说明
本文中所有内容仅作为学习使用,请勿用于任何商业用途。
本文为原创,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接和本声明。
上一章节完成CMDB的资产新增和更新,本章节主要是完成IMU平台及CMDB的展示界面。
#A 前端框架
我这边其实对前端不是很了解,只是看了很多论坛和博客之后觉得AdminLTE比较容易上手。所以IMU暂时先用AdminLTE来做前端展示,待后期有能力做前后端分离了再考虑用其他的框架。AdminLTE托管在GitHub上的,访问地址:https://github.com/ColorlibHQ/AdminLTE/releases 。AdminLTE是一个完全响应管理模板。基于Bootstrap3,jQuery 3.3.1 这两个框架框架,易定制模板。适合多种屏幕分辨率,从小型移动设备到大型台式机。内置了多个页面,包括仪表盘、邮箱、日历、锁屏、登录及注册、404错误、500错误等页面。对于后台站点的模板渲染,有很大的作用。
我这边就用最新版本3.0.1好了,下载解压就不在赘述了。下面我们简单看下最新的AdminLTE的结构:

- build: 编译前的源文件目录(包含未编译的 CSS、JS 文件)
- dist:编译后的静态资源目录(包含已编译的 CSS、JS 文件),同时还提供压缩版本(.min的文件)
- pages:目录下是一些示例页面
- plugins:目录存放依赖的插件
- starter.html :是 AdminLTE 建议用来作为起点的参考示例
- index.html:是AdminLTE中比较完善的展示品,用于参考、借鉴。
#B 创建模板
接下来就是创建模板的过程,首先我们需要在settings文件中声明要使用静态文件。可以在settings文件的末尾加上一下代码:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static")
]
这里考虑到工程今后的可扩展性,我在整个工程的目录中创建一个公共的目录命名为“static”,今后各个功能模块需要的静态文件都来这个目录下加载即可。这样也便于后期的升级和管理。
接下来新建static目录,并将AdminLTE解压出来的plugins和dist两个文件夹拷贝至static。然后在工程中再新建一个名为templates的目录,这里用来创建我们工程相关的模板。同时检查settings文件中关于模板的配置是否正确,这里我贴出配置好的templates相关代码:

1 TEMPLATES = [ 2 { 3 'BACKEND': 'django.template.backends.django.DjangoTemplates', 4 'DIRS': [os.path.join(BASE_DIR, 'templates')], 5 'APP_DIRS': True, 6 'OPTIONS': { 7 'context_processors': [ 8 'django.template.context_processors.debug', 9 'django.template.context_processors.request', 10 'django.contrib.auth.context_processors.auth', 11 'django.contrib.messages.context_processors.messages', 12 ], 13 }, 14 }, 15 ]
然后在templates目录中新建一个base.html,作为我们整个工程的基础模板。同时我们将AdminLTE目录中的starter.html中的代码拷贝至base.html中,然后再修改。目前官方只有2.4的文档,3.0.1暂时还没有官方文档,因此浪费了我不少的时间。修改的地方比较多不过我都有注释,下面我就直接把修改好的代码贴出来吧。
感觉不够完美还在调试中。。。。。忙了几天其他的事情今天算是把首页调测的差不多了,先这样吧后期慢慢再调整。还请大家不要吐槽,撸代码和前端真的都不是我的强项(2020-1-14)

1 {% load static %} 2 <!DOCTYPE html> 3 <!-- 4 This is a starter template page. Use this page to start your new project from 5 scratch. This page gets rid of all links and provides the needed markup only. 6 --> 7 <html lang="en"> 8 <head> 9 <meta charset="utf-8"> 10 <!-- Tell the browser to be responsive to screen width --> 11 <meta name="viewport" content="width=device-width, initial-scale=1"> 12 <meta http-equiv="x-ua-compatible" content="ie=edge"> 13 14 <title>{% block IMU_DevOps %}IMU_BASE{% endblock %}</title> 15 16 <!-- Font Awesome Icons --> 17 <link rel="stylesheet" href="{% static 'AdminLet/plugins/fontawesome-free/css/all.min.css' %}"> 18 <!-- Theme style --> 19 <link rel="stylesheet" href="{% static 'AdminLet/dist/css/adminlte.min.css' %}"> 20 <!-- Google Font: Source Sans Pro --> 21 <link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet"> 22 </head> 23 <body class="hold-transition sidebar-mini"> 24 <div class="wrapper"> 25 26 <!-- Navbar(导航栏) --> 27 <nav class="main-header navbar navbar-expand navbar-default navbar-light"> 28 <!