vue-resource(已经淘汰)
https://www.cnblogs.com/liluning/p/12144775.html
vue-resource是vue中使用的请求网络数据的插件,这个插件是依赖于vue的,简单说就是用来调接口的。
vue2.0之后,就不再对vue-resource更新,而是推荐使用axios。
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource
目前主流的 Vue 项目,都选择 axios 来完成 ajax 请求,基于 Promise 的 HTTP 请求客户端,可同时在浏览器和 Node.js 中使用。
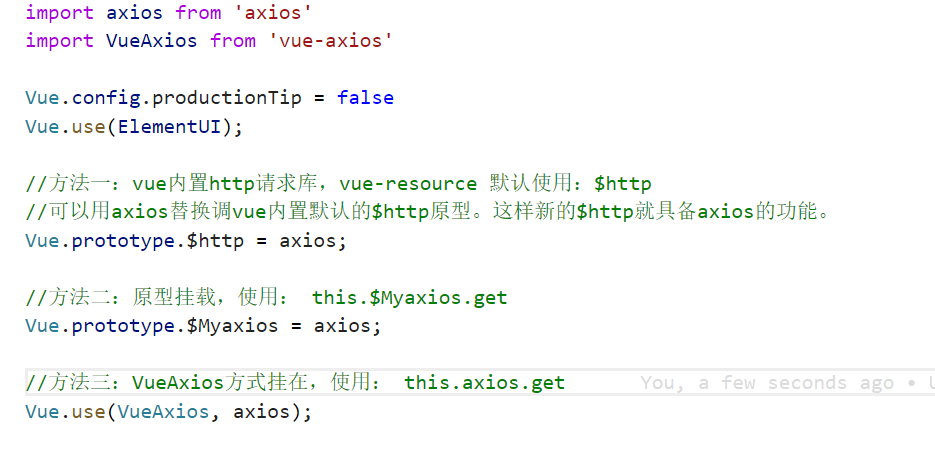
vue-axios 是在axios基础上扩展的插件,在Vue.prototype原型上扩展了$http等属性,可以更加方便的使用axios,使用vue-axios更多是为了符合规范,并且方便协作吧。

所以推荐方法2。
个人总结: