
const portfinder = require('portfinder')//在行代码下面添加
const express = require('express')
const app = express()
var appData = require('../mock/data.json')//加载本地数据文件
var seller = appData.seller
var goods = appData.goods
var ratings = appData.ratings
var apiRoutes = express.Router()
app.use('/api', apiRoutes)
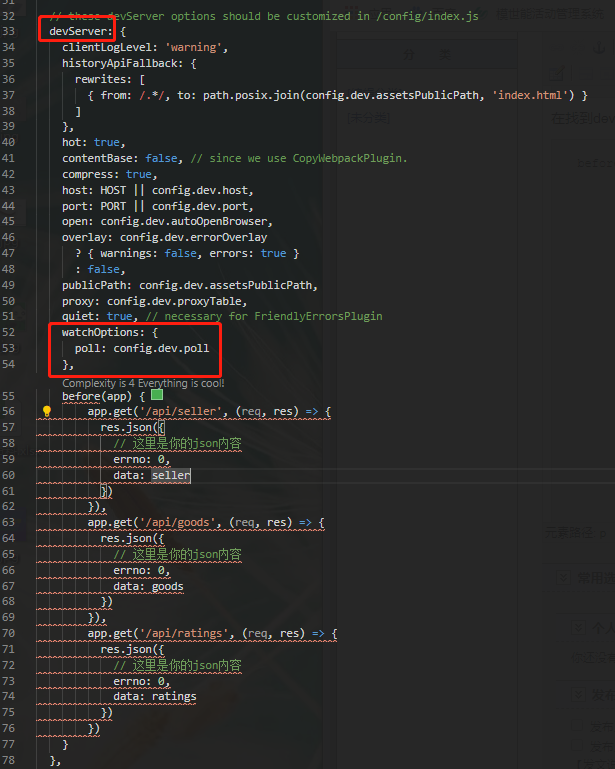
在找到devServer,在devServer里最下面添加
before(app) { app.get('/api/seller', (req, res) => { res.json({ // 这里是你的json内容 errno: 0, data: seller }) }), app.get('/api/goods', (req, res) => { res.json({ // 这里是你的json内容 errno: 0, data: goods }) }), app.get('/api/ratings', (req, res) => { res.json({ // 这里是你的json内容 errno: 0, data: ratings }) }) }

在npm run dev运行访问http://localhost:8080/api/seller可以获取数据
