
//获取绑定的自定义属性值
<ul>
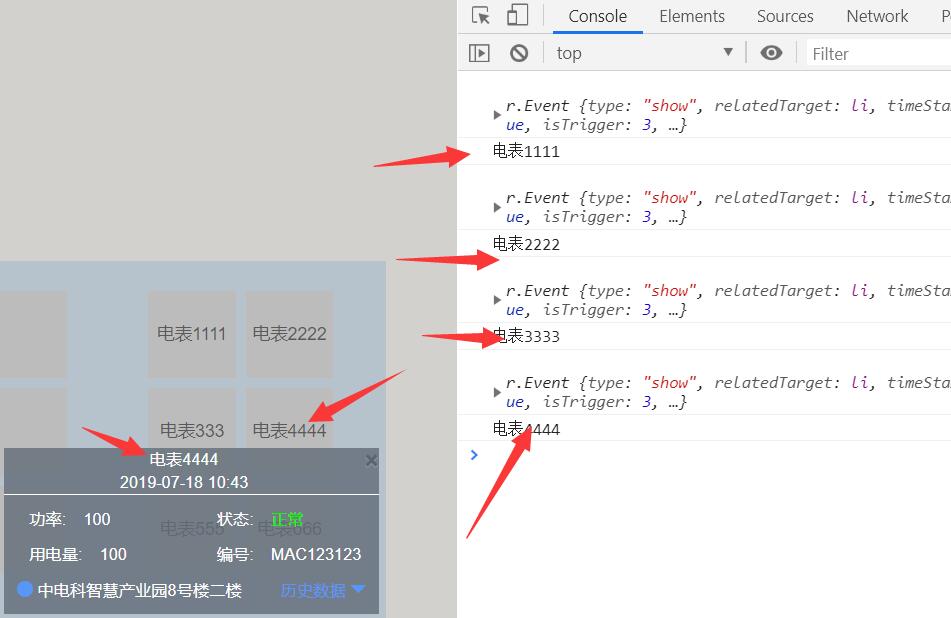
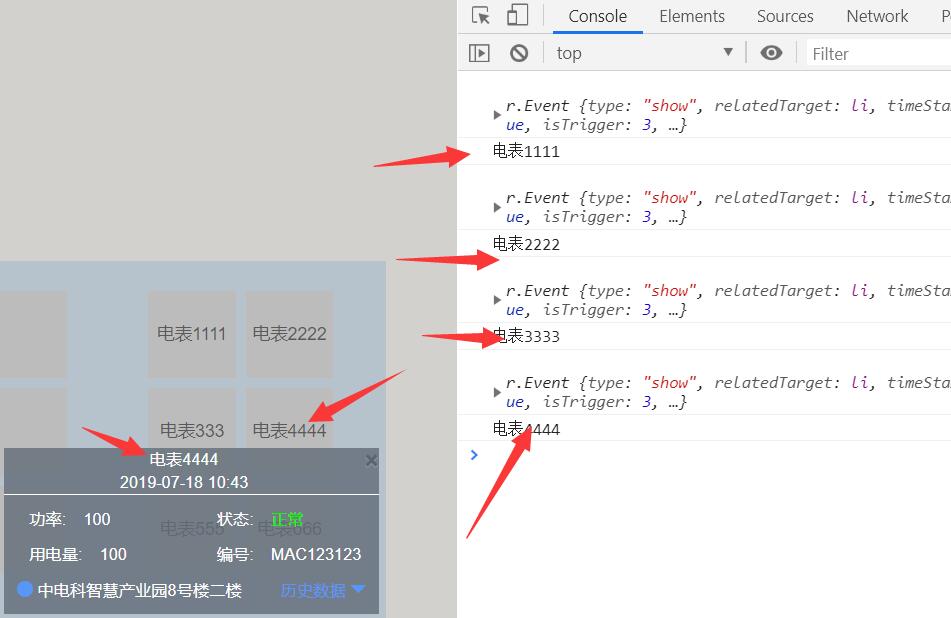
<li data-toggle="modal" data-index="电表1111" data-target="#myModal">电表1111</li>
<li data-toggle="modal" data-index="电表2222" data-target="#myModal">电表2222</li>
<li data-toggle="modal" data-index="电表3333" data-target="#myModal">电表333</li>
<li data-toggle="modal" data-index="电表4444" data-target="#myModal">电表4444</li>
<li data-toggle="modal" data-index="电表5555" data-target="#myModal">电表555</li>
<li data-toggle="modal" data-index="电表6666" data-target="#myModal">电表666</li>
</ul>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<div class="title-sky">电表</div>
<div>2019-07-18 10:43</div>
<div class="modelOne">
<div class="modelOne-info">
<div>功率: <span>100</span> </div>
<div>状态: <span>正常</span> </div>
<div>用电量: <span>100</span> </div>
<div>编号: <span>MAC123123</span> </div>
</div>
<div class="modelOne-address">
<span style="display:inline-block;13px;height:13px;border-radius:50%;background:#5896F7;position: relative;top: 1px;"></span>
中电科智慧产业园8号楼二楼
<span class="showmyChart" style="float:right;color:#5896F7;cursor: pointer;">历史数据 <span class="glyphicon glyphicon-triangle-bottom"></span> </span>
</div>
<div style="100%">
<div id="myChart_one" class="myChart_one_show" style="300px;height:150px"></div>
</div>
</div>
</div>
</div>
//重点:e.relatedTarget.dataset
$('#myModal').on('show.bs.modal', function (e) {
console.log(e)
console.log(e.relatedTarget.dataset.index)
$('.title-sky').html(e.relatedTarget.dataset.index)
})