-- Left navbar links (顶部左侧导航栏)--> 29 <ul class="navbar-nav"> 30 <li class="nav-item"> 31 <a class="nav-link" data-widget="pushmenu" href="#"><i class="fas fa-bars"></i></a> 32 </li> 33 <li class="nav-item d-none d-sm-inline-block"> 34 <a href="#" class="nav-link">首页</a> 35 </li> 36 <li class="nav-item d-none d-sm-inline-block"> 37 <a href="#" class="nav-link">联系</a> 38 </li> 39 <li class="nav-item dropdown"> 40 <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 41 帮助 42 </a> 43 <div class="dropdown-menu" aria-labelledby="navbarDropdown"> 44 <a class="dropdown-item" href="#">FAQ</a> 45 <a class="dropdown-item" href="#">Support</a> 46 <div class="dropdown-divider"></div> 47 <a class="dropdown-item" href="#">Contact</a> 48 </div> 49 </li> 50 </ul> 51 52 <!-- SEARCH FORM (搜索)--> 53 <form class="form-inline ml-3"> 54 <div class="input-group input-group-sm"> 55 <input class="form-control form-control-navbar" type="search" placeholder="搜索" aria-label="Search"> 56 <div class="input-group-append"> 57 <button class="btn btn-navbar" type="submit"> 58 <i class="fas fa-search"></i> 59 </button> 60 </div> 61 </div> 62 </form> 63 64 <!-- Right navbar links(右侧导航栏相关) --> 65 <ul class="navbar-nav ml-auto"> 66 <!-- Messages Dropdown Menu (消息下拉菜单)--> 67 <li class="nav-item dropdown"> 68 <a class="nav-link" data-toggle="dropdown" href="#"> 69 <i class="far fa-comments"></i> 70 <span class="badge badge-danger navbar-badge">6</span> 71 </a> 72 <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right"> 73 <a href="#" class="dropdown-item"> 74 <!-- Message Start --> 75 <div class="media"> 76 <img src="{% static 'AdminLet/dist/img/user1-128x128.jpg' %}" alt="User Avatar" class="img-size-50 mr-3 img-circle"> 77 <div class="media-body"> 78 <h3 class="dropdown-item-title"> 79 张三 80 <span class="float-right text-sm text-danger"><i class="fas fa-star"></i></span> 81 </h3> 82 <p class="text-sm">尽快给我回电话</p> 83 <p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 Hours Ago</p> 84 </div> 85 </div> 86 <!-- Message End --> 87 </a> 88 <div class="dropdown-divider"></div> 89 <a href="#" class="dropdown-item"> 90 <!-- Message Start --> 91 <div class="media"> 92 <img src="{% static 'AdminLet/dist/img/user7-128x128.jpg' %}" alt="User Avatar" class="img-size-50 img-circle mr-3"> 93 <div class="media-body"> 94 <h3 class="dropdown-item-title"> 95 李四 96 <span class="float-right text-sm text-muted"><i class="fas fa-star"></i></span> 97 </h3> 98 <p class="text-sm">信息已收到</p> 99 <p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 2 Hours Ago</p> 100 </div> 101 </div> 102 <!-- Message End --> 103 </a> 104 <div class="dropdown-divider"></div> 105 <a href="#" class="dropdown-item"> 106 <!-- Message Start --> 107 <div class="media"> 108 <img src="{% static 'AdminLet/dist/img/user6-128x128.jpg' %}" alt="User Avatar" class="img-size-50 img-circle mr-3"> 109 <div class="media-body"> 110 <h3 class="dropdown-item-title"> 111 王二 112 <span class="float-right text-sm text-warning"><i class="fas fa-star"></i></span> 113 </h3> 114 <p class="text-sm">IMU上线成功</p> 115 <p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 1 Hours Ago</p> 116 </div> 117 </div> 118 <!