组件的自定义数据属性
点击每一个电影卡片进行响应,给每一个卡片元素绑定一个Tab事件处理函数。
新增detail页

加上标题 在detail.wxml中添加一个内容为page的text标签
当点击recommend页的卡片跳转至detail详细信息页


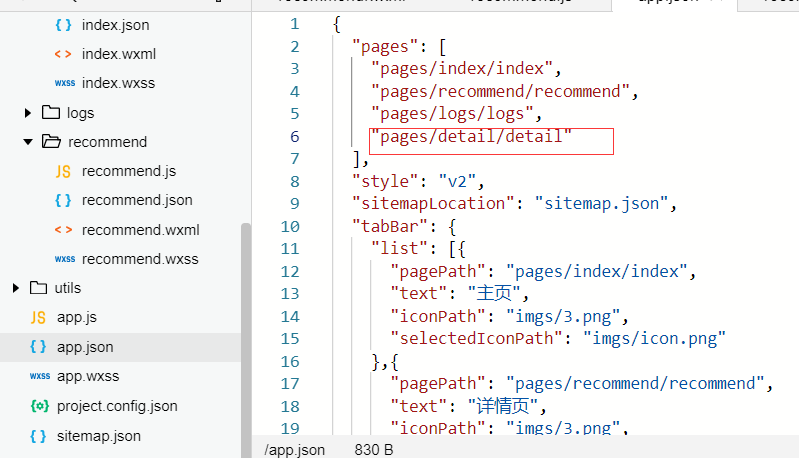
在全局配置文件中对新增的detail页进行配置。

在recommend页找到幻灯片页对应的view元素,然后给它绑定一个tab事件的事件处理函数。
<view bindtap="f1">//绑定函数值f1
定义事件处理函数f1
f1:function(event){ wx.navigateTo({ //做一个基本的导航跳转逻辑 url: '/pages/detail/detail',//目标页路径 success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) },
现在完成了一个基本跳转,点击每一个幻灯片卡片都可以跳转到detail页。
但是每一次跳转到detail页 它显示的信息都是一样的。
组件的自定义数据属性:向逻辑层的业务数据传递
希望显示对应电影的详情信息该怎么做?
那么就需要对detail页做一个参数化的处理,在导航跳转的时候给detail页指定一些参数,明确告诉它被打开之后进一步显示什么样的信息。
f1:function(event){ wx.navigateTo({ url: '/pages/detail/detail?id=15',//给路径增加一个参数 //意思是希望从当前页面跳转到detail页并且显示对应id为15的电影详情
如何在这个事件处理函数中找到此次页面跳转需要指定的id取值?
huanDp:[//给每个对象新增一个id取值 { name:'王牌对王牌', img:'/imgs/wpdwp.jpg', id:15 }, { name: '朋友清听好', img: '/imgs/pyqth.jpg', id: 16 }, { name: '特工007', img: '/imgs/tg.jpg', id: 17 }, ]
<view bindtap="f1">
<swiper class="swiper" previous-margin="25px" next-margin="25px">
<swiper-item wx:for="{{huanDp}}">
<image src="{{item.img}}"></image>
<text>{{item.name}}id值:{{item.id}}</text>//把id值显示到视图上
</swiper-item>
</swiper>
</view>

接下来当每一个电影的veiw元素被点击的时候将这个电影id的值传递给对应的事件处理函数处理。
通过事件对象event访问currentTarget属性找到当前被点击的这个view元素
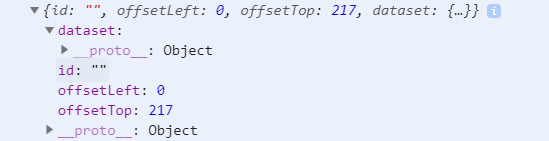
当卡片被点击之后 在接收到的数据中把currentTarget属性打印出来
f1:function(event){ console.log(event.currentTarget)

id 纪录的是当前元素的id取值
dataset属性就是组件元素自定义属性
举个例子
在view元素中添加一个自定义属性data-user-name="asdasd"
<view bindtap="f1" data-user-name="asdasd">
现在再点击一下卡片元素,可以看到控制台输出的dataset属性值和asdasd对应

所以当我们想要将view元素所关联的电影id传递给它所对应的事件处理函数进行使用的时候,在view元素定义一个自定义属性来纪录这个电影id。

在事件函数f1中输出一下这个自定义属性
f1:function(event){ var huanDp = event.currentTarget.dataset.huandpId console.log(huanDp);

显示当前点击卡片id值为15
通过这种方式获取到的当前view元素所关联的电影id可以直接用于dateil页的完整url的生成。
给之前跳转路径url中的id参数取值进行设置:
f1:function(event){ var huanDp = event.currentTarget.dataset.huandpId console.log(huanDp); wx.navigateTo({ url: '/pages/detail/detail?id=' + huanDp,
实现电影详情页的基本框架
上面的代码中recommend页的每个电影卡片所绑定的tab事件的事件处理函数f1中,指定了跳转的完整url其中附带制定了电影id
url: '/pages/detail/detail?id=' + huanDp,
detail页想要显示对应电影id的详情内容,需要知道detail页被打开时自身能够知道在对应的完整url中被指定的id参数是多少。
小程序框架在每次以完整url方式打开detail页时,会首先调用这个detail页注册的onload函数
在detail.js中添加onload生命周期函数的定义。
/** * 生命周期函数--监听页面加载 */ onLoad: function (options) { },
这个onload方法被调用的时候他就会接受到一个options参数对象,从这个参数对象中,可以获取到本次被打开时各种recommend页参数取值。
获取到id之后 调用this.setData来将获取到的电影id保存到名为内部变量的电影id中。
onLoad: function (options) { this.setData({ mid:options.id//内部变量mid }) },
初始化阶段获取到的url中id参数值为15

被成功保存到了内部状态变量mid中
最后在dateil页初始化阶段绑定添加的内部状态变量mid上。
<text> 当前电影 id={{mid}}</text>
这样当点击id为xx的电影卡片,dateil页则显示id为xx的详细内容
怎么在这个页面上显示出目标电影的更多详情信息?
需要发起网络请求来调用server端的API来获取到这个对应电影的详情信息
发起请求API
小程序网络相关API:
- 发起请求-wx.request
- 上传文件-wx.uploadFile
- 下载文件wx.downloadFile
- WebSocket相关API等
wx.requestAPI发起一个HTTP请求来调用Server端一个API来获取数据或操作数据。
在调用的时候需要指定一些基本参数,来定义我们想发起一个什么样的请求。
也需要指定一些回调函数,来定义调用失败或者收到异步响应时如何处理。
wx.request({ url: '', //url参数 指定请求发给谁 method:"GET", //定义一个method参数指定请求使用方法 data:{ //指定data参数 在请求中捎带一些数据传送给server }, header:{ //还可以指定一个header参数 对这个请求的header字段进行一些特定设置 } })
request方法调用是一个异步调用,当它接受到服务器返回的request之后通过几个回调函数的指定来完成。
wx.request({ url: '', //url参数 指定请求发给谁 method:"GET", //定义一个method参数指定请求使用方法 data:{ //指定data参数 在请求中捎带一些数据传送给server }, header:{ //还可以指定一个header参数 对这个请求的header字段进行一些特定设置 }, success: function(res){//接收到server端返回的httpRequest后,会对request进行解析,将关键数据封装为一个js对象传递给success回调函数进行处理。 }, fail: function(){//当调用失败时,小程序会运行fail进行处理。 }, complete: function (){//无论成功还是失败,complete都会被调用 } })