----------------开始----------------
0x01:前言
这两天都没整理笔记,原因多半在于我不知道该怎么整理关于编程语言的笔记,这方面薄弱。所以想了想,决定就将一些基本的整理进来,这其中不包括语法的使用,我所谓的基本,而是JavaScript在web中充当的角色,以及JavaScript的一些基本工作。
这两天在看《SQL注入攻击与防御》感觉真的挺不错的,等我先看一遍,等到整理sql注入方面的笔记的时候,我在复习一遍,到时理解的深了,也多发一些个人理解的干货。
----------------正题----------------
●JavaScript:
网页有三剑客:html,css,JavaScript,前面整理了HTML,今天来整理JavaScript。对于css,就决定不整理了。下面简单说下各个语言的职责:
●HTML:定义了网页的内容
●CSS:描述了网页的布局
●JavaScript:描述了针对网页的一些行为
他们各司其职,相互搭配工作,才展现了一个完美的网页。
JavaScript可以运行的地方:
●HTML中的<script>...</script>标签之内
●HTML的事件属性中,如onclick,onerror......
●Chrome浏览器的console控制台中
一.JavaScript DOM:获取控制HTML元素内容
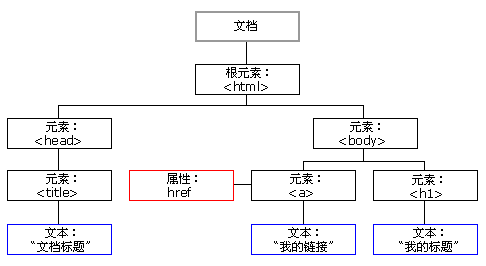
首先,HTML DOM 即为文档对象模型(Document Object Model)
HTML DOM树:

JavaScript有足够的能力创建动态的HTML:
○JavaScript 能够改变页面中的所有 HTML 元素
○JavaScript 能够改变页面中的所有 HTML 属性
○JavaScript 能够对页面中的所有事件做出反应
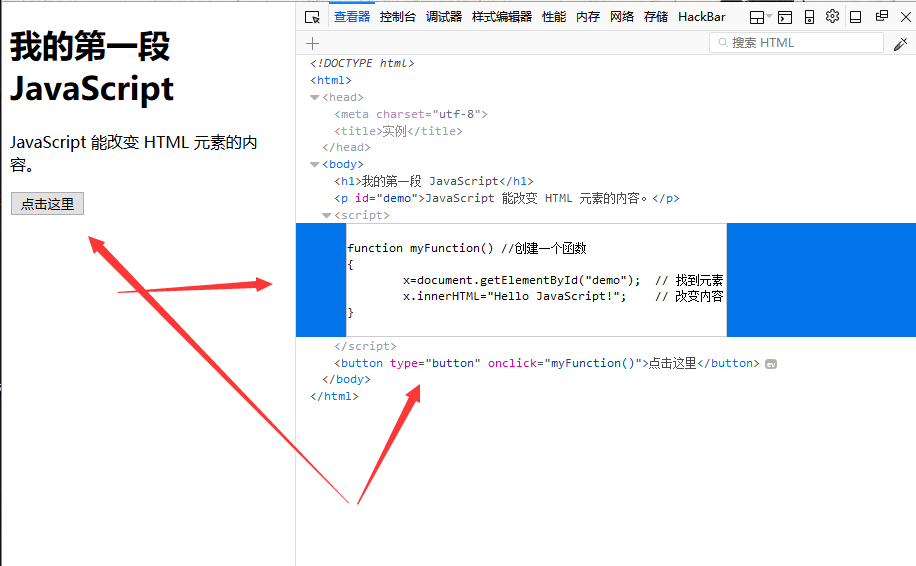
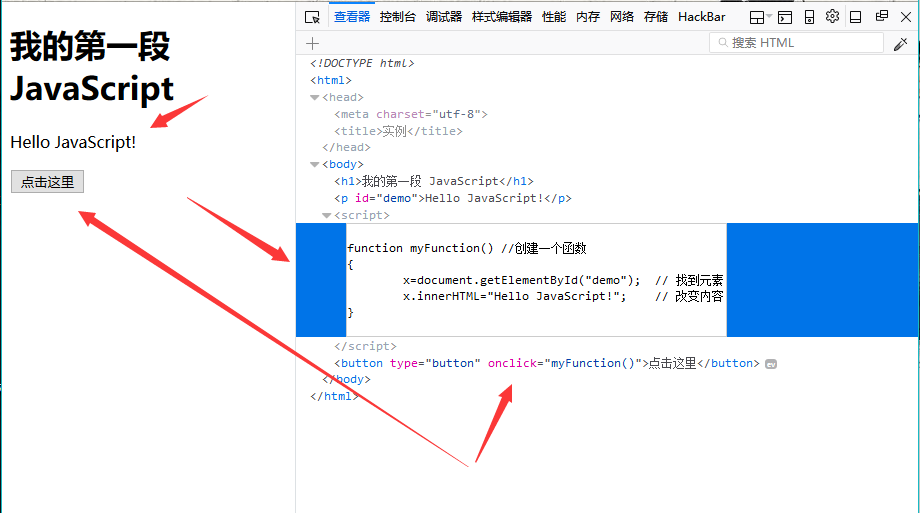
●举个简单的实例:
○getElementById():返回选中指定id的第一个对象
○.innerHTML(="你想要替换更改的内容"):获取元素的内容,也可以更改内容
通过下面两张图可以看出来如果具体操从html元素的内容的:


首先,JavaScript运行在了<script>标签内,然后简单的创建了一个函数,函数的内容即是通过选中<p>标签中的id,然后改变其元素内容,最后在下面创建了一个<button>标签,其中有个事件属性onclick,如果点击上面按钮,即运行上面创建的JavaScript函数。
document.getElementById("id名称").innerHTML(="你想要替换更改的内容")
DOM document对象方法:
可以尝试在Chrome浏览器开发者工具中的console下使用这些对象方法,观察现象,亦或者尝试操纵一下网页下的一些元素。
○document.write("随便写点什么"):直接在浏览器上显示write中写的内容。可写入html表达式或JavaScript代码。
○document.cookie(="自己想写入的值"):显示当前页面的cookie值,或是将自己想要写入的值,写进cookie中。
○document.getElementsByName():返回带有指定名称的对象集合。
○document.getElementsByTagName():返回带有指定标签名的对象集合
○document.open():打开一个流,以收集来自任何 document.write() 或 document.writeln() 方法的输出。
