问题起源: 中文是一个字就是一个单词,而英文字母要有一个空格才将他们分割为一个单词;文字换行没事,主要是英文
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
11em;
border:1px solid #000000;
word-wrap:break-word;
}
p.test2
{
11em;
border:1px solid #000000;
word-break:break-all;
}
p.test3
{
11em;
border:1px solid #000000;
}
</style>
</head>
<body>
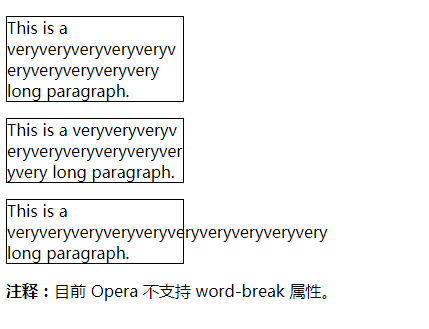
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test3">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>