-- Message End --> 119 </a> 120 <div class="dropdown-divider"></div> 121 <a href="#" class="dropdown-item dropdown-footer">See All Messages</a> 122 </div> 123 </li> 124 <!-- Notifications Dropdown Menu(通知下拉菜单) --> 125 <li class="nav-item dropdown"> 126 <a class="nav-link" data-toggle="dropdown" href="#"> 127 <i class="far fa-bell"></i> 128 <span class="badge badge-warning navbar-badge">13</span> 129 </a> 130 <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right"> 131 <span class="dropdown-header">13 个通知</span> 132 <div class="dropdown-divider"></div> 133 <a href="#" class="dropdown-item"> 134 <i class="fas fa-envelope mr-2"></i> 4 个新消息 135 <span class="float-right text-muted text-sm">3 mins</span> 136 </a> 137 <div class="dropdown-divider"></div> 138 <a href="#" class="dropdown-item"> 139 <i class="fas fa-users mr-2"></i> 7 新资产待审批 140 <span class="float-right text-muted text-sm">12 hours</span> 141 </a> 142 <div class="dropdown-divider"></div> 143 <a href="#" class="dropdown-item"> 144 <i class="fas fa-file mr-2"></i> 2 上线通知 145 <span class="float-right text-muted text-sm">2 days</span> 146 </a> 147 <div class="dropdown-divider"></div> 148 <a href="#" class="dropdown-item dropdown-footer">查看所有通知</a> 149 </div> 150 </li> 151 <li class="nav-item"> 152 <a class="nav-link" data-widget="control-sidebar" data-slide="true" href="#"><i 153 class="fas fa-th-large"></i></a> 154 </li> 155 </ul> 156 </nav> 157 <!-- /.navbar --> 158 159 <!-- Main Sidebar Container(最左侧主边栏导航) --> 160 <aside class="main-sidebar sidebar-light-gray elevation-3"> 161 <!-- Brand Logo --> 162 <a href="#" class="brand-link"> 163 <img src="{% static 'AdminLet/dist/img/online Marketing-21.png' %}" alt="AdminLTE Logo" class="brand-image img-circle elevation-3" 164 style="opacity: .8"> 165 <span class="brand-text font-weight-bold">I·M·U</span> 166 </a> 167 168 <!-- Sidebar --> 169 <div class="sidebar"> 170 <!-- Sidebar user panel (用户面板) --> 171 <div class="user-panel"> 172 <div class="fa-pull-left image"> 173 <img src="{% static 'AdminLet/dist/img/user2-160x160.jpg' %}" class="img-circle" alt="User Image"> 174 </div> 175 <div class="fa-pull-left info"> 176 <a href="#">F0rGeEk <i class="fa fa-circle text-success"></i></a> 177 </div> 178 </div> 179 180 <!-- Sidebar Menu --> 181 <nav class="mt-2"> 182 <ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false"> 183 <!