shape:形状
属性:
1.gradient 渐变
2.corners 圆角
3.padding 间隔
4.size 大小
5.solid 填充
6.stroke 描边
- gradient 渐变
这是最基本的最普通的一种渐变方式:
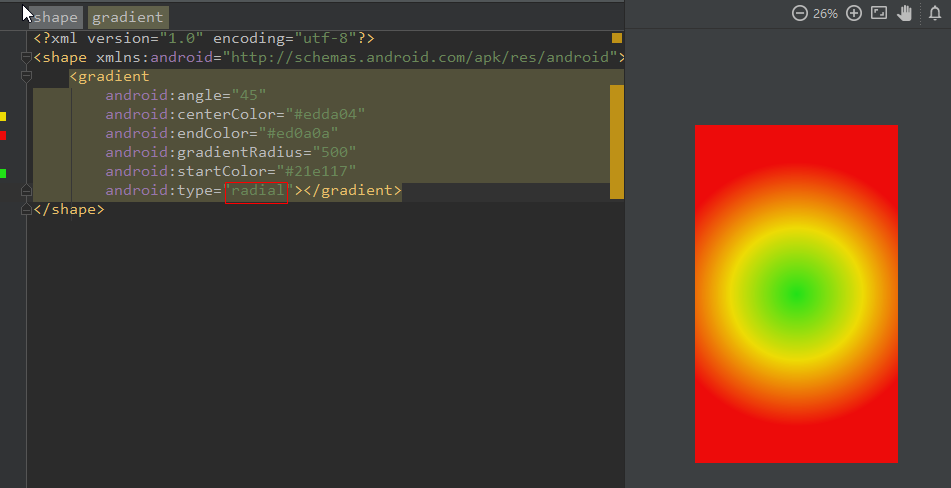
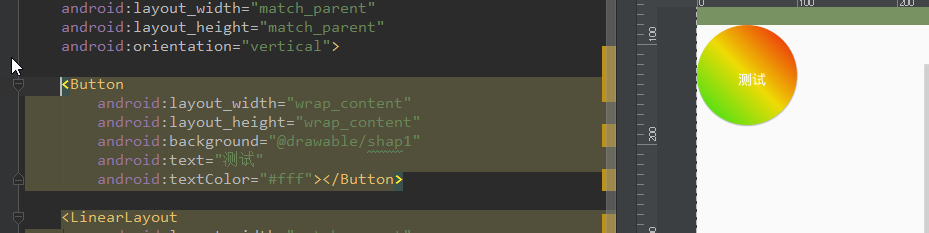
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:angle="45" android:centerColor="#edda04" android:endColor="#ed0a0a" android:gradientRadius="500" android:startColor="#21e117" android:type="linear"></gradient> </shape>

angle:角度,必须是45的倍数,可以是负数
centerColor:中间颜色
endColor:结束颜色
startColor开始颜色
type:渐变类型,有 linear(横竖),radial(圆形),sweep(扇形)
gradientRadius:配合 type: radial使用,值越大 中心半径越大


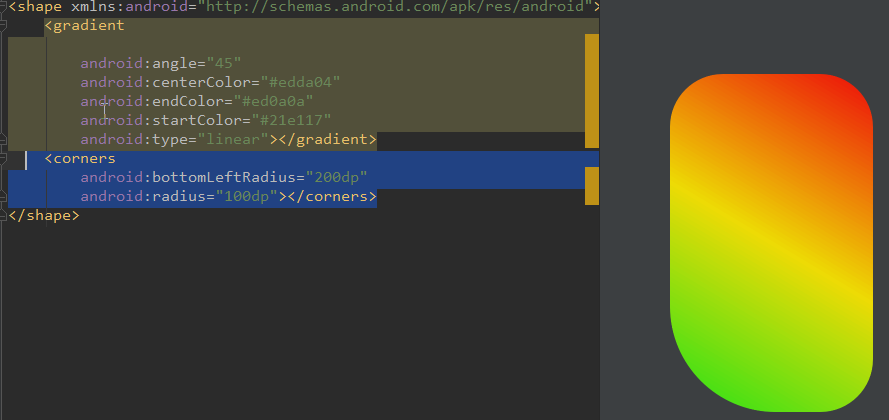
- corners 圆角
<corners android:bottomLeftRadius="200dp" android:radius="100dp"></corners>

radius:圆角大小
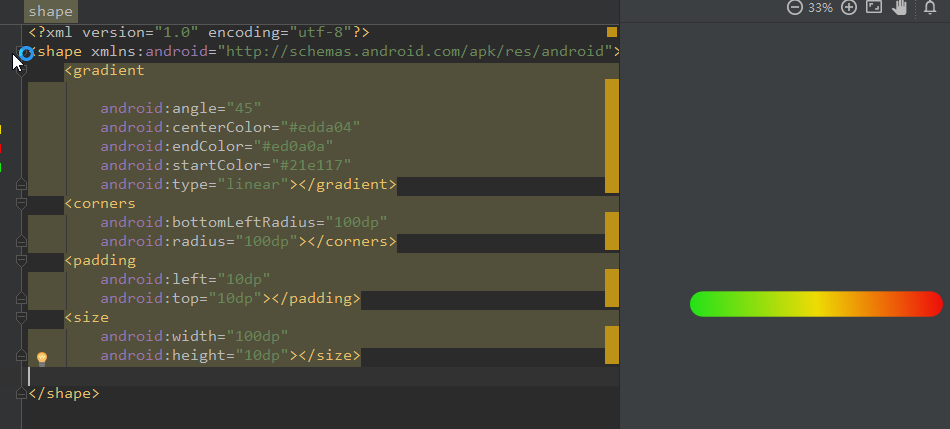
- padding 间距
<padding android:left="0dp" android:top="0dp"></padding>

<padding android:left="30dp" android:top="30dp"></padding>

- size 大小




- solid 填充

- stroke 描边
<stroke android:width="10dp" android:color="#fff" android:dashGap="10dp" android:dashWidth="2dp"></stroke>

width:描边宽度
color:描边颜色
dashGap;每个白块的间距
dashWidth:每个白块的厚度
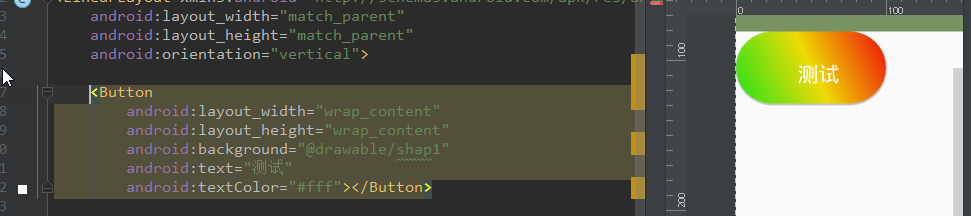
一个抽象的按钮:
