综述:
- 建立了数据库表结构
- 实现了登录页面及对功能
- 实现了登录后依照用户权限进行页面跳转的功能
具体实现:
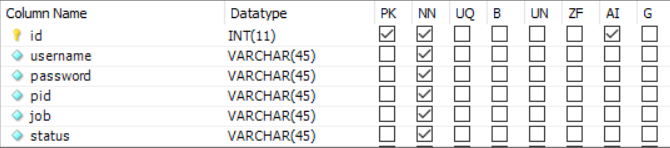
1、数据库表结构:


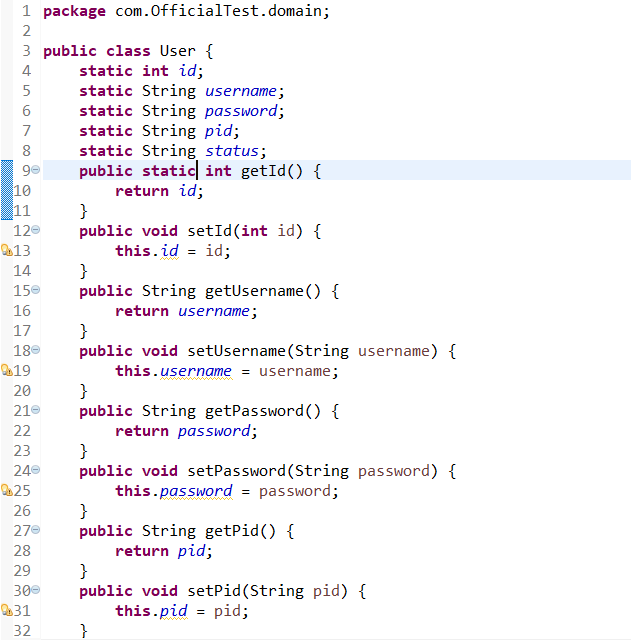
2、bean的实现

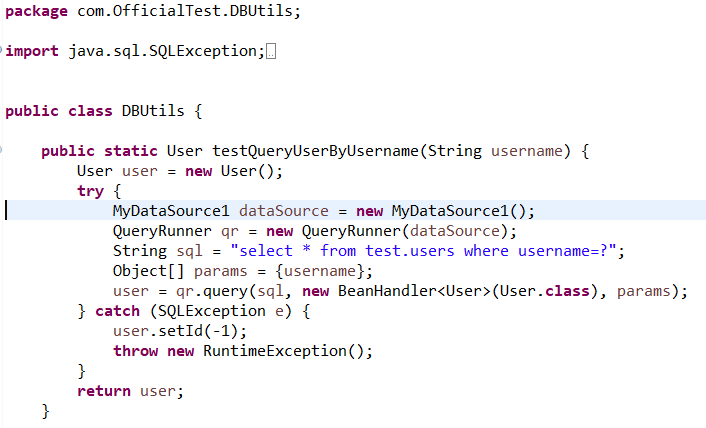
3、DBUtils层的实现

4、登陆页面的实现及效果
1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html> 4 <html> 5 6 <head> 7 <meta charset="UTF-8"> 8 <title>登录</title> 9 <style type="text/css"> 10 #title { 11 800px; 12 height: 80px; 13 font-size: 30px; 14 margin: auto; 15 text-align: center; 16 padding-top: 30px; 17 background-color: brown; 18 } 19 #body{ 20 800px; 21 height: 200px; 22 margin: auto; 23 text-align: center; 24 background-color: burlywood; 25 padding-top: 40px; 26 } 27 </style> 28 </head> 29 30 <body> 31 <div id="title"> 32 <b>登陆系统</b> 33 </div> 34 <div id="body"> 35 <form action="login" method="post"> 36 <table align="center" border="0px" cellspacing="0px" cellpadding="0px"> 37 <tr> 38 <td> 39 用户名<br /><br /> 40 </td> 41 <td> 42 <input type="text" name="username" placeholder="请输入用户名" /><br /><br /> 43 </td> 44 </tr> 45 <tr> 46 <td> 47 密码<br /> 48 </td> 49 <td> 50 <input type="password" name="password" placeholder="请输入密码" /><br /> 51 </td> 52 </tr> 53 <tr> 54 <td colspan="2" align="center"> 55 <br /><input type="submit" value="登录" /> 56 </td> 57 </tr> 58 </table> 59 </form> 60 </div> 61 <% 62 if(request.getParameter("result")!=null&&request.getParameter("result").equals("true")) 63 { 64 %> 65 <script> 66 alert("登陆成功!"); 67 window.location="main.jsp"; 68 </script> 69 <% 70 } 71 else if(request.getParameter("result")!=null&&request.getParameter("result").equals("false")) 72 { 73 %> 74 <script> 75 alert("用户名不存在!"); 76 window.location="#"; 77 </script> 78 <% 79 } 80 else if(request.getParameter("result")!=null&&request.getParameter("result").equals("error")) 81 { 82 %> 83 <script> 84 alert("密码错误!"); 85 window.location="#"; 86 </script> 87 <% 88 } 89 %> 90 </body> 91 92 </html>

5、servlet层实现
