献出蚂蚁金服Ui官网:https://ant.design/components/menu-cn/
antd UI 结合 react 很巧的一个搭配
react更具象化的编程路数
配合antd ui控件事件
很有趣

这是坐的一个小demo
大体用了
import {
Menu,
Icon,Layout,
Icon,Avatar, Badge, Tooltip, Input
} from 'antd'
} from 'antd'
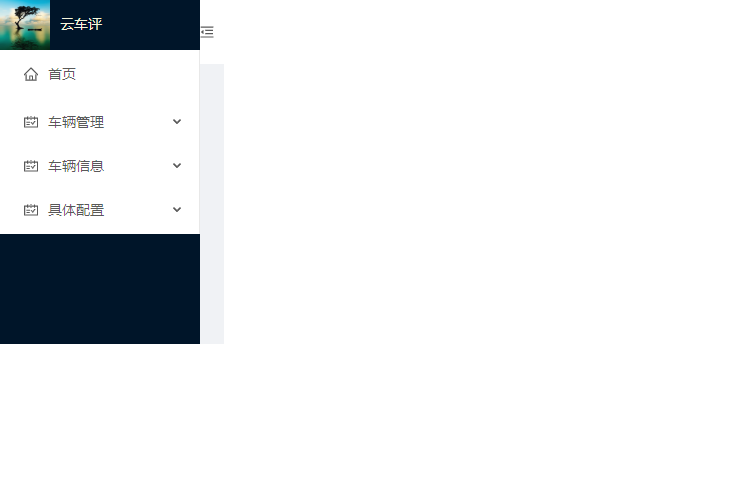
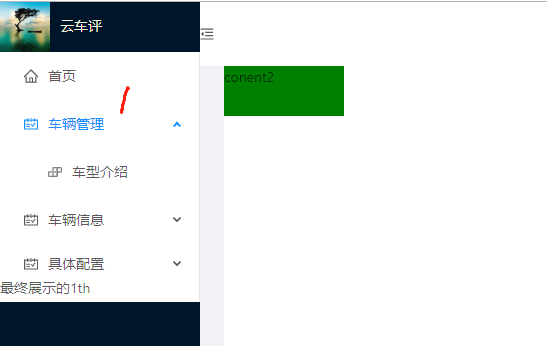
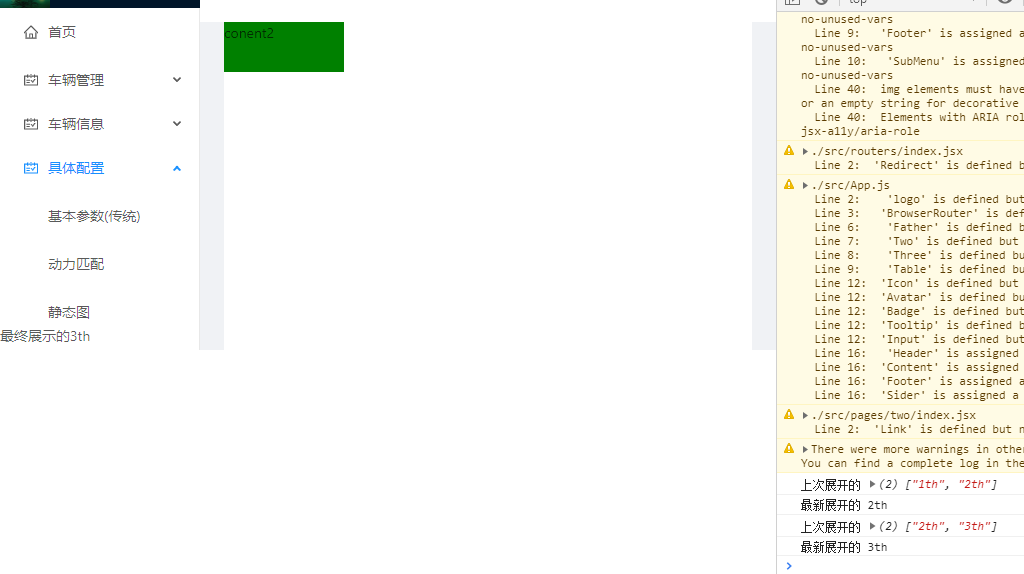
左侧导航栏
<menu> ----左侧大盒
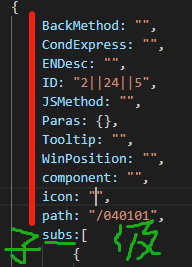
<Menu.SubMenu> --- 父级菜单组
<Menu.Item> ---父级菜单展开后的内容
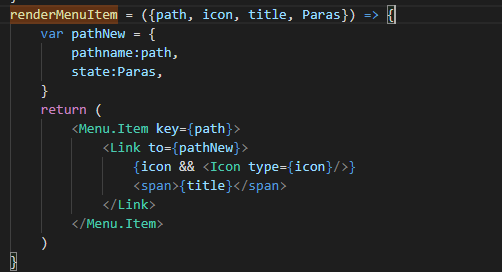
<Link to={pathNew}> ---------点击之后 通过匹配路由
显示相应内容
{icon && <Icon type={icon}/>}
<span>{title}</span>
</Link>
</Menu.Item
> </Menu.SubMenu>
</menu>

