1 起因
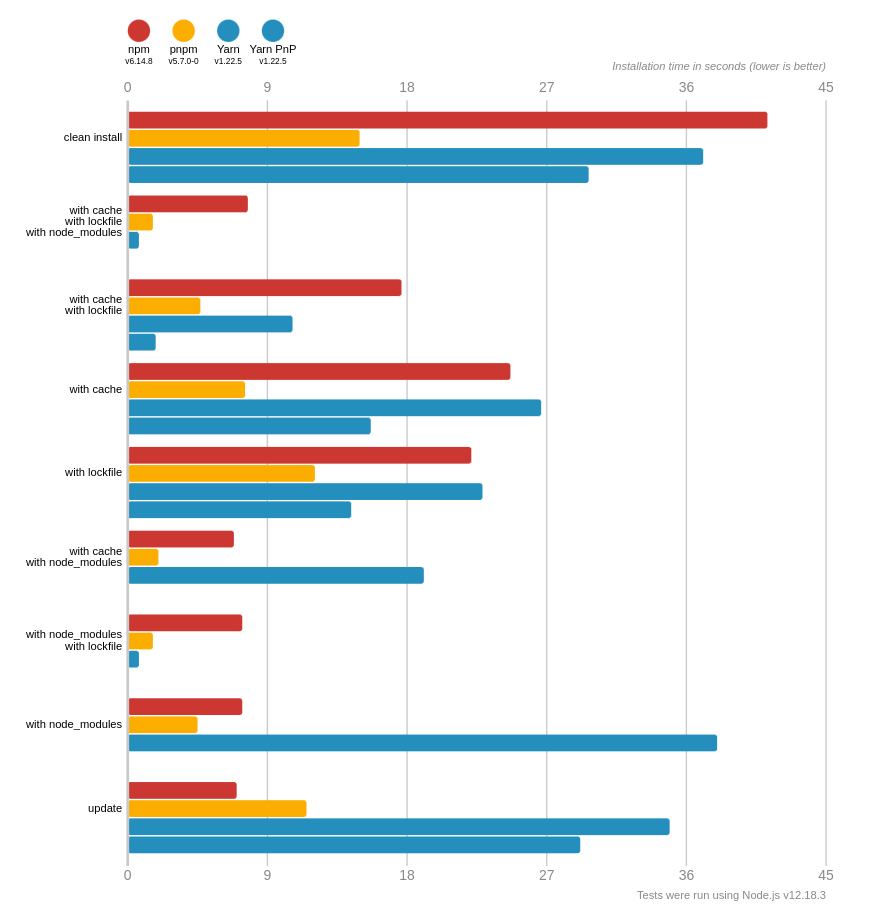
由于最近Vite升级了2.x版本,项目中需要改动的东西有点多,本来想基于官方给出的starter重做,但是又看到了一个叫pnpm的仓库,构建速度会比原生npm/yarn快两倍以上:

因此模仿官方starter做了一个pnpm版本的starter,希望能帮助到需要的同学。
2 环境准备
Node.jsnpmpnpm
Node.js与npm的安装就不说了,本来笔者使用的是cnpm,虽然速度上相比起npm有所改进,而且cnpm的输出也更加友好,但是使用了pnpm,相比起来感觉还是差了那么一点。

安装pnpm之前,可以先把cnpm卸载(当然也可以选择不卸载):
npm uninstall -g cnpm
再设置一下淘宝镜像:
npm config set registry https://registry.npm.taobao.org
然后安装pnpm(笔者系统Manjaro,aur已经提供了,可以直接yay安装):
yay -S pnpm
# 也可以使用npm安装
npm install -g pnpm
测试:
pnpm -v
使用pnpm命令时,只需替换原生的npm命令即可,比如使用
pnpm install
去代替
npm install
同理npx的代替品是pnpx。
3 初始化
基于Vite Getting Started文档,输入
pnpm init @vitejs/app
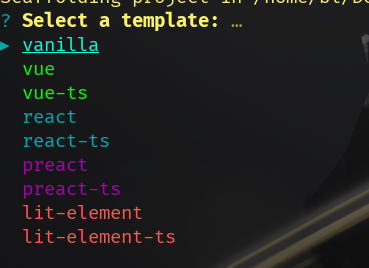
接着输入项目名字,并选择模板:

