笔记整理记录

Express
是基于Node.js平台,快速,开放,极简的web开发框架
Web应用
Expree 是一个基于Node.js平台的极简,灵活的web应用开发框架,它提供一系列强大的特性,帮助你创建各种Web和移动设备应用
API
丰富的HTTP快捷方法和任意排列组合的Connect中间件,让你的创建健壮,友好的API变得既快速又简单
性能
Express不对Node.js已有的特性进行二次抽象,我们只是在它之上扩展了Web应用所需的基本功能
每次重启运行命令行 很麻烦???监听!!
$ supervisor 名字
通过Express 应用生成器工具 可以快速创建一个应用的骨架---整体的一个结构
使用ejs生成一个骨架
Http 304状态
普通刷新F5 缓存文件
返回304
强制Ctrl + F5 会进行一次提交
返回200 请求成功

当这些缓存有效的时候,通过 HttpWatch 查看一个请求会得到这样的结果:
第一次访问 200
鼠标点击二次访问 (Cache)缓存
按F5刷新 304
按Ctrl+F5强制刷新 200
中间件:请求(request)和回复(respone)之间的一个应用
Express 应用生成器
通过应用生成器工具express可以快速创建一个应用的骨架
通过如下命令安装:
$ npm install express-generator -g
-e 选择ejs模块 选项可以列出所有可用的命令行选项:
$ express -e Usage: express [options] [dir] Options: -h, --help output usage information -V, --version output the version number -e, --ejs add ejs engine support (defaults to jade) --hbs add handlebars engine support -H, --hogan add hogan.js engine support -c, --css <engine> add stylesheet <engine> support (less|stylus|compass|sass) (defaults to plain css) --git add .gitignore -f, --force force on non-empty directory
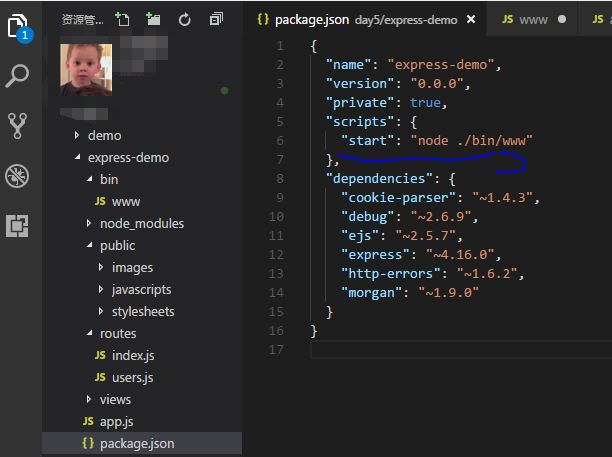
文件夹下会出现如下文件
package 里面是依赖的插件模块 使用 $year/npm/cnpm install 安装依赖