○document.close():关闭用 document.open() 方法打开的输出流,并显示选定的数据
○document.writeln():等同于 write() 方法,不同的是在每个表达式之后写一个换行符。
二.JavaScript BOM:获取浏览器信息,操作浏览器
首先,BOM 即为浏览器对象模型(Browser Object Model),让JavaScript对有了一些操作浏览器的能力。
一些方法:
○window.alert():警告弹窗,警告内容即为写入的内容
○window.comfirm():确认弹窗
○window.prompt():提示弹窗
○window.screen:获取浏览器屏幕信息
○window.location(.href="想要打开的网站地址"):获取/控制用户页面的URL
○window.navigator:获取访问者浏览器信息
○window.open/close("想要打开/关闭的url"):操作浏览器窗口
三.其他一些知识点:
①.JavaScript全局函数:
○decodeURI():解码某个编码的URI
○decodeURIComponet():解码一个编码的URI组件
○encodeURI():把字符串编码为URI
○encodeURIComponet():把字符串编码为URI组件
○escape():把字符串进行编码
○eval():计算JavaScript字符串,并把它作为脚本代码来执行
○getClass():返回一个JavaObject的JavaClass
○isFinite():检查某个值是否为有穷大的数
○isNaN():检查某个值是否为数字
○Number():把对象的值转换为数字
○String():把对象的值转换为字符串
○parseFloat():解析一个字符串并返回一个浮点数
○parseInt():解析一个字符串并返回一个整数
○Unescape():对有escape()编码的字符串进行解码
②.JavaScript全局属性:
○Infinity:代表整的无穷大的数值
○java:代表java.*包层级的一个JavaPackage
○NaN:指示某个值不是数字值
○Packages:根JavaPackage对象
○undefined:指示未定义的值
③.JSON的基本知识:
●JSON:JavaScript对象表示方法(JavaScript Object Notation)。
●JSON是一种轻量级的数据交换格式。
●JSON文件的类型是:".json"。
●JSON文本的MIME类型是:"application/json"。
●JSON语法规则:
○数据在 "名称/值" 对中 ----> "name":"7089bat"
○数据由逗号隔开
○花括号保存对象:{ }
○方括号保存数组:[ ]
●JSON值:
○数字(整数或浮点数)
○字符串(在双引号中)
○逻辑值(true或false)
○数组 [在方括号内] ---> 可以包含多个对象
○对象 {在花括号内} ---> {"myName":"7089bat","age":"99"}
○NULL
④.JSONP:
JSONP(Json with Padding):是一种"使用模式",可以让网页从别的域名读取资料,即"跨域读取数据"。
因为同源策略,即需要JSONP技术。
⑤.AJAX:
AJAX(Asynchronous JavaScript And XML)即异步加载JavaScript和XML,是指一种创建交互式网页应用的网页开发技术。
AJAX是在不重新加载整个页面的情况下,与服务器交换数据并更新部分页面的方法。
----------遇见困难,解决困难----------
