display常设置的几个值:block,inline,inline-block,none等。
inline-block特性:
1.具有行内元素的特性,元素均在一行显示;
2.具有块级元素的特性,可以设置width,height,padding,margin等;
3.元素之间会留有空隙,因为会解析代码中的换行。
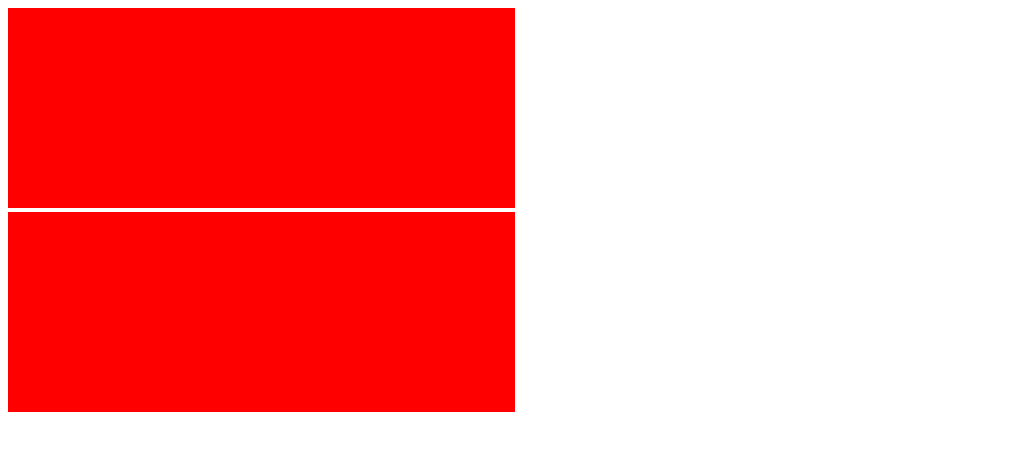
页面效果:
实际上:

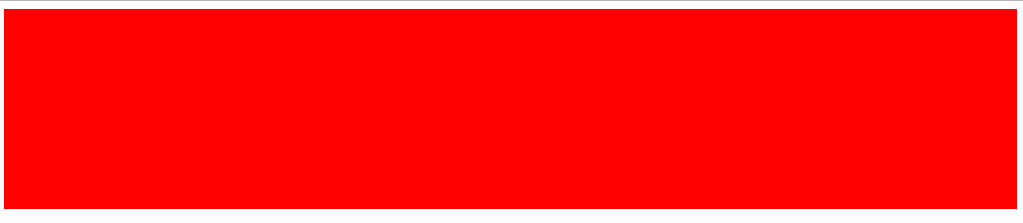
理想中:

代码:
<div id="dataDiv">
<span></span>
<span></span>
</div>
<style>
span{
50%;
height: 200px;
background-color: red;
display: inline-block;
}
</style>
对div里面的两个span元素均设置了width为50%,并且也设置了inline-block,按理说应该是要在一行显示的,但是却折行了,这是因为我们在代码里在第二个span的前面有个回车,浏览器解析为空格,所以有个空隙。
解决办法:
1.代码中直接将换行去掉。

2.给父元素设置font-size: 0;
