xml
xml简介
1、XML–可扩展标记语言eXtensible Markup Language
2、由W3C组织发布,目前推荐遵守的是W3C组织于2000年发布的XML1.0规范
3、XML的使命,就是以一个统一的格式,组织有关系的数据,为不同平台下的应用程序服务
4、XML用来传输和存储数据,HTML用来显示数据
5、XML没有预定义标签,均为自定义标签
xml用途
1、配置文件
JavaWeb中的web.xml
C3P0中的c3p0-config.xml
2、数据交换格式
Ajax
WebService
3、数据存储
保存关系型数据
4、

xml基本语法
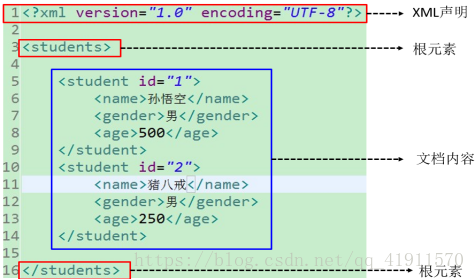
1、XML文档组成
①XML声明
version属性指定XML版本,固定值是1.0
encoding指定的字符集,是告诉解析器使用什么字符集进行解码,而编码是由文本 编辑器决定的
②CDATA区
当XML文档中需要写一些程序代码、SQL语句或其他不希望XML解析器进行解析 的内容时,就可以写在CDATA区中
XML解析器会将CDATA区中的内容原封不动的输出
CDATA区的定义格式:<![CDATA[…]]>
2、语法规则
①XML声明要么不写,要写就写在第一行,并且前面没有任何其他字符
②只能有一个根标签
③标签必须正确结束
④标签不能交叉嵌
⑤严格区分大小写
⑥属性必须有值,且必须加引号
⑦标签不能以数字开头
⑧注释不能嵌套
xml解析
1、XML解析是指通过解析器读取XML文档,解释语法,并将文档转化成对象
2、常用的解析方式
DOM(Document Object Model)
SAX(Simple API for XML)
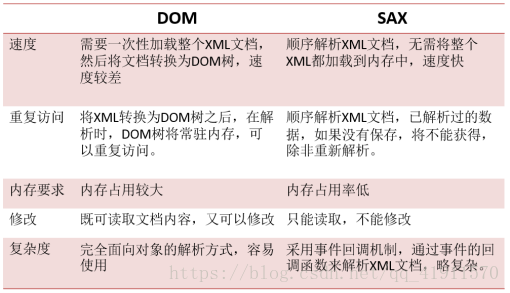
3、DOM 和SAX解析的对比

4、Dom4j解析示例
解析
//1.创建解析器对象
SAXReader saxReader = new SAXReader();
//2.解析xml文件获取document对象
Document document = saxReader.read("students.xml");
//3.得到根元素
Element root = document.getRootElement();
JSON
JSON 简介
1、AJAX一开始使用的时XML的数据格式,XML的数据格式非常简单清晰,容易编写,但是由于XML中包含了过多的标签,以及十分复杂的结构,解析起来也相对复杂,所以目前来讲,AJAX中已经几乎不使用XML来发送数据了。取而代之的是一项新的技术JSON。
2、JSON是JavaScript Object Notation 的缩写,是JS提供的一种数据交换格式。
3、JSON对象本质上就是一个JS对象,但是这个对象比较特殊,它可以直接转换为字符串,在不同语言中进行传递,通过工具又可以转换为其他语言中的对象。
4、例,有如下一个JSON对象:
①{“name”:”sunwukong” , ”age”:18 , ”address”:”beijing” }
②这个对象中有三个属性name、age和address
③如果将该对象使用单引号引起了,那么他就变成了一个字符串
④‘{“name”:”sunwukong” , ”age”:18 , ”address”:”beijing” }’
⑤变成字符串后有一个好处,就是可以在不同语言之间传递。
⑥比如,将JSON作为一个字符串发送给Servlet,在Java中就可以把JSON字符串转换为一个Java对象。
JSON通过6种数据类型来表示
1、字符串
- 例子:”字符串”
- 注意:不能使用单引号
2、数字:
- 例子:123.4
3、布尔值:
- 例子:true、false
4、null值:
- 例子:null
5、对象
- 例子:{“name”:”sunwukong”, ”age”:18}
6.数组
- 例子:[1,”str”,true]
在JS中操作JSON
1、创建JSON对象
- var json = {“name1”:”value1”,”name2”:”value2” , “name3”:[1,”str”,true]};
- var json = [{“name1”:”value1”},{“name2”:”value2”}];
2、JSON对象转换为JSON字符串
- JSON.stringify(JSON对象)
3、JSON字符串转换为JSON对象
- JSON.parse(JSON字符串)
在Java中操作JSON
1、在Java中可以从文件中读取JSON字符串,也可以是客户端发送的JSON字符串,所以第一个问题,我们先来看如何将一个JSON字符串转换成一个Java对象。
2、首先解析JSON字符串我们需要导入第三方的工具,目前主流的解析JSON的工具大概有三种json-lib、jackson、gson。三种解析工具相比较json-lib的使用复杂,且效率较差。而Jackson和gson解析效率较高。使用简单,这里我们以gson为例讲解。
