一,原因
1,没有响应到css等文件
2,响应类型是由文件的后缀名决定
(1)html的请求头
Content-Type : text/html ; charset=utf-8
(2) CSS的请求头
content-type: text/css; charset=utf-8
(3)JavaScript的请求头
content-type: text/javascrpt; charset=utf-8
二,解决方法:
(一) 拿到文件的后缀名
path.extname(path)获取扩展名
(二) 除了方法,也可以定义定义模块 => 拿取后缀名(文件类型)
1,创建model文件夹

2,在model文件夹下创建 getMime.js 文件

/**
* 获取文件后缀名(文件类型)
* */
exports.getMime = function(extname){
switch(extname){
case '.html':
return 'text/html';
case '.css':
return 'text/css';
case '.js':
return 'text/javascript';
default:
return 'text/html';
}
}
(三)使用模块(注意模块的引用方式)
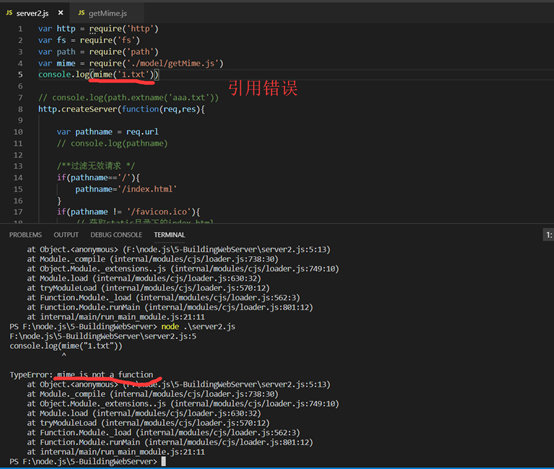
错误的引用方式:

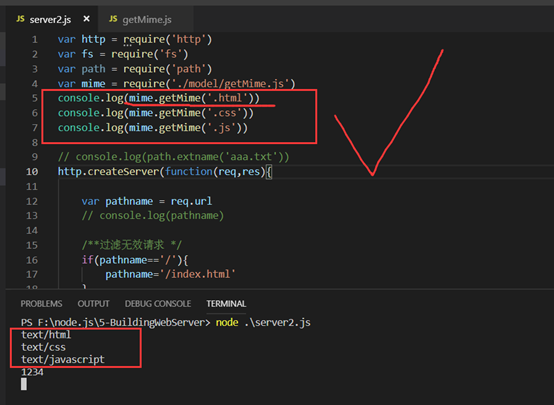
正确的引用方式 :

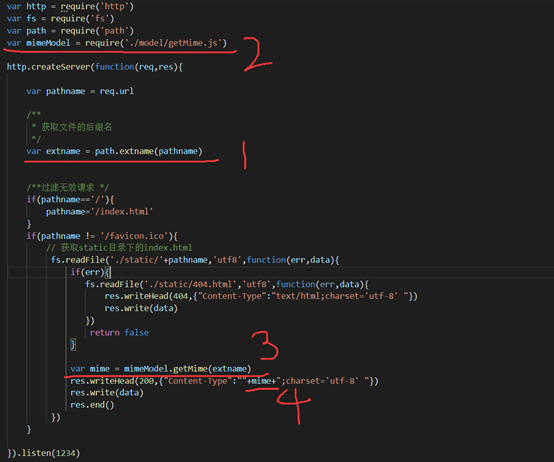
(四)实际操作(4个步骤)