这里介绍如何在Django里新建一个模块,这个例子还是最简单的例子
通过浏览器访问 http://localhost:8000/hello/然后返回一个欢迎页
我是做java web出身的,这里用python的Django来做,习惯性的会和SpringMVC去对比一下
其实,在我看来,这里用Django也没什么神奇的地方
用SpringMVC来做一个hello页面的时候,一个请求发送到tomcat以后,首先是请求映射器处理url,经过处理器适配器以后,找到处理这个请求的controller,处理完了以后经过视图解析器渲染视图,其实抛开框架xml里的配置以后,需要提供三部分代码
1.一个html文件用于渲染视图
2.一个controller用于处理请求,在controller里告诉框架自己的结果被渲染到那个页面
3.一个@RequestMapping用于配置url和controller的关系
其实,用Django也就这三部分。
html文件对应的是django里的模版文件(static和templates目录)
controller对应都是django里的views.py文件里定义的函数,同时这个函数需要用render告诉django自己要去那个模版,render里的第三个参数,其实就类比于ModelAndView里的Model携带的数据
@RequestMapping对应django里的urls.py文件里的配置(这里可能和sturts里在xml里配置映射更像吧,不过我对SpringMVC更熟,所以就暂且用SpringMVC来对比吧)。在urls.py里要告诉django请求来了,去那个views里的那个函数处理
下面看代码:
第一步:建立模版文件
1.在app目录下新建static和templates目录(这两个目录名字和路径是固定的,除非修改配置参数)
static用于存放css和js代码
templates用于存放模版代码(html格式)

2.编写模版文件(按照个人开发习惯,有人喜欢先写views.py文件里的逻辑)

备注:这个文件里 <link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet">的static为setting.py里的STATIC_URL = '/static/'的值,所以,如果要改static文件夹的名字改这个参数就可以了,如果需要改static文件的路径需要设置STATICFILES_DIRS参数的值,如下配置中,就是把static文件放在项目根目录下的配置方式:

如果要把templates文件夹也放在项目根目录下配置的是TEMPLATES属性的值,如:

3.编写views.py(hello_djangohelloviews.py)文件

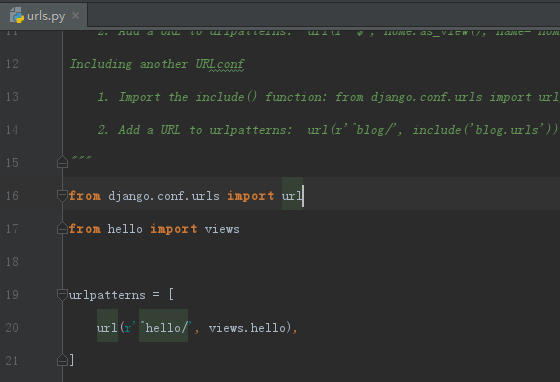
4.配置urls.py(hello_djangohello_djangourls.py)文件

这里如果把所有的urls都管理在项目根目录下的urls.py中,随着请求的增多,这个文件会越来越难维护,就像Spring的配置文件一样,一般是在总的xml里引入各个分的xml,这里也可以使用这种思想。在每个app里建立自己的urls.py,在项目根路径下,引入这些urls就可以了,比如:
新建:hello_djangohellourls.py

在hello_djangohello_djangourls.p引入

5.访问:http://localhost:8000/hello/