-- Add icons to the links using the .nav-icon class 184 with font-awesome or any other icon font library --> 185 <li class="nav-item has-treeview "> 186 <a href="#" class="nav-link "> 187 <i class="nav-icon fas fa-tachometer-alt"></i> 188 <p> 189 资产总览 190 <i class="right fas fa-angle-left"></i> 191 </p> 192 </a> 193 <ul class="nav nav-treeview"> 194 <li class="nav-item"> 195 <a href="#" class="nav-link "> 196 <i class="far fa-circle nav-icon"></i> 197 <p>资产仪表</p> 198 </a> 199 </li> 200 <li class="nav-item"> 201 <a href="#" class="nav-link"> 202 <i class="far fa-circle nav-icon"></i> 203 <p>资产总览</p> 204 </a> 205 </li> 206 <li class="nav-item"> 207 <a href="#" class="nav-link"> 208 <i class="far fa-circle nav-icon"></i> 209 <p>资产查找</p> 210 </a> 211 </li> 212 </ul> 213 </li> 214 <li class="nav-item has-treeview "> 215 <a href="#" class="nav-link"> 216 <i class="nav-icon fas fa-tasks"></i> 217 <p> 218 工单管理 219 <span class="right badge badge-success">New</span> 220 </p> 221 </a> 222 <ul class="nav nav-treeview"> 223 <li class="nav-item"> 224 <a href="#" class="nav-link "> 225 <i class="far fa-circle nav-icon"></i> 226 <p>提交工单</p> 227 </a> 228 </li> 229 <li class="nav-item"> 230 <a href="#" class="nav-link"> 231 <i class="far fa-circle nav-icon"></i> 232 <p>未完成工单</p> 233 </a> 234 </li> 235 <li class="nav-item"> 236 <a href="#" class="nav-link"> 237 <i class="far fa-circle nav-icon"></i> 238 <p>已处理工单</p> 239 </a> 240 </li> 241 <li class="nav-item"> 242 <a href="#" class="nav-link"> 243 <i class="far fa-circle nav-icon"></i> 244 <p>已关闭工单</p> 245 </a> 246 </li> 247 <li class="nav-item"> 248 <a href="#" class="nav-link"> 249 <i class="far fa-circle nav-icon"></i> 250 <p>所有工单</p> 251 </a> 252 </li> 253 </ul> 254 </li> 255 <li class="nav-item has-treeview"> 256 <a href="#" class="nav-link"> 257 <i class="nav-icon fas fa-copy"></i> 258 <p> 259 资产管理 260 <i class="fas fa-angle-left right"></i> 261 <span class="badge badge-info right">6</span> 262 </p> 263 </a> 264 <ul class="nav nav-treeview"> 265 <li class="nav-item"> 266 <a href="#" class="nav-link"> 267 <i class="far fa-circle nav-icon"></i> 268 <p>新增资产</p> 269 </a> 270 </li> 271 <li class="nav-item"> 272 <a href="#" class="nav-link"> 273 <i class="far fa-circle nav-icon"></i> 274 <p>审批资产</p> 275 </a> 276 </li> 277 <li class="nav-item"> 278 <a href="#" class="nav-link"> 279 <i class="far fa-circle nav-icon"></i> 280 <p>更新资产</p> 281 </a> 282 </li> 283 <li class="nav-item"> 284 <a href="#" class="nav-link"> 285 <i class="far fa-circle nav-icon"></i> 286 <p>资产导出</p> 287 </a> 288 </li> 289 </ul> 290 </li> 291 <li class="nav-item has-treeview"> 292 <a href="#" class="nav-link"> 293 <i class="nav-icon fas fa-tree"></i> 294 <p> 295 网络管理 296 <i class="fas fa-angle-left right"></i> 297 </p> 298 </a> 299 <ul class="nav nav-treeview"> 300 <li class="nav-item"> 301 <a href="#" class="nav-link"> 302 <i class="far fa-circle nav-icon"></i> 303 <p>IP/Vlan管理</p> 304 </a> 305 </li> 306 <li class="nav-item"> 307 <a href="#" class="nav-link"> 308 <i class="far fa-circle nav-icon"></i> 309 <p>链路管理</p> 310 </a> 311 </li> 312 <li class="nav-item"> 313 <a href="#" class="nav-link"> 314 <i class="far fa-circle nav-icon"></i> 315 <p>路由管理</p> 316 </a> 317 </li> 318 <li class="nav-item"> 319 <a