近期新开了一个公众号项目,从gitlib上拉去项目到本地 启动时 页面报错如下


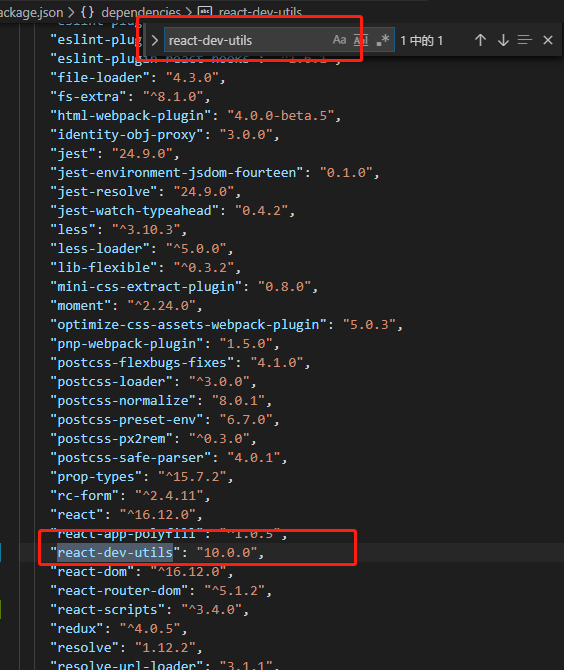
错误定位 react-dev-utils
pack.json

网上搜索npm依赖包相关的问题。发现同一套代码在不同电脑上运行 出现不同的原因优先考虑的不是项目本身,而是自己电脑环境变量配置是否有问题再有就是nnode版本 公共库的版本问题。
知识点 get:
"react-dev-utils": "~10.0.0",
(只是允许小版本的修复变更,即10.0.X)
"react-dev-utils": "^10.0.0",
(允许小版本的变更,即 10.X.X)
"react-dev-utils": "*",
(无限制)
解决方案:
1.锁定npm依赖包 去掉 ^ 即可
2.清除缓存 重新install
npm cache clean --force
npm i
再次cnpm start 启动项目
ok
综上 问题源来: 包有更新 本地只是允许小版本更新 导致运行时 版本号不一致 对不上号 页面抛出错误