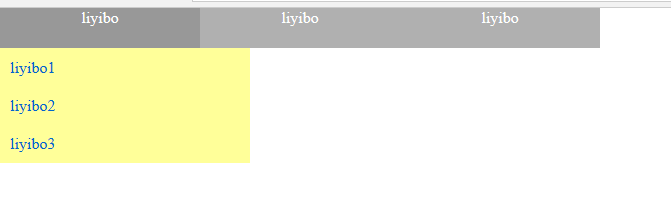
实现水平导航栏,多层菜单:

html:
<body> <div id="nav"> <div class="title"> <a class="title1" href="#">liyibo</a> <div class="first"> <ul> <li><a href="#">liyibo1</a> <div class="second"> <ul> <li><a href="#">csq1</a> <div class="third"> <ul> <li><a href="#">zs1</a></li> <li><a href="#">zs1</a></li> <li><a href="#">zs1</a></li> </ul> </div> </li> <li><a href="#">csq1</a></li> <li><a href="#">csq1</a></li> </ul> </div> </li> <li><a href="#">liyibo2</a> <div class="second"> <ul> <li><a href="#">csq2</a></li> <li><a href="#">csq2</a></li> <li><a href="#">csq2</a></li> </ul> </div> </li> <li><a href="#">liyibo3</a> <div class="second"> <ul> <li><a href="#">csq3</a></li> <li><a href="#">csq3</a></li> <li><a href="#">csq3</a></li> </ul> </div> </li> </ul> </div> </div> <div class="title"> <a class="title1" href="#">liyibo</a> <div class="first"> <ul> <li><a href="#">liyibo4</a> <div class="second"> <ul> <li><a href="#">csq4</a></li> <li><a href="#">csq4</a></li> <li><a href="#">csq4</a></li> </ul> </div> </li> <li><a href="#">liyibo5</a></li> <li><a href="#">liyibo6</a></li> </ul> </div> </div> <div class="title"> <a class="title1" href="#">liyibo</a> <div class="first"> <ul> <li><a href="#">liyibo7</a></li> <li><a href="#">liyibo8</a> <div class="second"> <ul> <li><a href="#">csq8</a></li> <li><a href="#">csq8</a></li> <li><a href="#">csq8</a></li> </ul> </div> </li> <li><a href="#">liyibo9</a></li> </ul> </div> </div> </div> </body>
css:
<style> *{ padding:0; margin:0; text-decoration:none; list-style-type:none; } .title{ float:left; } .title1{ width:200px; height:40px; background-color:#B0B0B0; color:white; display:block; text-align:center; clear:both; } .first { width:250px; background-color:FFFF99; display:none; position:absolute; } .second{ width:270px; background-color:FFCCCC; position:absolute; display:none; position:absolute; left:100%; top:0; } .third{ width:270px; background-color:FFCCCC; position:absolute; display:none; position:absolute; left:100%; top:0; } .first li { color:black; display:block; padding:10px 10px 10px 10px; } .second li{ color:black; display:block; padding:8px 8px 10px 10px; } .third li{ color:black; display:block; padding:8px 8px 10px 10px; } .title:hover .first { display:block; } .first li:hover .second{ display:block; } .second li:hover .third{ display:block; } .title:hover .title1{ background-color:#989898; } li:hover{ background-color:FFFF66; } </style>
完整代码如下:
<html> <head> <meta charset="utf-8" /> <title>测试</title> <style> *{ padding:0; margin:0; text-decoration:none; list-style-type:none; } .title{ float:left; } .title1{ width:200px; height:40px; background-color:#B0B0B0; color:white; display:block; text-align:center; clear:both; } .first { width:250px; background-color:FFFF99; display:none; position:absolute; } .second{ width:270px; background-color:FFCCCC; position:absolute; display:none; position:absolute; left:100%; top:0; } .third{ width:270px; background-color:FFCCCC; position:absolute; display:none; position:absolute; left:100%; top:0; } .first li { color:black; display:block; padding:10px 10px 10px 10px; } .second li{ color:black; display:block; padding:8px 8px 10px 10px; } .third li{ color:black; display:block; padding:8px 8px 10px 10px; } .title:hover .first { display:block; } .first li:hover .second{ display:block; } .second li:hover .third{ display:block; } .title:hover .title1{ background-color:#989898; } li:hover{ background-color:FFFF66; } </style> </head> <body> <div id="nav"> <div class="title"> <a class="title1" href="#">liyibo</a> <div class="first"> <ul> <li><a href="#">liyibo1</a> <div class="second"> <ul> <li><a href="#">csq1</a> <div class="third"> <ul> <li><a href="#">zs1</a></li> <li><a href="#">zs1</a></li> <li><a href="#">zs1</a></li> </ul> </div> </li> <li><a href="#">csq1</a></li> <li><a href="#">csq1</a></li> </ul> </div> </li> <li><a href="#">liyibo2</a> <div class="second"> <ul> <li><a href="#">csq2</a></li> <li><a href="#">csq2</a></li> <li><a href="#">csq2</a></li> </ul> </div> </li> <li><a href="#">liyibo3</a> <div class="second"> <ul> <li><a href="#">csq3</a></li> <li><a href="#">csq3</a></li> <li><a href="#">csq3</a></li> </ul> </div> </li> </ul> </div> </div> <div class="title"> <a class="title1" href="#">liyibo</a> <div class="first"> <ul> <li><a href="#">liyibo4</a> <div class="second"> <ul> <li><a href="#">csq4</a></li> <li><a href="#">csq4</a></li> <li><a href="#">csq4</a></li> </ul> </div> </li> <li><a href="#">liyibo5</a></li> <li><a href="#">liyibo6</a></li> </ul> </div> </div> <div class="title"> <a class="title1" href="#">liyibo</a> <div class="first"> <ul> <li><a href="#">liyibo7</a></li> <li><a href="#">liyibo8</a> <div class="second"> <ul> <li><a href="#">csq8</a></li> <li><a href="#">csq8</a></li> <li><a href="#">csq8</a></li> </ul> </div> </li> <li><a href="#">liyibo9</a></li> </ul> </div> </div> </div> </body> </html>
需要注意的是,设置浮动的时候需要给“整体”设置,给ul添加absolute定位,设置left及top,