1 package com.OfficialTest.servlet; 2 3 import java.io.IOException; 4 import javax.servlet.ServletException; 5 import javax.servlet.annotation.WebServlet; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 import com.OfficialTest.DBUtils.DBUtils; 11 import com.OfficialTest.domain.User; 12 13 /** 14 * Servlet implementation class login 15 */ 16 @WebServlet("/login") 17 public class login extends HttpServlet { 18 private static final long serialVersionUID = 1L; 19 20 /** 21 * @see HttpServlet#HttpServlet() 22 */ 23 public login() { 24 super(); 25 // TODO Auto-generated constructor stub 26 } 27 28 /** 29 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 30 */ 31 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 32 request.setCharacterEncoding("UTF-8"); 33 String username; 34 String password; 35 username = request.getParameter("username"); 36 password = request.getParameter("password"); 37 User t=DBUtils.testQueryUserByUsername(username); 38 if(t.getId()>0) { 39 if(password.equals(t.getPassword())) 40 { 41 request.getRequestDispatcher("index.jsp?result=true").forward(request, response); 42 } 43 else 44 { 45 request.getRequestDispatcher("index.jsp?result=error").forward(request, response); 46 } 47 } else { 48 request.getRequestDispatcher("index.jsp?result=false").forward(request, response); 49 } 50 } 51 52 /** 53 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 54 */ 55 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 56 // TODO Auto-generated method stub 57 doGet(request, response); 58 } 59 60 }
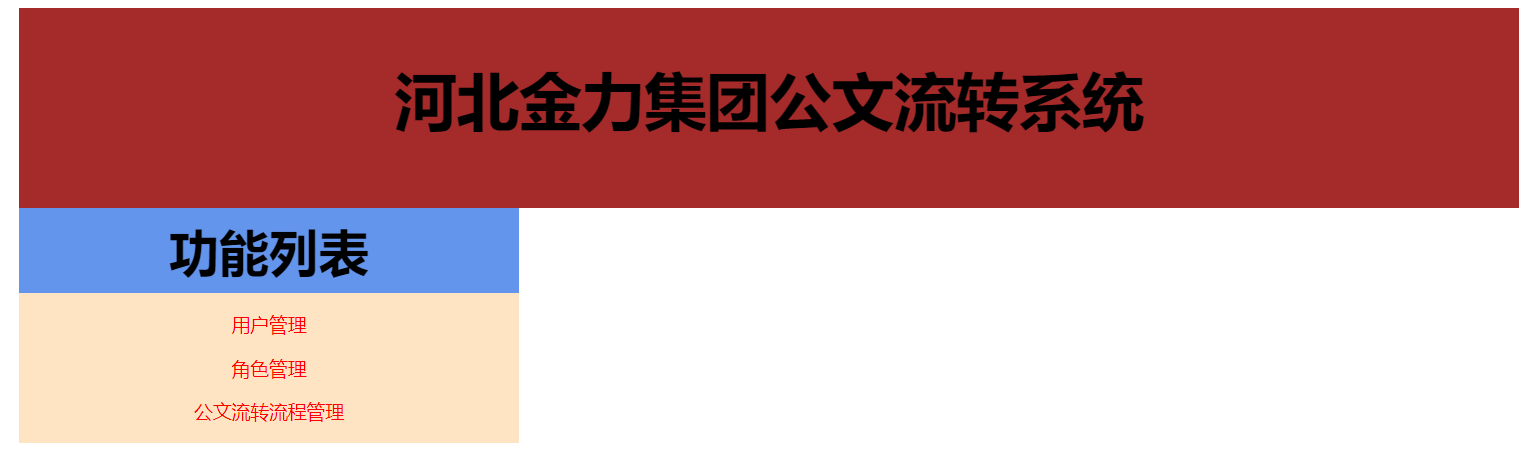
6、功能页面的实现及效果
1 <%@page import="com.OfficialTest.domain.User"%> 2 <%@ page language="java" contentType="text/html; charset=utf-8" 3 pageEncoding="utf-8"%> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta charset="UTF-8"> 8 <title></title> 9 <style type="text/css"> 10 #head { 11 1200px; 12 height: 120px; 13 font-size: 50px; 14 margin: auto; 15 padding-top:40px ; 16 text-align: center; 17 background-color: brown; 18 } 19 #body { 20 1200px; 21 margin: auto; 22 text-align: center; 23 background-color: bisque; 24 } 25 #left { 26 400px; 27 text-align: center; 28 float: left; 29 background-color: bisque; 30 } 31 #right { 32 800px; 33 text-align: center; 34 float: left; 35 background-color: burlywood; 36 } 37 a { 38 text-decoration: none; 39 color: red; 40 } 41 .option { 42 120px; 43 text-align: center; 44 font-size: 15px; 45 margin: auto; 46 margin-top:15px ; 47 margin-bottom: 15px; 48 } 49 #left-title { 50 height: 60px; 51 400px; 52 text-align: center; 53 font-size: 40px; 54 padding-top: 8px; 55 background-color: cornflowerblue; 56 } 57 </style> 58 </head> 59 <body> 60 <div id="head"> 61 <b>河北金力集团公文流转系统</b> 62 </div> 63 <div id="body"> 64 <div id="left"> 65 <div id="left-title"> 66 <b>功能列表</b> 67 </div> 68 <% 69 if(User.getId()==1||User.getId()==2) 70 { 71 %> 72 <div class="option"> 73 <a href="#">签审公文</a> 74 </div> 75 <div class="option"> 76 <a href="#">浏览已发所有公文</a> 77 </div> 78 <div class="option"> 79 <a href="#">查询公文</a> 80 </div> 81 <% 82 } 83 else if(User.getId()==3) 84 { 85 %> 86 <div class="option"> 87 <a href="#">修改公文</a> 88 </div> 89 <div class="option"> 90 <a href="#">公文流转</a> 91 </div> 92 <div class="option"> 93 <a href="#">删除公文</a> 94 </div> 95 <div class="option"> 96 <a href="#">公文发送</a> 97 </div> 98 <% 99 } 100 else if(User.getId()>3&&User.getId()<=9) 101 { 102 %> 103 <div class="option"> 104 <a href="#">公文拟制</a> 105 </div> 106 <div class="option"> 107 <a href="#">签收公文</a> 108 </div> 109 <div class="option"> 110 <a href="#">浏览公文</a> 111 </div> 112 <% 113 } 114 else if(User.getId()==10) 115 { 116 %> 117 <div class="option"> 118 <a href="#">用户管理</a> 119 </div> 120 <div class="option"> 121 <a href="#">角色管理</a> 122 </div> 123 <div class="option"> 124 <a href="#">公文流转流程管理</a> 125 </div> 126 <% 127 } 128 %> 129 </div> 130 <div id="right"> 131 </div> 132 </div> 133 </body> 134 </html>