href="#" class="nav-link"> 320 <i class="far fa-circle nav-icon"></i> 321 <p>策略管理</p> 322 </a> 323 </li> 324 <li class="nav-item"> 325 <a href="#" class="nav-link"> 326 <i class="far fa-circle nav-icon"></i> 327 <p>NAT管理</p> 328 </a> 329 </li> 330 <li class="nav-item"> 331 <a href="#" class="nav-link"> 332 <i class="far fa-circle nav-icon"></i> 333 <p>秘钥管理</p> 334 </a> 335 </li> 336 <li class="nav-item"> 337 <a href="#" class="nav-link"> 338 <i class="far fa-circle nav-icon"></i> 339 <p>拓扑管理</p> 340 </a> 341 </li> 342 <li class="nav-item"> 343 <a href="#" class="nav-link"> 344 <i class="far fa-circle nav-icon"></i> 345 <p>域名管理</p> 346 </a> 347 </li> 348 </ul> 349 </li> 350 <li class="nav-item has-treeview"> 351 <a href="#" class="nav-link"> 352 <i class="nav-icon fas fa-chart-pie"></i> 353 <p> 354 机房管理 355 <i class="right fas fa-angle-left"></i> 356 </p> 357 </a> 358 <ul class="nav nav-treeview"> 359 <li class="nav-item"> 360 <a href="#" class="nav-link"> 361 <i class="far fa-circle nav-icon"></i> 362 <p>位置管理</p> 363 </a> 364 </li> 365 <li class="nav-item"> 366 <a href="#" class="nav-link"> 367 <i class="far fa-circle nav-icon"></i> 368 <p>机房状态</p> 369 </a> 370 </li> 371 <li class="nav-item"> 372 <a href="#" class="nav-link"> 373 <i class="far fa-circle nav-icon"></i> 374 <p>云平台管理</p> 375 </a> 376 </li> 377 <li class="nav-item"> 378 <a href="#" class="nav-link"> 379 <i class="far fa-circle nav-icon"></i> 380 <p>告警配置</p> 381 </a> 382 </li> 383 <li class="nav-item"> 384 <a href="#" class="nav-link"> 385 <i class="far fa-circle nav-icon"></i> 386 <p>查看日志</p> 387 </a> 388 </li> 389 </ul> 390 </li> 391 <li class="nav-item has-treeview"> 392 <a href="#" class="nav-link"> 393 <i class="nav-icon fas fa-chart-bar"></i> 394 <p> 395 应用管理 396 <i class="fas fa-angle-left right"></i> 397 </p> 398 </a> 399 <ul class="nav nav-treeview"> 400 <li class="nav-item"> 401 <a href="#" class="nav-link"> 402 <i class="far fa-circle nav-icon"></i> 403 <p>质量管理</p> 404 </a> 405 </li> 406 <li class="nav-item"> 407 <a href="#" class="nav-link"> 408 <i class="far fa-circle nav-icon"></i> 409 <p>项目管理</p> 410 </a> 411 </li> 412 <li class="nav-item"> 413 <a href="#" class="nav-link"> 414 <i class="far fa-circle nav-icon"></i> 415 <p>产品管理</p> 416 </a> 417 </li> 418 </ul> 419 </li> 420 <li class="nav-item has-treeview"> 421 <a href="#" class="nav-link"> 422 <i class="nav-icon fas fa-chart-pie"></i> 423 <p> 424 监控告警 425 <i class="right fas fa-angle-left"></i> 426 </p> 427 </a> 428 <ul class="nav nav-treeview"> 429 <li class="nav-item"> 430 <a href="#" class="nav-link"> 431 <i class="far fa-circle nav-icon"></i> 432 <p>添加资源</p> 433 </a> 434 </li> 435 <li class="nav-item"> 436 <a href="#" class="nav-link"> 437 <i class="far fa-circle nav-icon"></i> 438 <p>资源状态</p> 439 </a> 440 </li> 441 <li class="nav-item"> 442 <a href="#" class="nav-link"> 443 <i class="far fa-circle nav-icon"></i> 444 <p>告警总览</p> 445 </a> 446 </li> 447 <li class="nav-item"> 448 <a href="#" class="nav-link"> 449 <i class="far fa-circle nav-icon"></i> 450 <p>告警配置</p> 451 </a> 452 </li> 453 <li class="nav-item"> 454 <a href="#" class="nav-link"> 455 <i class="far fa-circle nav-icon"></i> 456 <p>查看日志</p> 457 </a> 458 </li> 459 </ul> 460 </li> 461 <li class="nav-item has-treeview"> 462 <a href="#" class="nav-link"> 463 <i class="nav-icon fas fa-user"></i> 464 <p> 465 用户管理 466 <i class="fas fa-angle-left right"></i> 467 </p> 468 </a> 469 <ul class="nav nav-treeview"> 470 <li class="nav-item"> 471 <a href="#" class="nav-link"> 472 <i class="far fa-circle nav-icon"></i> 473 <p>组管理</p> 474 </a> 475 </li> 476 <li class="nav-item"> 477 <a href="#" class="nav-link"> 478 <i class="far fa-circle nav-icon"></i> 479 <p>账号管理</p> 480 </a> 481 </li> 482 <li class="nav-item"> 483 <a href="#" class="nav-link"> 484 <i class="far fa-circle nav-icon"></i> 485 <p>权限管理</p> 486 </a> 487 </li> 488 </ul> 489 </li> 490 <li class="nav-header">自动化运维</li> 491 492 <li class="nav-item has-treeview"> 493 <a href="#" class="nav-link"> 494 <i class="nav-icon fas fa-book"></i> 495 <p> 496 任务编排 497 <i class="fas fa-angle-left right"></i> 498 </p> 499 </a> 500 <ul class="nav nav-treeview"> 501 <li class="nav-item"> 502 <a href="#" class="nav-link"> 503 <i class="far fa-circle nav-icon"></i> 504 <p>1</p> 505 </a> 506 </li> 507 </ul> 508 </li> 509 <li class="nav-item has-treeview"> 510 <a href="#" class="nav-link"> 511 <i class="nav-icon far fa-plus-square"></i> 512 <p> 513 持续交付 514 <i class="fas fa-angle-left right"></i> 515 </p> 516 </a> 517 <ul class="nav nav-treeview"> 518 <li class="nav-item"> 519 <a href="#" class="nav-link"> 520 <i class="far fa-circle nav-icon"></i> 521 <p>2</p> 522 </a> 523 </li> 524 </ul> 525 </li> 526 <li class="nav-item has-treeview"> 527 <a href="#" class="nav-link"> 528 <i class="nav-icon far fa-plus-square"></i> 529 <p> 530 运维管理 531 <i class="fas fa-angle-left right"></i> 532 </p> 533 </a> 534 <ul class="nav nav-treeview"> 535 <li class="nav-item"> 536 <a href="#" class="nav-link"> 537 <i class="far fa-circle nav-icon"></i> 538 <p>3</p> 539 </a> 540 </li> 541 </ul> 542 </li> 543 <li class="nav-item has-treeview"> 544 <a href="#" class="nav-link"> 545 <i class="nav-icon far fa-plus-square"></i> 546 <p> 547 模板管理 548 <i class="fas fa-angle-left right"></i> 549 </p> 550 </a> 551 <ul class="nav nav-treeview"> 552 <li class="nav-item"> 553 <a href="#" class="nav-link"> 554 <i class="far fa-circle nav-icon"></i> 555 <p>4</p> 556 </a> 557 </li> 558 </ul> 559 </li> 560 <li class="nav-item has-treeview"> 561 <a href="#" class="nav-link"> 562 <i class="nav-icon far fa-plus-square"></i> 563 <p> 564 堡垒机 565 <i class="fas fa-angle-left right"></i> 566 </p> 567 </a> 568 <ul class="nav nav-treeview"> 569 <li class="nav-item"> 570 <a href="#" class="nav-link"> 571 <i class="far fa-circle nav-icon"></i> 572 <p>5</p> 573 </a> 574 </li> 575 </ul> 576 </li> 577 <li class="nav-item has-treeview"> 578 <a href="#" class="nav-link"> 579 <i class="nav-icon far fa-envelope"></i> 580 <p> 581 站内信 582 <i class="fas fa-angle-left right"></i> 583 </p> 584 </a> 585 <ul class="nav nav-treeview"> 586 <li class="nav-item"> 587 <a href="#" class="nav-link"> 588 <i class="far fa-circle nav-icon"></i> 589 <p>收件箱</p> 590 </a> 591 </li> 592 <li class="nav-item"> 593 <a href="#" class="nav-link"> 594 <i class="far fa-circle nav-icon"></i> 595 <p>发件箱</p> 596 </a> 597 </li> 598 <li class="nav-item"> 599 <a href="#" class="nav-link"> 600 <i class="far fa-circle nav-icon"></i> 601 <p>回收站</p> 602 </a> 603 </li> 604 </ul> 605 </li> 606 <li class="nav-item"> 607 <a href="#" class="nav-link"> 608 <i class="nav-icon far fa-calendar-alt"></i> 609 <p> 610 日历 611 <span class="badge badge-info right">2</span> 612 </p> 613 </a> 614 </li> 615 <li class="nav-item has-treeview">帮助</li> 616 <li class="nav-item"> 617 <a href="https://www.cnblogs.com/4geek/" target="_blank" class="nav-link"> 618 <i class="nav-icon fas fa-question"></i> 619 <p>FAQ</p> 620 </a> 621 </li> 622 <li class="nav-item"> 623 <a href="https://adminlte.io/docs/3.0" target="_blank" class="nav-link"> 624 <i class="nav-icon fas fa-book"></i> 625 <p>IMU_WIKI</p> 626 </a> 627 </li> 628 629 </ul> 630 </nav> 631 <!-- /.sidebar-menu --> 632 </div> 633 <!-- /.sidebar --> 634 </aside> 635 636 <!-- Content Wrapper. Contains page content --> 637 <div class="content-wrapper"> 638 <!-- Content Header (Page header) --> 639 640 {% block breadcrumb %}{% endblock %} 641 642 <!-- /.content-header --> 643 644 <!-- Main content --> 645 646 <section class="content container-fluid"> 647 <!-------------------------- 648 | Your Page Content Here | 649 --------------------------> 650 {% block content %}{% endblock %} 651 </section> 652 <!-- /.content --> 653 </div> 654 <!-- /.content-wrapper --> 655 656 <!-- Control Sidebar --> 657 <aside class="control-sidebar control-sidebar-dark"> 658 <!-- Control sidebar content goes here --> 659 {# <div class="p-3">#} 660 {# <h5>Title</h5>#} 661 {# <p>Sidebar content</p>#} 662 {# </div>#} 663 </aside> 664 <!-- /.control-sidebar --> 665 666 <!-- Main Footer --> 667 <footer class="main-footer"> 668 <!-- To the right --> 669 <div class="float-right d-none d-sm-inline"> 670 IMU_DevOps By:【为极客而生】 671 </div> 672 <!-- Default to the left --> 673 <strong>Copyright © 2019-2020 <a href="https://www.cnblogs.com/4geek/">为极客而生@F0rGeEk</a>.</strong> All rights reserved. 674 </footer> 675 </div> 676 <!-- ./wrapper --> 677 678 <!-- REQUIRED SCRIPTS --> 679 680 <!-- jQuery --> 681 <script src="{% static 'AdminLet/plugins/jquery/jquery.min.js' %}"></script> 682 <!-- jQuery UI 1.11.4 --> 683 <script src="{% static 'AdminLet/plugins/jquery-ui/jquery-ui.min.js' %}"></script> 684 <!-- Resolve conflict in jQuery UI tooltip with Bootstrap tooltip --> 685 <script> 686 $.widget.bridge('uibutton', $.ui.button) 687 </script> 688 <!