3、Gson是Google公司出品的解析JSON工具,使用简单,解析性能好。
4、Gson中解析JSON的核心是Gson的类,解析操作都是通过该类实例进行。
5、JSON字符串转换为对象
String json = "{"name":"张三","age":18}";
Gson gson = new Gson();
//转换为集合
Map<String,Object> stuMap = gson.fromJson(json, Map.class);
//如果编写了相应的类也可以转换为指定对象
Student fromJson = gson.fromJson(json, Student.class);
6、对象转换为JSON字符串
Student stu = new Student("李四", 23);
Gson gson = new Gson();
//{"name":"李四","age":23}
String json = gson.toJson(stu);
Map<String , Object> map = new HashMap<String, Object>();
map.put("name", "孙悟空");
map.put("age", 30);
//{"age":30,"name":"孙悟空"}
String json2 = gson.toJson(map);
List<Student> list = new ArrayList<Student>();
list.add(new Student("八戒", 18));
list.add(new Student("沙僧", 28));
list.add(new Student("唐僧", 38));
//[{"name":"八戒","age":18},{"name":"沙僧","age":28},
{"name":"唐僧","age":38}]
String json3 = gson.toJson(list);
// 如果将一个数组格式的json字符串转换成java对象需要用到
//Gson提供的一个匿名内部类: TypeToken
TypeToken tk= new TypeToken<List<User>>(){};
List<User> list2 = gson.fromJson(json,tk.getType());
System.out.println(list2.get(0));
JQuery 异步请求返回JSON数据
1、Servlet 返回json数据
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Employee> emps = new EmployeeDaoJdbcImpl().getAllEmps();
Gson gson = new Gson();
String jsonStr = gson.toJson(emps);
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.println(jsonStr);
out.close();
}
2、页面中处理 json数据
function getJsonStr(){
//通过JQuery发送异步请求, 将所有的员工信息通过json的格式返回
$.ajax({
url:"getEmpsJsonStr",
type:"post",
dataType:"json",
success:function(data){ // 会直接将后台返回的json字符串转换成js对象
var str = "<tr><th>Id</th><th>LastName</th><th>Email</th><th>Gender</th></tr>";
for(var i= 0 ;i <data.length;i++){
var emp = data[i];
str+="<tr align='center'><td>"
+emp.id+
"</td><td>"
+emp.lastName+
"</td><td>"
+emp.email+
"</td><td>"
+emp.gender+
"</td></tr>"
}
$("#tb").html(str);
}
});
}
---------------------------------
<body>
<input type="button" value="getJsonStr" onclick="getJsonStr();"/>
<table id="tb" border="1px" align="center" width="60%" cellspacing="0px" >
</table>
</body>
————————————————
版权声明:本文为CSDN博主「等我下课」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_41911570/article/details/83279327