本文目的:在博客园中引入sublime样式的代码高亮效果。
话不多说,先上效果图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>helloWorld</title>
<style>
div{
text-align: center;
font-size: 20px;
}
</style>
</head>
<body>
<div id="hello">hello</div>
</body>
<script>
var oDiv=document.getElementById('hello');
oDiv.onclick=function(){
alert('hello world!');
}
</script>
</html>
从上图可以看出,虽然和sublime中看到的有细微差别,不过大体还是比较像了。
接下来说说做法,实现方式其实很简单,但中间还是有一些坑:
1.引入hightlight.js的sublime皮肤
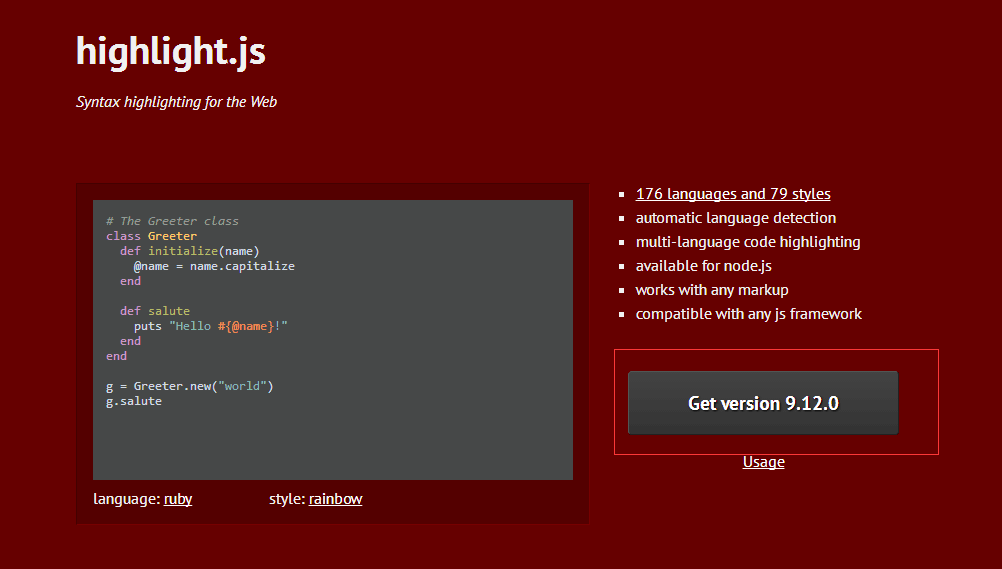
highlight.js官网
highlight.js是用在html中实现代码高亮的一个插件,这里我们只是为了获得sublime的CSS样式,因此
不用看官方文档的usage!
不用看官方文档的usage!
不用看官方文档的usage!
进入官网后点击get version:

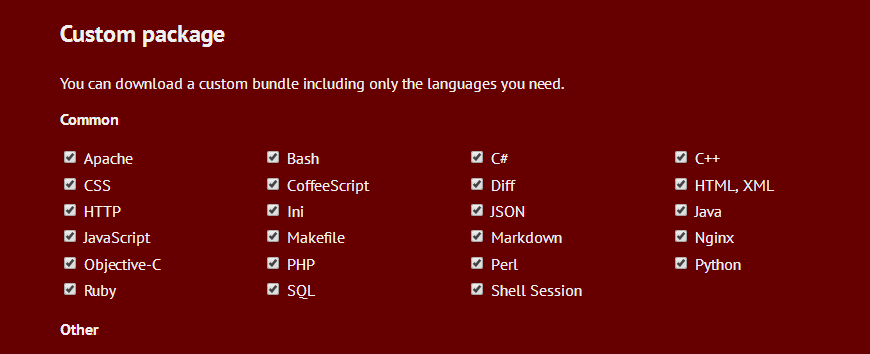
可以在这个页面选择编程语言

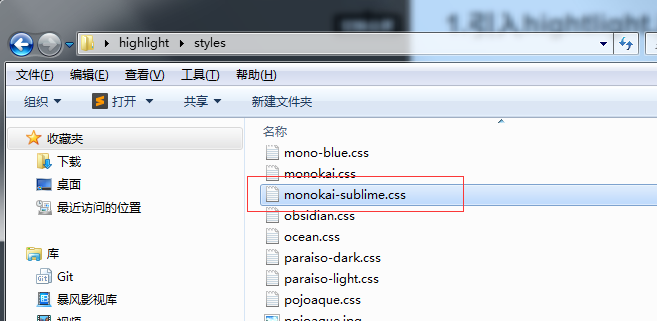
这里都不重要,直接点击下方的download按钮,在下载得到的文件里面找到monokai-sublime.css

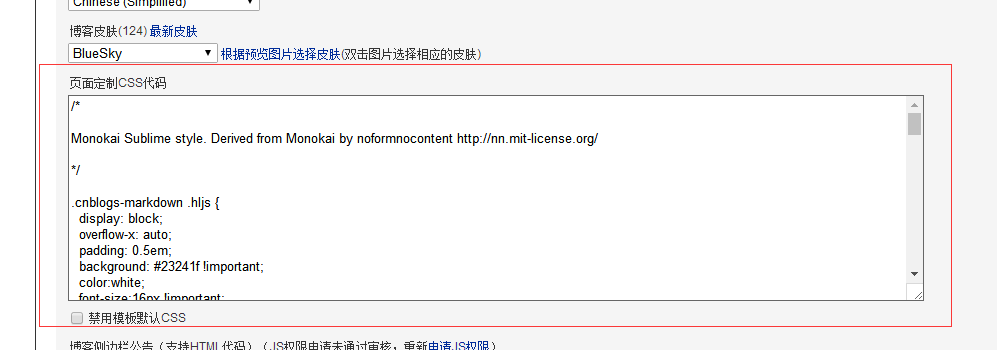
把里面的内容复制一下,放入博客园后台管理-设置-页面定制CSS代码当中

注意一定要在CSS文件的.hljs前面加上.cnblogs-markdown,不然样式会失效
至此,完成了第一小步
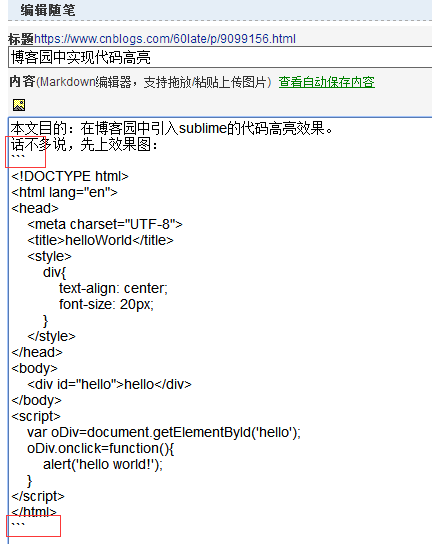
2.使用markdown编辑器
第1步使用的CSS样式,只有在markdown编辑器的模式下才会生效,因此想要通过这种方法实现代码高亮,只有使用markdown编辑器来编辑博客内容。
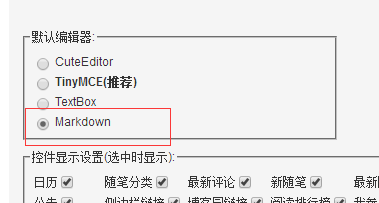
操作方法: 管理--选项--将默认编辑器选为markdown

然后在编辑代码块的时候,前后加上 ``` 就大功告成了

由于我们引入的样式和博客园的默认样式会有所冲突,因此需要调整我们放到页面定制CSS代码中的CSS,比如加一些 !important,改一些具体颜色等等。这个可以自己按F12,点到对应元素看看,是哪些元素的样式有冲突。
我个人使用的CSS样式如下:
/*
Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/
*/
.cnblogs-markdown .hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
background: #23241f !important;
color:white;
font-size:16px !important;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-keyword,.hljs-built_in{
color:#66d9ef;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion{
color: #75715e;
}
.hljs-meta{
color: #f92672;
}
至此,彻底大功告成。