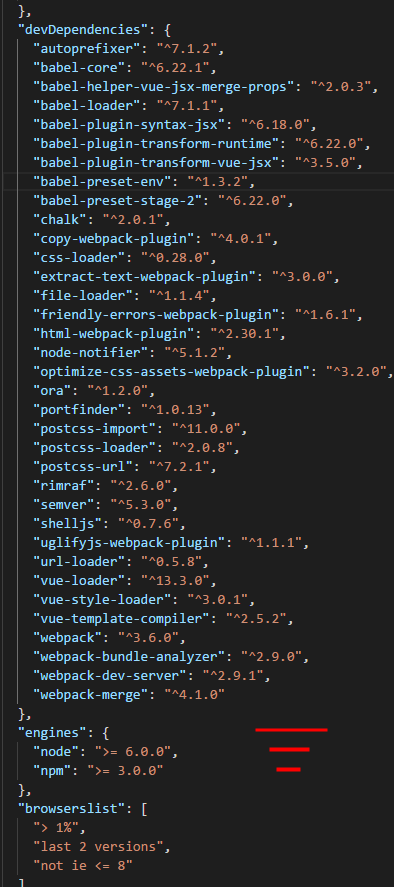
首先查看自己的node版本号 最好6以上 避免不必要的报错

全局安装 npm install -g vue-cli
安装完 进入项目文件夹

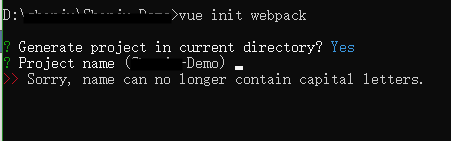
回车进入终端 vue init webpack


项目名称不可包含大写字母

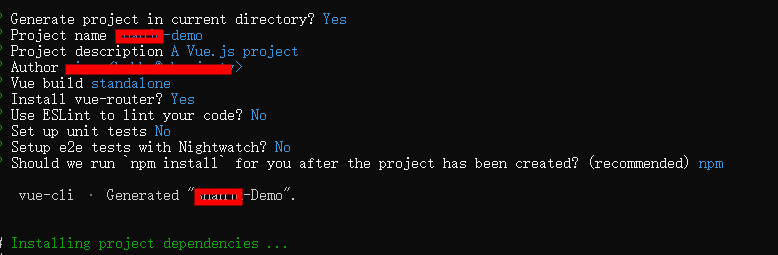
创建项目,需输入项目名称、描述、作者、打包方式、是否使用ESLint规范代码等,见上图。
安装顺利执行后,会看到一个熟悉的颜色(成功色)


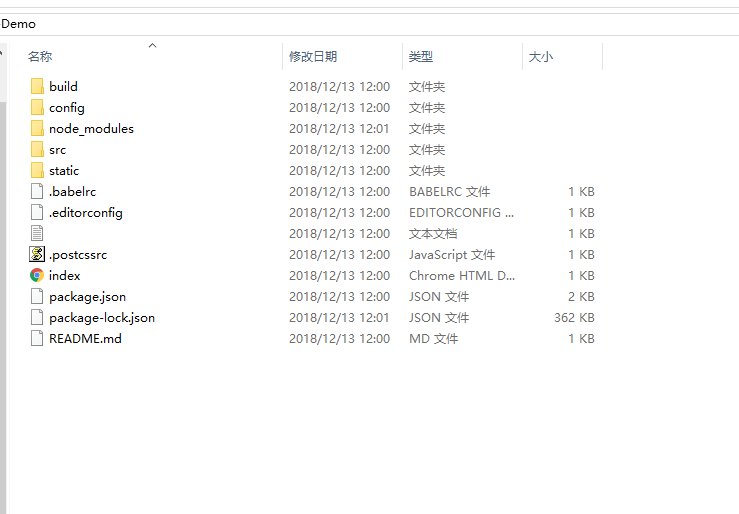
回到项目文件夹之下,下图是生成的文件

运行项目前需要安装package.json里面的依赖

npm i / npm install 如果安装了淘宝镜像源 建议使用 cnpm 安装 (国内网络服务) 会更快


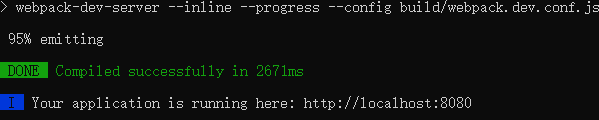
最后npm run dev 运行项目


最后浏览器键入---ok next build you code

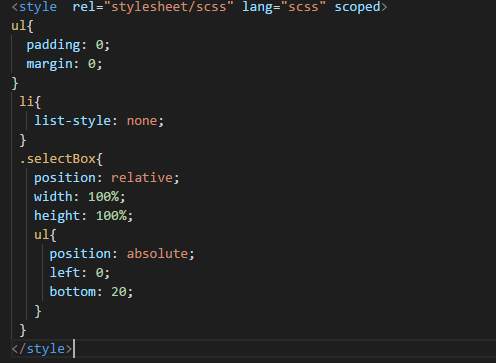
如何在项目中使用 scss

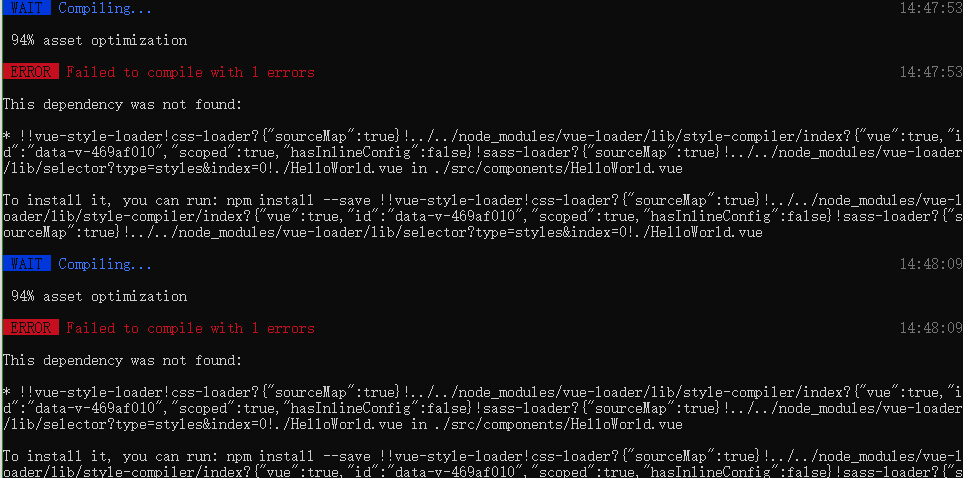
直接使用因为没有安装相关依赖以及配置相关文件 无法识别

解决:
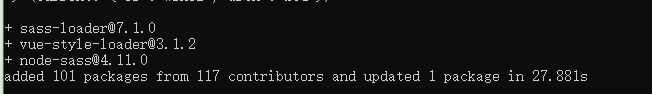
安装相关依赖


安装完成就可以使用scss
避免需要build
可提前配置文件 避免报错
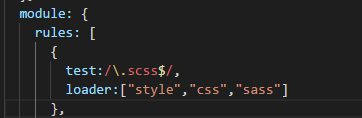
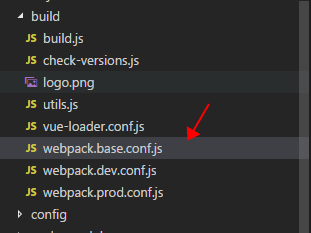
在项目build文件夹下面找到webpack.base.config.js

在 module: {
rules: [
中添加