box-shadow属于css3里面的一种样式,目前只支持ie9以上,chrome,firefox等,不支持ie6,7,8
使用例子:

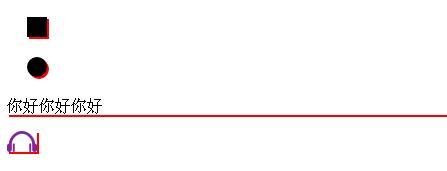
<html> <head> <title></title> <style type="text/css"> .box { width: 20px; height: 20px; background-color: #000; margin: 20px;} .box2 { width: 20px; height: 20px; background-color: #000; margin: 20px; border-radius: 10px;} .box,.box2,.font,.img{box-shadow: 2px 2px 0px #f00;} </style> </head> <body> <div class="box"></div> <div class="box2"></div> <p class="font">你好你好你好</p> <img src="http://gtms01.alicdn.com/tps/i1/T1DWhBFphuXXcc52_c-30-21.png" class="img"> </body> </html>
图片:

说明:背景跟随定义的元素边框位置;
下面测试box-shadow叠加之后的效果:

<html> <head> <title></title> <style type="text/css"> .box { width: 20px; height: 20px; background-color: #000; margin: 20px;} .box2 { width: 20px; height: 20px; background-color: #000; margin: 20px; border-radius: 10px;} .box,.box2,.font,.img{box-shadow: 2px 2px 0px #f00,8px 8px 0px blue,16px 16px 0px green;} </style> </head> <body> <div class="box"></div> <div class="box2"></div> <p class="font">你好你好你好</p> <img src="http://gtms01.alicdn.com/tps/i1/T1DWhBFphuXXcc52_c-30-21.png" class="img"> </body> </html>

1,box-shadow叠加先加上的颜色优先,会盖住后叠加的颜色,
2,两种颜色叠加不会改变色素,
3,可以用来制作图片,但是性能比较差,容易导致浏览器崩溃。
