无意间发现一个网址,里面讲的挺详细,也很清楚:http://www.runoob.com/css/css-tutorial.html
自己练了一个菜单栏,讲真,做的很一般,就当是先做个铺垫了。
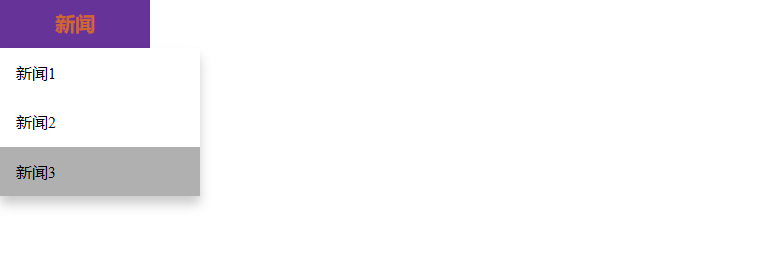
样式如下:

代码实现:
1.HTML部分:
<div id="nav">
<button id="total">新闻</button>
<div id="list">
<a href="#home">新闻1</a>
<a href="#home">新闻2</a>
<a href="#home">新闻3</a>
</div>
</div>
2.总菜单样式:
#total{
border:none;
150px;
text-align:center;
padding:12px 15px;
background-color:666699;
color:CC6633;
font-size:20px;
font-weight:bold;
}
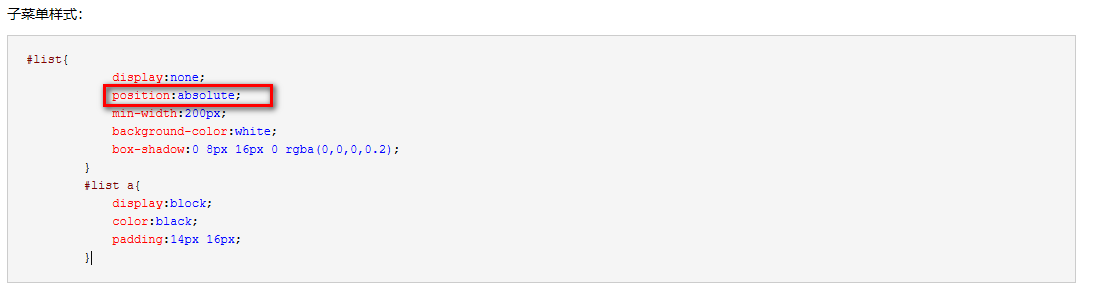
3.子菜单样式:
#list{
display:none;
position:absolute;
min-200px;
background-color:white;
box-shadow:0 8px 16px 0 rgba(0,0,0,0.2);
}
#list a{
display:block;
color:black;
padding:14px 16px;
}
4.鼠标经过时显示出子菜单及样式变化:
#nav:hover #list{
display:block;
}
#nav:hover #total{
background-color:663399;
}
a:hover{
background-color:#B0B0B0;
}
完整代码如下:

<html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{ padding:0; margin:0; text-decoration:none; } #total{ border:none; width:150px; text-align:center; padding:12px 15px; background-color:666699; color:CC6633; font-size:20px; font-weight:bold; } #list{ display:none; position:absolute; min-width:200px; background-color:white; box-shadow:0 8px 16px 0 rgba(0,0,0,0.2); } #list a{ display:block; color:black; padding:14px 16px; } #nav:hover #list{ display:block; } #nav:hover #total{ background-color:663399; } a:hover{ background-color:#B0B0B0; } </style> </head> <body> <div id="nav"> <button id="total">新闻</button> <div id="list"> <a href="#home">新闻1</a> <a href="#home">新闻2</a> <a href="#home">新闻3</a> </div> </div> </body> </html>
注意:
给下面子菜单(父元素)设置“绝对定位”很重要。似乎也没有那么重要 ,奇怪,
position:absolute;//不要这个
min-width:200p;//替换成200px;
好像也没有什么影响。

总结:
对于定位相关的知识,了解了绝对定位以及相对定位,上面的注意就没什么意思了。
