客户端开发
互联网使用Html和javascript开发网页的历史由来已久,非常流行的web应用入Gmail和facebook已经提升了用户的期望,用户不再满足于简单的文本内容,他们渴望类似于左面应用一样强大的web应用体验。
虽然很多书籍关注与如何使用mvc框架进行服务端开发,但本章我们还是稍做调整,先来学习web应用开发,以及如何使用jquery库简化客户端开发。
使用javascripte
浏览器的兼容性问题已经困扰了web开发人员很久了,各项浏览器功能以及标准规范的差异逼迫各种客户端库和框架通过隐藏那个各个浏览器的差别来提供一种真正的,标准的跨浏览器apl.,在众多库中,最受欢迎的就是jquery javascript库,他的口号为大大简化了Html dom的遍历,时间处理,动画以及ajax交互过程,asp.net mvc3开发吧jquery添加到了默认的项目末班中吗,这让我们的开发工作更加方便。
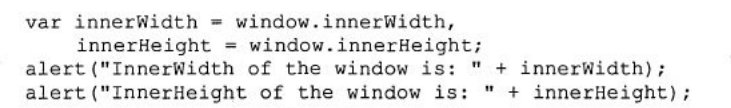
为了了解jquery如何封装抽象浏览器的差异性,我盟需要看下面的代码,这个代码要找出浏览器窗口的宽度和高度

这个脚本在大部分浏览器里都可以显示窗口的高度和宽度,但是在ie6-8里就会出错,为什么呢,这是因为这些版本的IEl浏览器提供了例外的方式

如果你是初学者没有必要知道,ajaxy是最早由微软团队发明,ajax技术的流行很大程度上要感谢谷歌的此外可能有些人对facebook疑问恒大,这是个什么万丈没为什么我从来上不是,这不是你的错,这是一个社交了isns网站,是哈佛大学的学生make扎克伯格和纪委朋友创建的这网站被国内多家网站“山寨”。
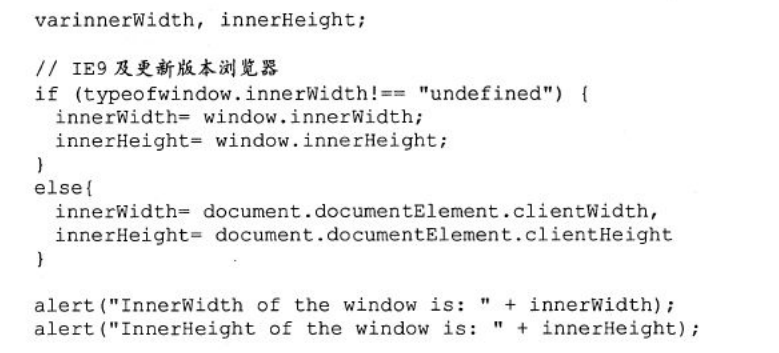
所以,为了让代码在各个浏览器里正常工作,就必须处理ie的不一致性,如下所示

重新修改代码以后们就可以在不同的浏览器里工作了。
w3c标准的不一致性导致了很多问题,旧版本呢的浏览器大部分都有这种问题,他们只部分支持一些标准,当象html5和css3这样的新规范还在草案阶段时,新的浏览器都通过自己的内核引擎提供了支持,想象一下,如果网站里每个元素都要对不同的浏览器进行姜蓉,该有多么恐怖,不仅代码会变得及其臃肿,而且需要及时对每个浏览器何彪尊的更新进行兼容,这是每个网站开发和维护人员的噩梦。
解决这个问题的最好办法就是在dom操作heweb应用之间使用特定的客户端开发框架作为隔离层,jquery就是一个清凉记得框架,他姮好的解决了这些问题,而且jquery api大大简化了操作dom对象的复杂性,让开发人员更多的关注应用程序的功能,而不是浏览器的兼容性,

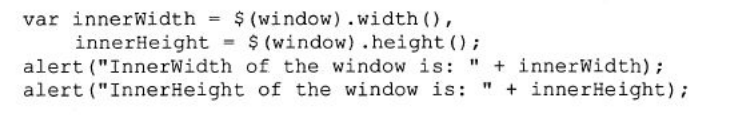
这些代码与原生java代码横向,只做了绩效的变换:
window对象封装在$()函数里,返回一个jquery对象(后面将会详细介绍)。
代码直接调用.width()和。height()函数,而不是访问.height和.width属性。
可以看到使用jauery的好处,代码以创投的java横向,这样也跟家方便大家学习各使用
而且他姮好的解决了跨浏览器兼容性问题吗,跟重要的是有了jquery的版主,程序员可以壮心来是想功能。
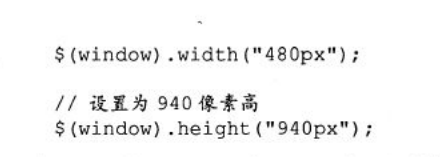
jquery 不仅简化了获属性值的过程而且叶恒方便赋值:

注意:相同的函数了用来设置和读取属性值唯一的区别就是是否带有心智参数,这种ap的使用凡事也让jquery的语法变得更以及一度。
选择器
操作dom元素的第一步就是获取该匀速的应用,可以通过class名吗,属性,或者使用javascript逻辑代码遍历dom树结构后定位元素等多种方式来是想。
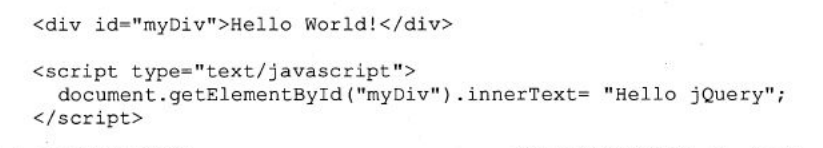
例如下面的代码展示了如何使用标准的javascripte代码根据idchaxuindom元素

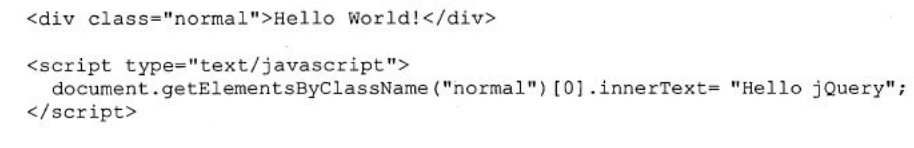
这个简单的例子通过documnet,getElenmentbyid()方法根据id获取到《div》元素,然后修改内部文本内容为hello jauery 这段底阿妈可以在任何浏览地区里运行,因为documnet,getElemnetByid是javascript语言的一部分,大部分主流连梁器都支持考虑另外的情况,激荡需要通过class名称来访问元素是

看起来很简单除了使用海爷已使用方法去访问集合里的第一个土元素但是这个集合从哪里到会返回class条件的所以元素集合新云的是
元素会驻留在元素容器里比如在因为dom就是一个属性文档就够所以我们能够获得一层套一层的元素,而且都勤涛在在根元素document李
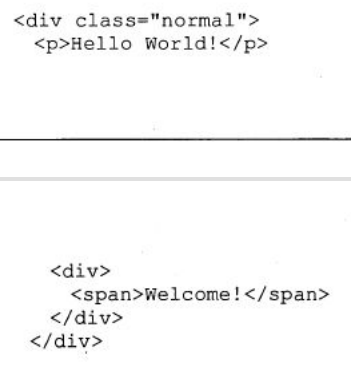
考虑下面的例子

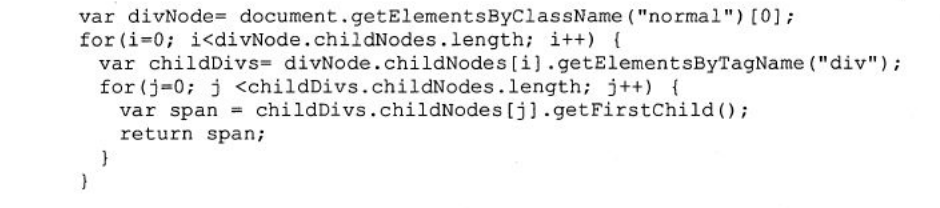
为了回去span并改变他的内容,需要继续获取微微的《div》

这么多代码就是为了获取一个《span》元素,如果要访问《p》标签呢,太头疼了,这些代码可以重用吗,当然不行,以为《品》元素位于不同的属性节点,我们呢个需要重写以便类似的代码来操作《p》元素,或者添加条件以便查找,如果在内部又该怎么做,药酒二觉这些问题,会让代码越来越大臃肿,应为嗨哟啊添加个中评逻辑天剑
如果想要在不同的地方重用这种代码,或者将来因修改Html标签而影响了结构就必须重写,调整函数代码那么显然,这种凡事只会让代码变得笨重,臃肿,错误不断。
jquery选择器可以帮助我盟解决这些头疼的问题,通过支持管理邮箱配置原则就可以使用哼少的代码来遍历Dom然我们看一下他是如何实现这种功能的,且版主我盟简化代码的
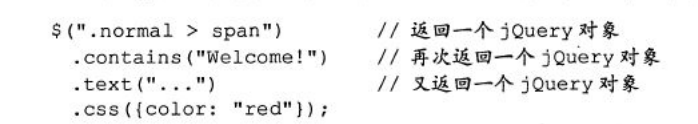
下面是使用jquery选择去重写的遍历逻辑的代码:

这里调用了jquery的¥()函数,根据预定义的模式传参,辨识id选择器,所以mydic等监狱
一旦获得氪元素的引用,就可以通过jquery的text方法来修改内容,这与设置innertext属性一样,但是更加简单
这里要提到的一个有趣的问题就是jquery的所有方法都放回一个jquery对象,里面封装了原生的dom元素,这种封装允许练市调用,比如可以在一条语句里修改文本和颜色

因为每个调用方法返回的都是jquery对象,所以调用可以连续进行。这种风格的调用方式称为“链式调用”,代码看起来十分流畅,自然,更具备可读性,还减少了代码量。
JQUERY 使得跨浏览器开发异常简单,mvc本身就支持jquery,这意味着我盟使用很少的代码就可以快速开发高交互性的客户端ui,使用javascript进行客户端验证可以高效验证用户输入,所有这些客户端技术整合在齐齐就可以版主帮助我盟开发强大的web应用