-- Bootstrap 4 --> 689 <script src="{% static 'AdminLet/plugins/bootstrap/js/bootstrap.bundle.min.js' %}"></script> 690 <!-- AdminLTE App --> 691 <script src="{% static 'AdminLet/dist/js/adminlte.min.js' %}"></script> 692 <!-- ChartJS --> 693 <script src="{% static 'AdminLet/plugins/chart.js/Chart.min.js' %}"></script> 694 <!-- Sparkline --> 695 <script src="{% static 'AdminLet/plugins/sparklines/sparkline.js' %}"></script> 696 <!-- JQVMap --> 697 <script src="{% static 'AdminLet/plugins/jqvmap/jquery.vmap.min.js' %}"></script> 698 <script src="{% static 'AdminLet/plugins/jqvmap/maps/jquery.vmap.usa.js' %}"></script> 699 <!-- jQuery Knob Chart --> 700 <script src="{% static 'AdminLet/plugins/jquery-knob/jquery.knob.min.js' %}"></script> 701 <!-- daterangepicker --> 702 <script src="{% static 'AdminLet/plugins/moment/moment.min.js' %}"></script> 703 <script src="{% static 'AdminLet/plugins/daterangepicker/daterangepicker.js' %}"></script> 704 </body> 705 </html>
#C 创建路由
在assets/urls.py中更新如下路径:
1 path('dashboard/', views.dashboard, name='dashboard'),
2 path('index/', views.index, name='index'),
3 path('', views.dashboard),
更新assets/view.py,这里直接贴出更新后的代码:

1 from django.shortcuts import render 2 from django.shortcuts import HttpResponse 3 from django.views.decorators.csrf import csrf_exempt 4 import json 5 from assets import models 6 from assets import assets_handler 7 from django.shortcuts import get_object_or_404 8 9 10 # Create your views here. 11 @csrf_exempt 12 def report(request): 13 if request.method == "POST": 14 assets_data = request.POST.get('assets_data') 15 print(assets_data) 16 data = json.loads(assets_data) 17 # 判断data是否为空 18 if not data: 19 return HttpResponse("提交的数据为空!") 20 if not issubclass(dict, type(data)): 21 return HttpResponse("提交的数据必须是字典格式!") 22 # 判断提交的数据是否有唯一键:sn 23 sn = data.get('sn', None) 24 if sn: 25 # 判断是否为线上资产中存在的资产 26 assets_obj = models.Assets.objects.filter(sn=sn) 27 if assets_obj: 28 # 更新线上资产信息 29 update_assets = assets_handler.UpdateAssets(request, assets_obj[0], data) 30 return HttpResponse("资产已更新!") 31 else: 32 # 进入待审批区域 33 obj = assets_handler.NewAssets(request, data) 34 response = obj.add_to_new_assets_zone() 35 return HttpResponse(response) 36 else: 37 return HttpResponse("提交的数据中未包含SN,请校验数据!") 38 return HttpResponse("怎么就200了!") 39 40 41 def index(request): 42 assets = models.Assets.objects.all() 43 return render(request, 'assets/index.html', locals()) 44 45 46 def dashboard(request): 47 pass 48 return render(request, 'assets/dashborad.html', locals()) 49 50 51 def detail(request): 52 pass 53 return render(request, 'assets/detail.html', locals())
接下来我们便可以测试自定义的页面是否满足我们的需要:
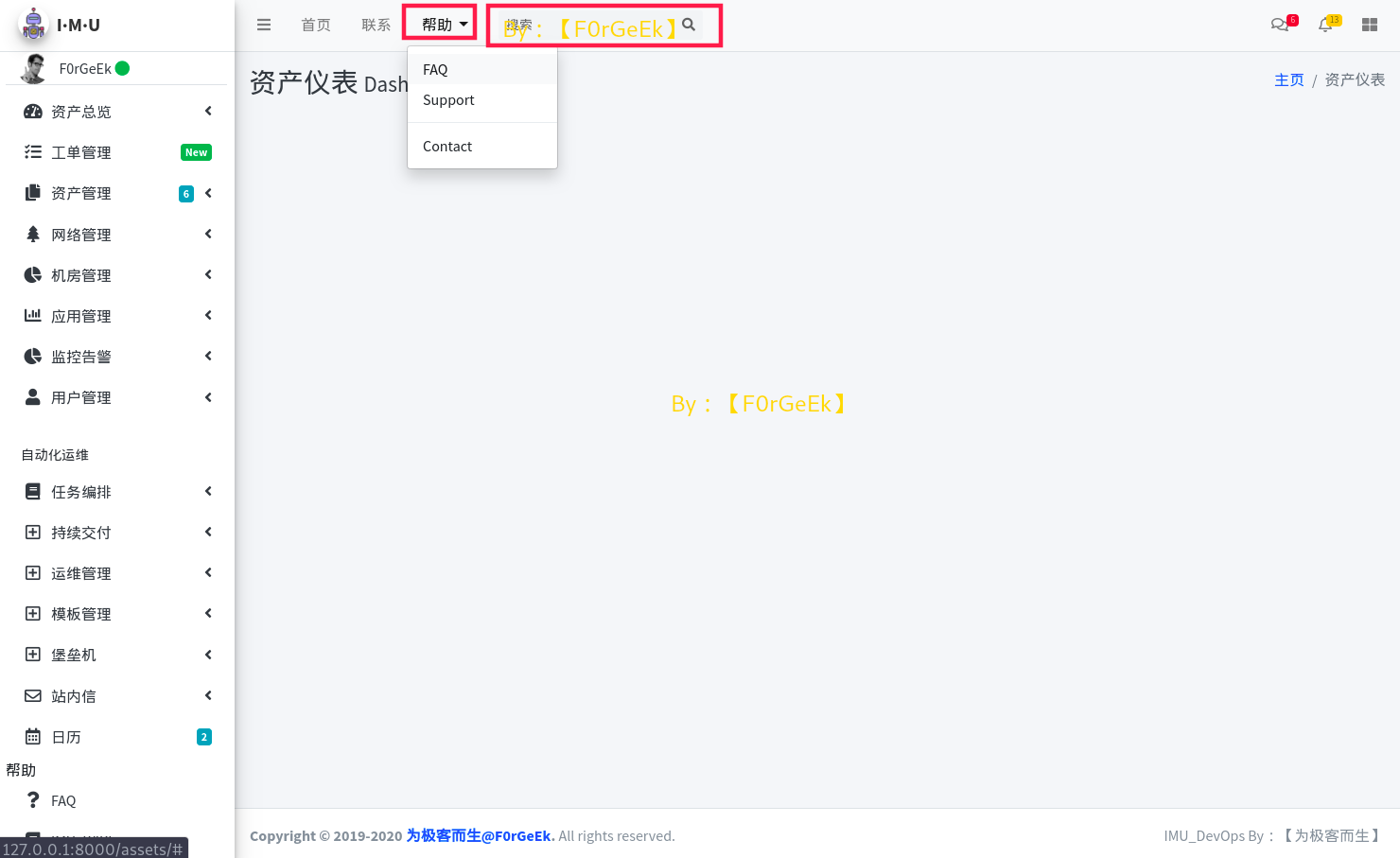
1、首页

2、左侧主导航边栏
左侧导航边栏主要是使用一个折叠功能,然后根据目前的理解先写了几个子分类。

3、顶部右侧通知下拉菜单

4、顶部右侧消息下拉菜单

5、顶部左侧帮助搜索

到此I·M·U的地基算是搭建好了,从下个章节开始丰富每个页面的内容。其实真正的马拉松才刚刚开始,希望自己能坚持下去至少每月更新一点。