默认提供的模板如图所示,选择完成后即可。
也可以一步创建完成:
pnpm init @vitejs/app my-vue-app --template vue
接着安装依赖:
pnpm install
pnpm install --save element-plus
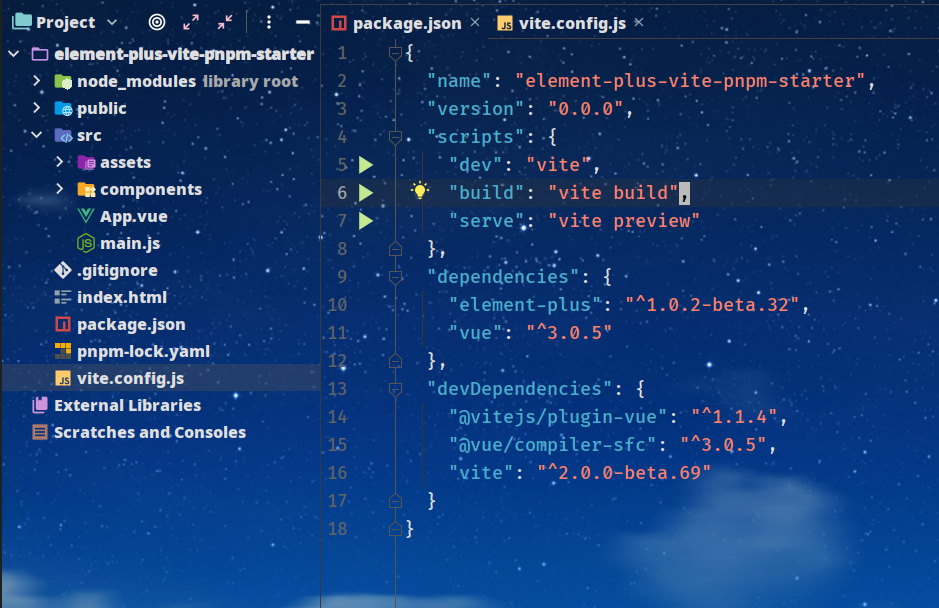
这样就完成了初始化工作,项目结构如下:

4 引入ElementPlus
按照ElementPlus文档引入,修改main.js如下:
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
createApp(App).use(ElementPlus).mount('#app')
将以下图片覆盖logo.png:

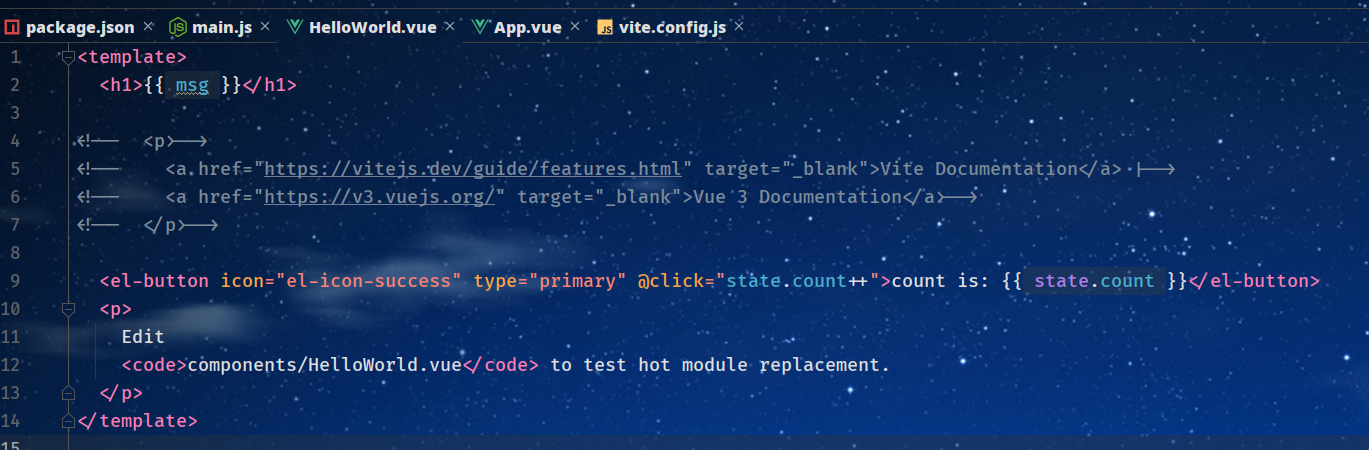
下一步就是修改HelloWorld.vue中的button,并把<h1>下面的<p>注释掉:

