需要遍历对象,将key value分为两个数组,可以使用forin,但是获取到的对象中的属性及属性值排列是无序的,
目的是要按顺序取出对象中的key和value值。
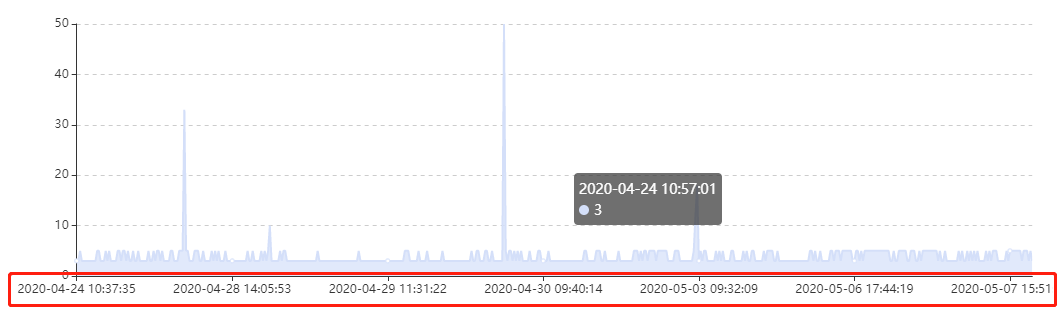
实现效果:

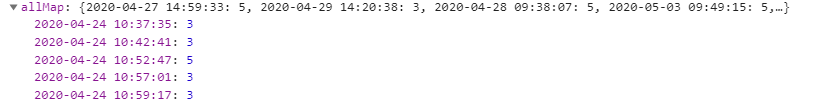
比如接口返回的对象格式:

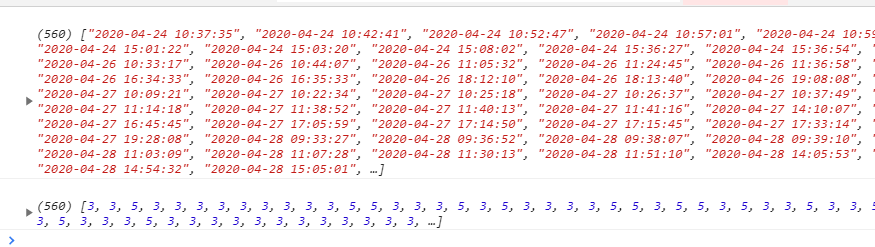
需要转换的格式:

实现代码:
//按序输出数据
for(let i in res.data.allMap){
this.mapTime.push(i);
}
this.mapTime.sort();
this.mapTime.map((item) => {
this.mapValue.push(res.data.allMap[item])
})
实现思想:
还是先使用forin取出对象中的所有属性key,然后对该数组排序,再去原数组中匹配key值获取到对应的value值存放到另一个数组中即可。
参考链接:https://blog.csdn.net/xuehaiwuya_1/article/details/44411193