当我们执行一个
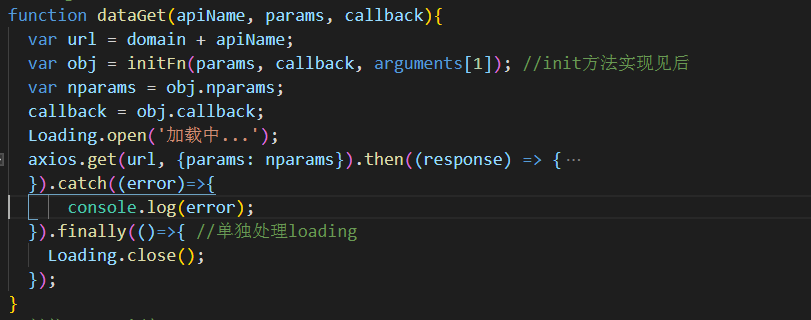
promise操作时,往往伴随的是要做各种状态的修改(如请求开始时显示loading,结束时隐藏 loading), 这个状态修改,如果没有finally函数,我们需要在then和catch中都写入这段代码,但是有了finally函数,我们只需要把这段代码写入函数中即可,因为finally函数中的逻辑,请求完成之后无论是成功失败都会被执行
如何支持
安装包 promise.prototype.finally
npm i promise.prototype.finally -S
再引入该依赖包:main.js
...
require('promise.prototype.finally').shim();
new Vue({
...
})
HTTP请求库使用axios,Promise对象有一个finally方法,但是在低版本浏览器不支持,所以需要引入对应的polyfill
先安装promise.prototype.finally包
npm install promise.prototype.finally --save
然后在vue项目中需要用到finally的文件中引入
import promiseFinally from 'promise.prototype.finally';
promiseFinally.shim();axios不支持finally的解决办法 - 简书
https://www.jianshu.com/p/04e6d9f77d3b
让 axios 支持 finally - 懒懒de尐彪 - 博客园
https://www.cnblogs.com/luobiao/p/11344469.html
(37条消息)axios不支持finally的解决办法_justforuse的博客-CSDN博客_axios finally
https://blog.csdn.net/u014291497/article/details/80788377