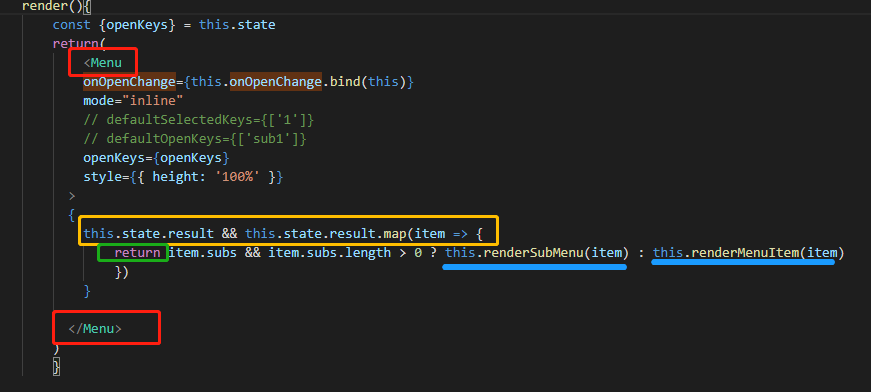
.map类似vue中v-for 渲染出需要显示的页面
return 判断父级菜单有无子组件item
父级菜单

父级子菜单

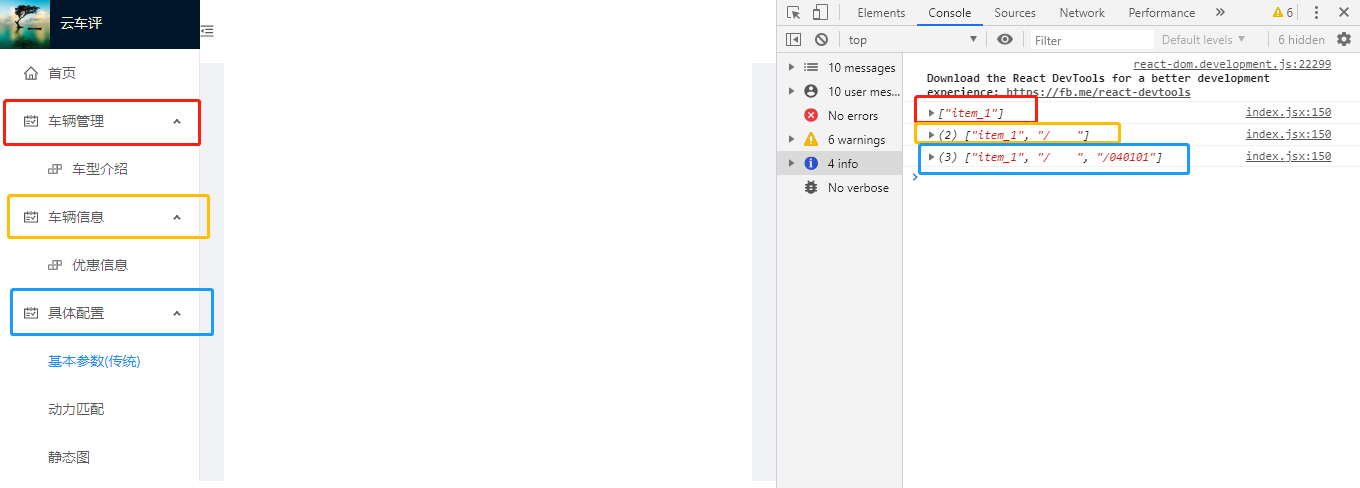
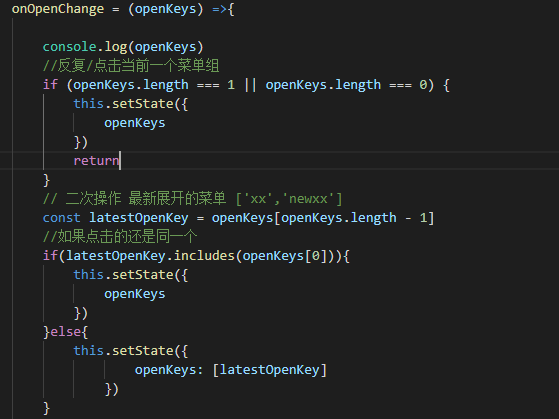
接下来需要解决的一个问题就是 父级菜单只允许一个展开 只展示最新的点开的子组件 上一个则关闭
日前:

思路 利用点击父级菜单触发的事件 以及返回的参数 实现效果

点击带有子组件的父级菜单才会触发
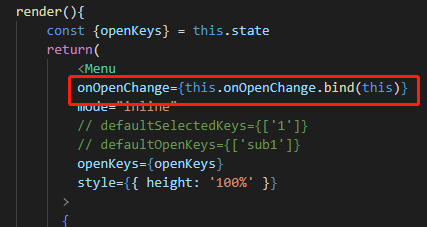
onOpenChange
返回的是父级菜单配置的path

每次点击只需要将最新的那一个path记录在数组中即可

STEP----



限制为一个展开
点击菜单,收起其他展开的所有菜单,保持菜单聚焦简洁,避免真实数据下 数据点选重复 造成不必要的麻烦.
ps:仅限三级菜单 如若子级下子级下还有 就over bye了