只有start 可以 npm start 全称是 npm run start
其他的可以 node 文件名
或者自定义一个 “d”:"node -v"
然后 $npm run d
启动
$ npm start
会提示
> node ./bin/www
找到这个目录 查看到端口号3000
locahost:3000 打开
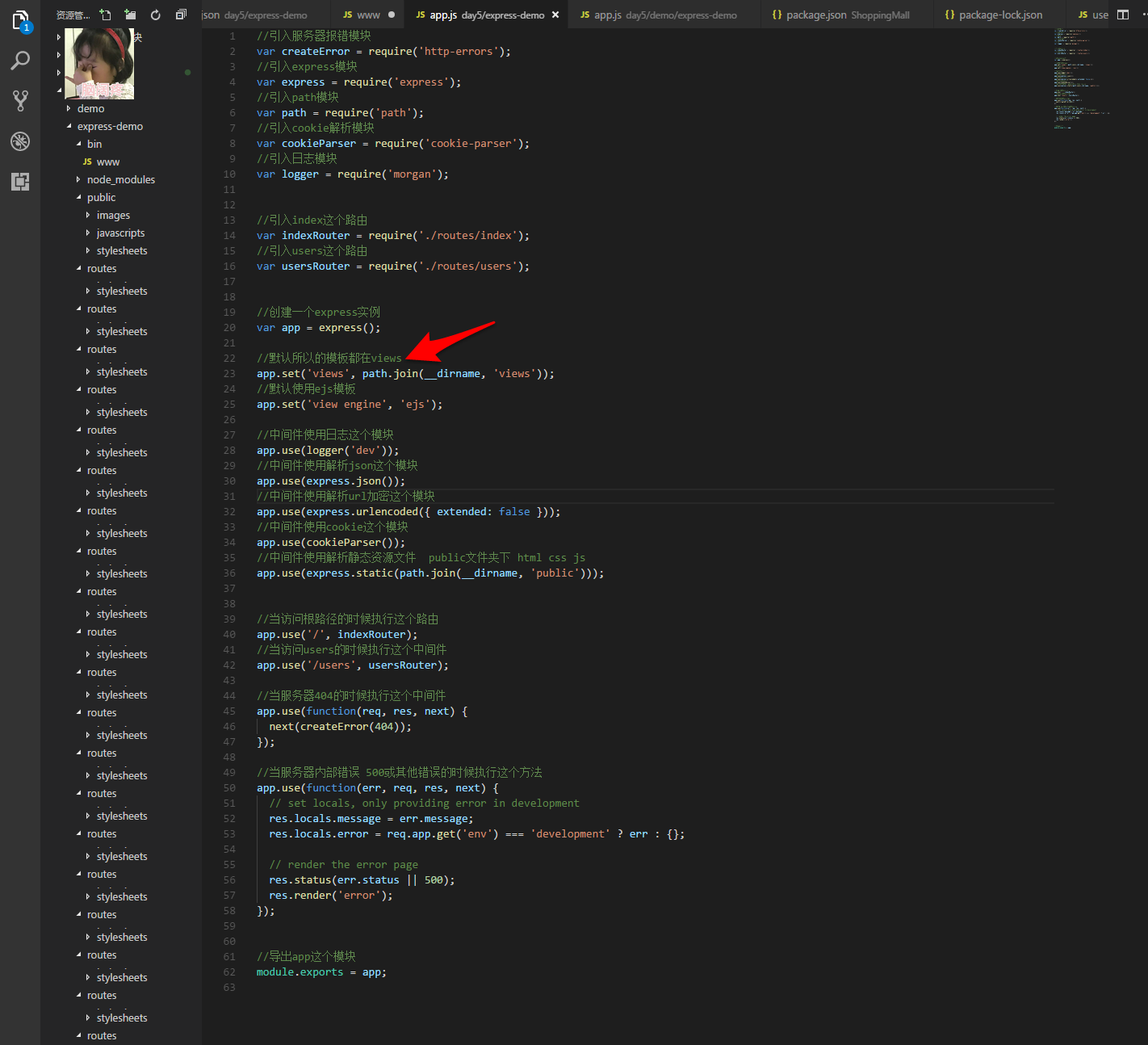
剖析www目录 重要的三步 服务器app具体如何配置?

剖析app目录
//配置路径 __dirname当前路径
//c:...../webpack/src/js/index.js
app;path.join(__dirname,“src/js/index.js”)

www app两个文件夹 为我们 创建了一个服务器 设定了路由、
<%# %> #会把标签进行注释
<%= %> =会把标签进行转义
<%- %>-不会把标签转义
两个的作用都是用来存放数据的
.ejs里全是字符串
开启一个新的项目
mkdir 文件名
cd 文件名
初始化 cnpm init -y
搭建基本框架Express 应用生成器express -e
安装package.json文件里面的依赖yarn/cnpm/npm install
修改开启服务器的命名 supervisor .bin/www 开启一个端口号为3000的服务器并实时监听