最后修改App.vue,改动其中的<image>大小,以及<HelloWorld>中的标题文字:
<template>
<img alt="Vue logo" src="./assets/logo.png" id="img"/>
<HelloWorld msg="Hello Vue 3.0 + Element Plus + Vite + pnpm" />
</template>
<script setup>
import HelloWorld from './components/HelloWorld.vue'
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
#img{
50%;
}
</style>
5 运行
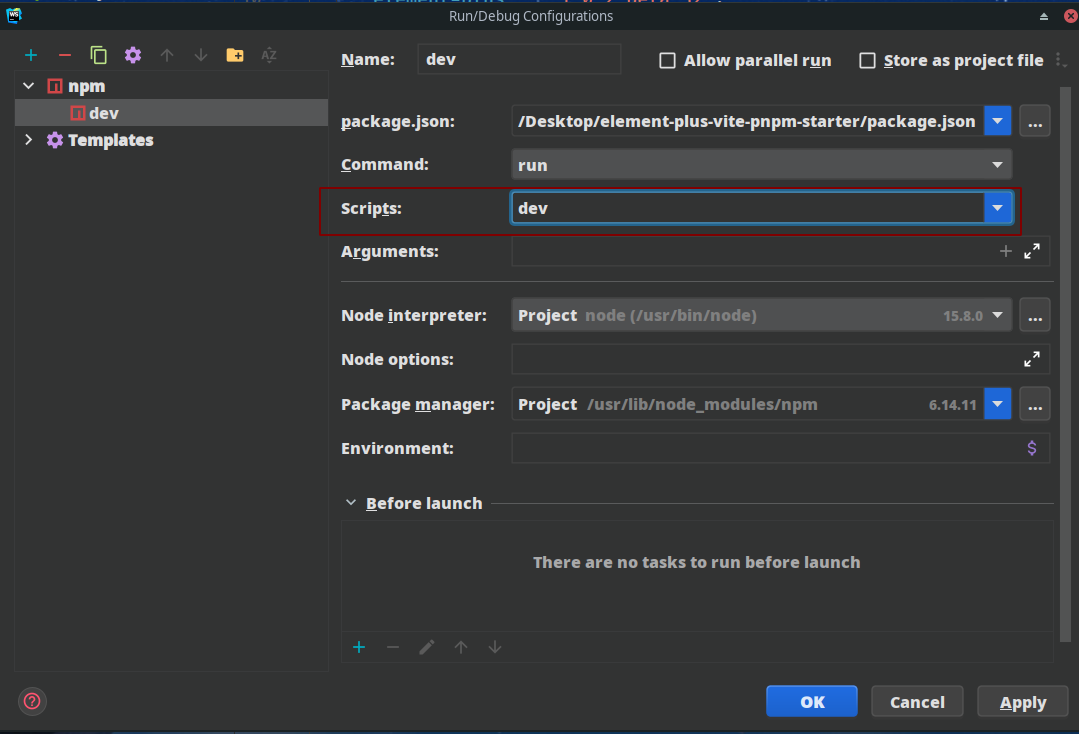
终端运行可以直接输入vite即可,需要制定端口可以修改为vite --port xxxx,WebStorm运行建议先添加一个npm运行配置:

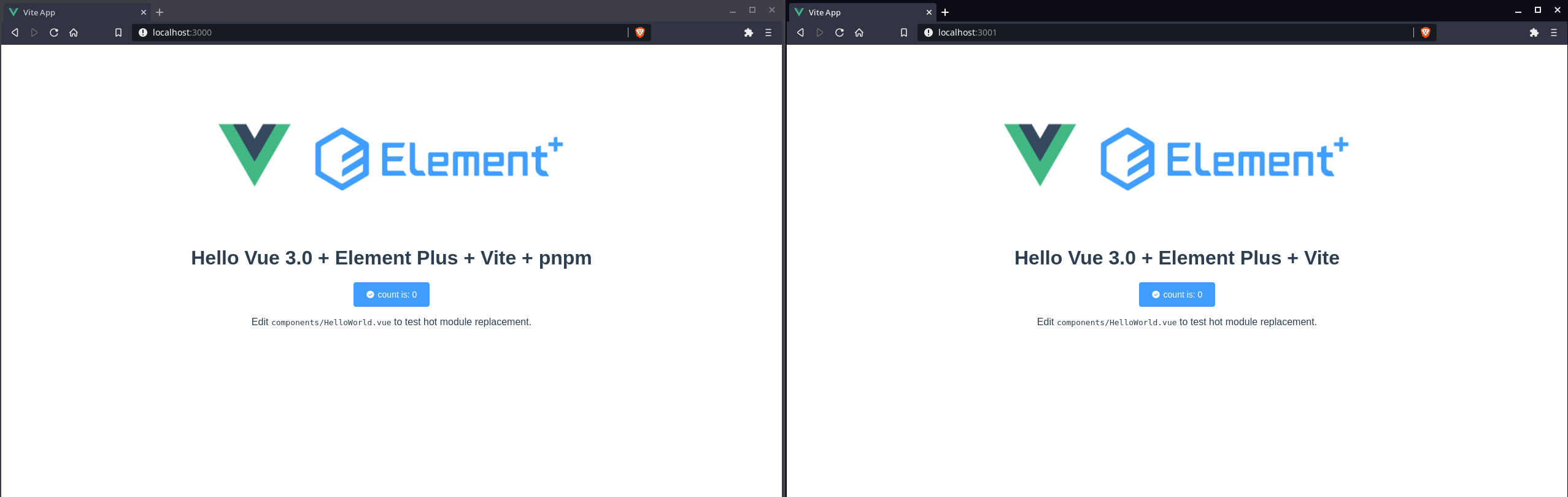
左边是自制的starter,右边是官方的,可以看到基本一致: