bigbear=大熊
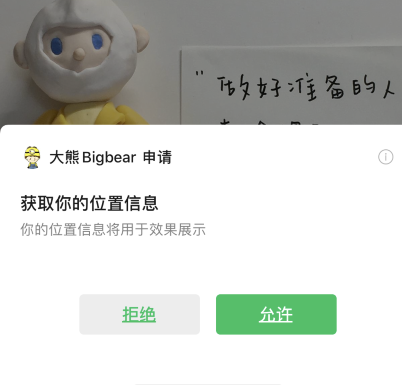
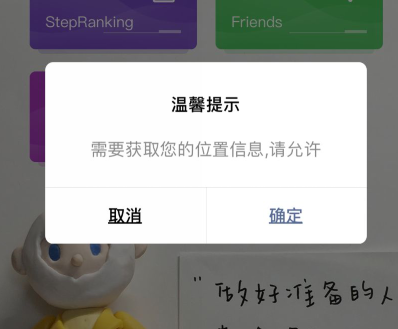
上图:
 ==
== ==
== ==
==
代码:
app.json 要配置一下 小程序获取权限时展示的接口用途说明。最长 30 个字符
{
"pages": [
"pages/base/base"
],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于效果展示"
}
},
"sitemapLocation": "sitemap.json",
}
wxml
<view bindtap="getAddress">获取位置</view>
js
getAddress(){
wx.getSetting({
success: (res) => {
console.log(res.authSetting["scope.userLocation"])
// 先判断是否授权地理位置
if (res.authSetting["scope.userLocation"]){
wx.chooseLocation({
success: res => {
console.log(res)
}
})
}else{
wx.chooseLocation({
success: res => {
console.log(res)
},
fail: err => {
console.log(err)
wx.showModal({
title: '温馨提示',
content: '需要获取您的位置信息,请允许',
success: tip=> {
if (tip.confirm) {
wx.openSetting({
success: data => {
console.log(data)
if (data.authSetting["scope.userLocation"]) {
console.log('授权成功')
wx.chooseLocation({
success: res => {
console.log(res)
}
})
}
}
})
}
}
})
}
})
}
}
})
}
注意点:
wx.chooseLocation fail函数中 你不用 wx.showModal 换不起来 wx.openSetting, 你可以试试