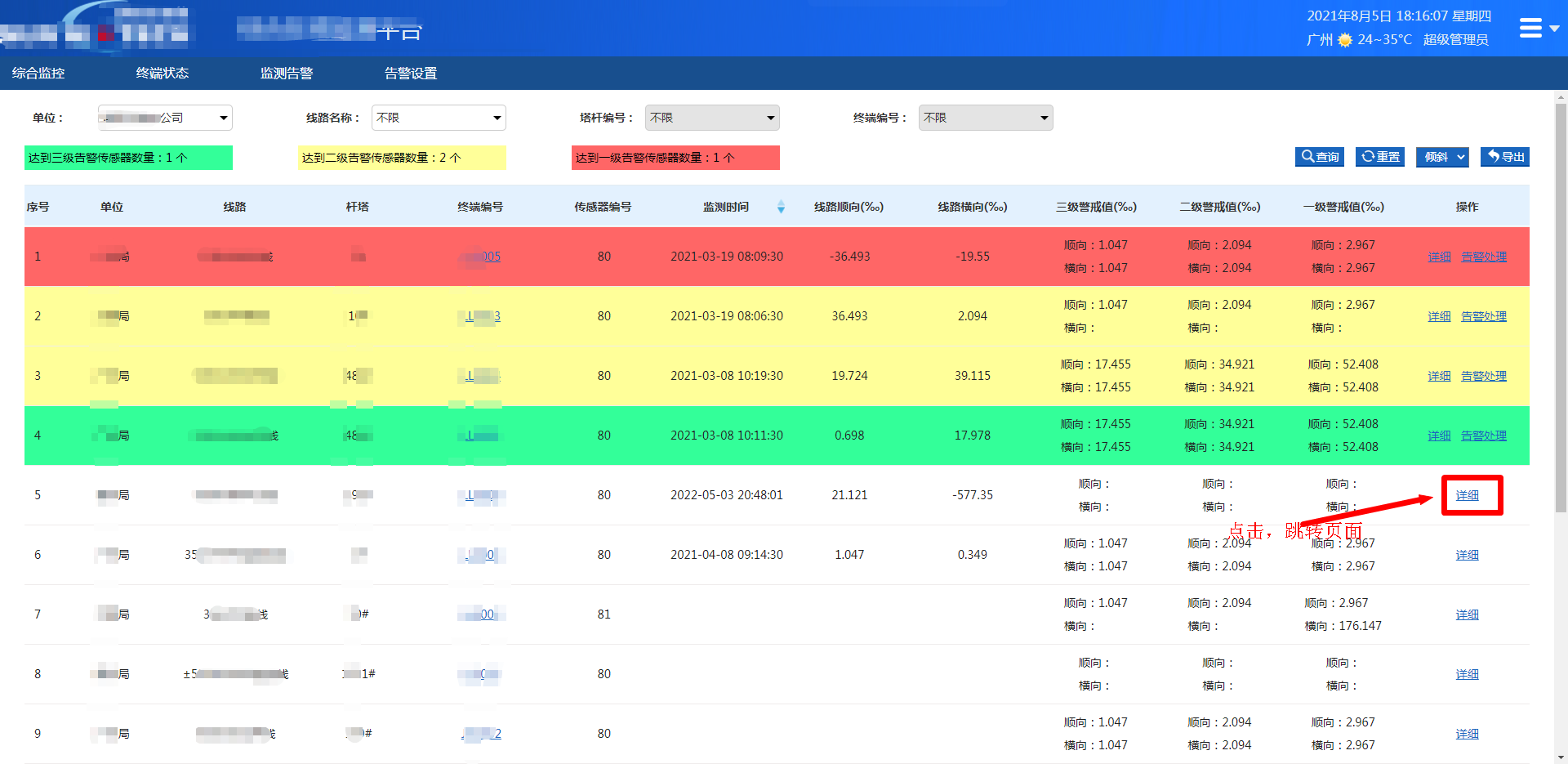
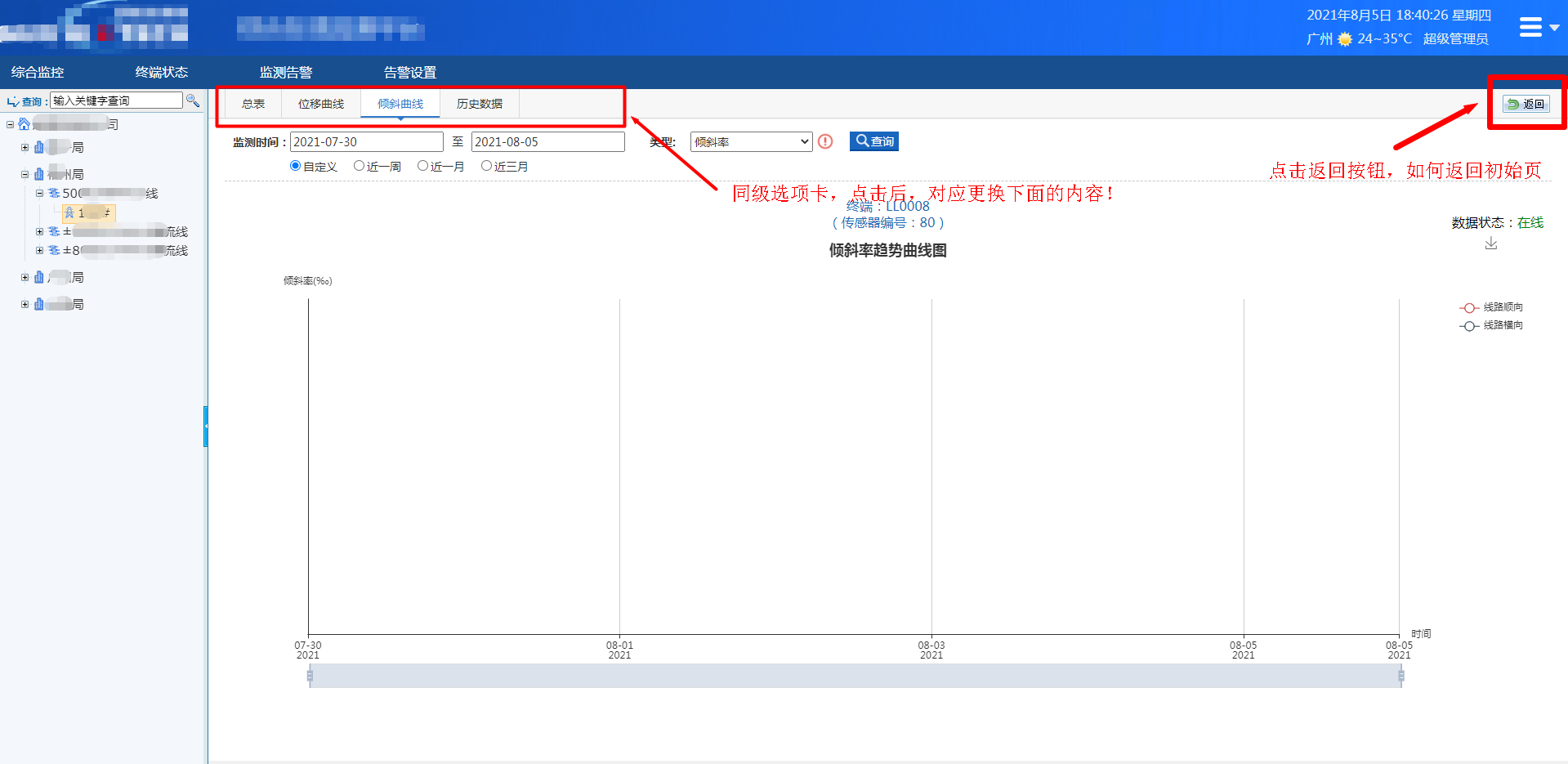
场景:在公司开发一个项目,就有一个这样的需求,从一个页面的“详细”按钮,点击后,跳转到另个一个新的页面,但是新页面是另一个模块(分左右子页面,左侧是左子树菜单栏,右侧是对应的详细信息)的子页面(右侧子页面),同时右侧子页面还有多个同级的子页面选项卡(面包屑样式的选项卡),如何实现跳转返回初始页面?
看似是一个小问题吧,但是折腾了我一个上午。
如果只是点击进去该新页面之后,不再去点击其他子页面的话,其实很简单,下面几种方式就可以轻松搞定:
1. window.history.go(-1); //返回上一页
2. window.history.back(); //返回上一页
3.window.history.back();location.reload();//返回上一页,并刷新页面
4.window.history.go(返回第几页,也可以使用访问过的URL)
但是,便便存在多个同级子页面,如果用户再点击其他子页面的时候,上面的方法则行不通了,就算可以,也只是更新了右侧子页面,左侧还是上一个模块的左子树页面,所以这样也是不行的。


最终,我还是通过不断的摸索+参考谷歌上网友的案例,解决了这个问题:
使用这个 window.parent.location.href 来跳转回去!
function retrunMonitordataPage(){ var url = "${pageContext.request.contextPath}/biz/statAnalysis/monitor.do?action=currentMonitormain&moduleName=监测数据"; window.parent.location.href=url; }