
本地 data.json 文件
{
"name": "大熊",
"age": 18,
"fnc": [
1,
2,
3
]
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
//引入axios 的cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script>
//通常的写法:
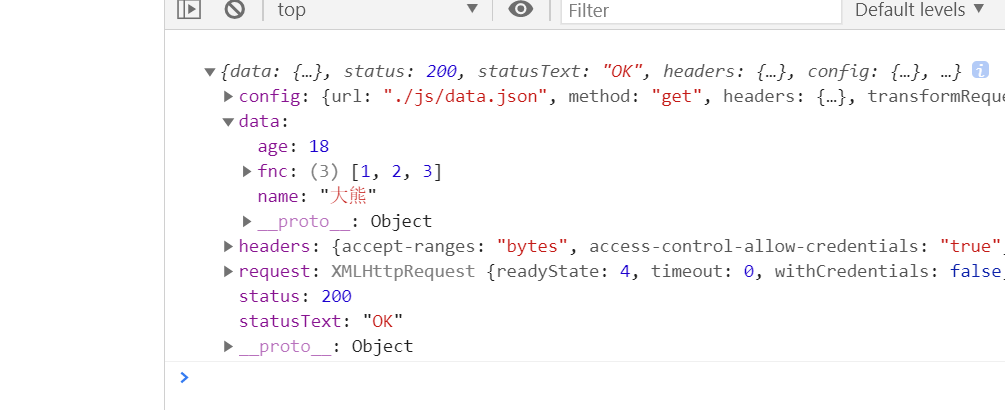
axios.get('./js/data.json').then(function(res){ console.log(res) }) </script>
打印:

解构赋值 写法: 花括号,里面的data字段解构赋值,记住花括号
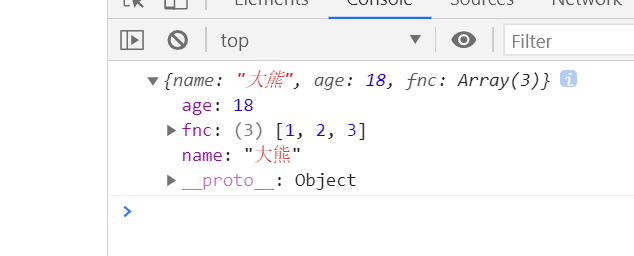
axios.get('./js/data.json').then(({ data }) => {
console.log(data)
})
打印:

直接取 data里面的 name age
axios.get('./js/data.json').then(({ data: { name, age } }) => {
console.log(name, age)
})
打印: 大熊 18

解构赋值正确用法: