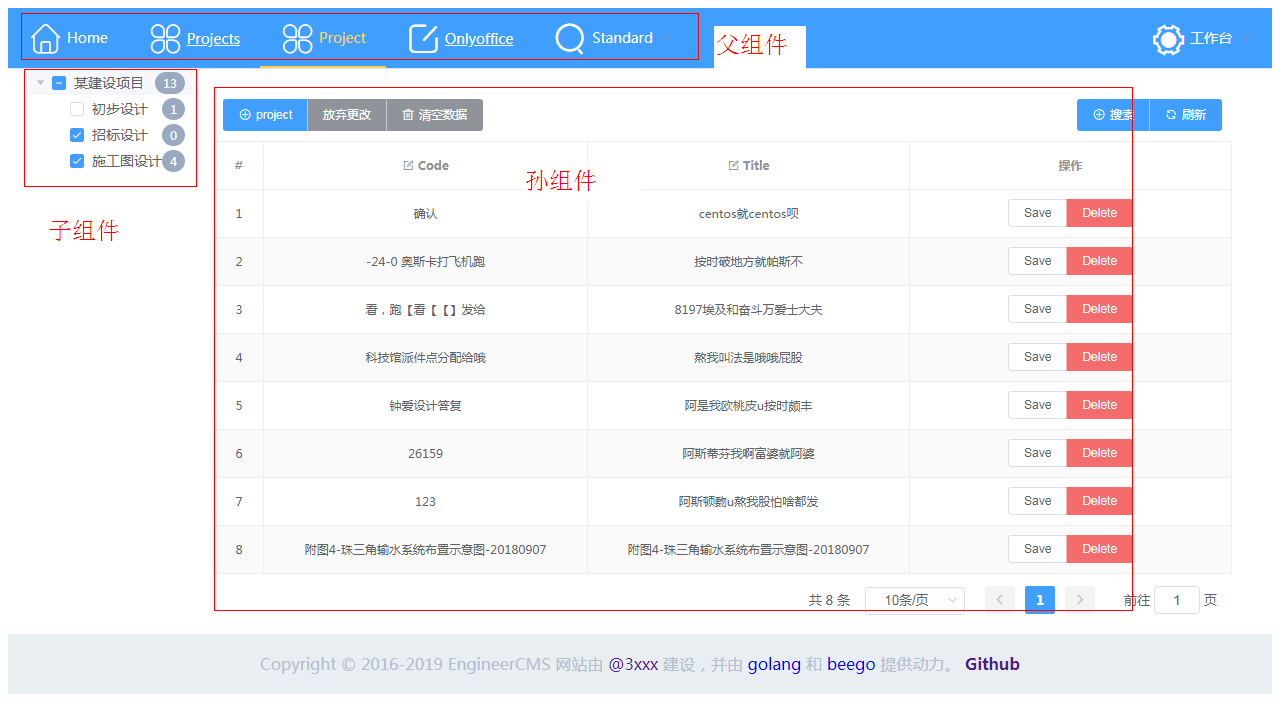
场景:有head和foot,为父组件
侧栏tree为子组件
点击tree,右侧孙组件根据点击tree的id,来更改表格内容。

- 首先是父子(本例中是子组件与孙组件)通信,目前是父传到子,暂时还没有子传到父。
- vue中路由设置如下:
export default new Router({
routes: [
{
path: '/',
redirect: {
name: '首页'
},
component: cmshome,//父组件
children: [
{ path: '/', component: cmsindex, name: 'cmsindex' },
{ path: '/projects', component: projects, name: 'projects' },
{ path: '/project', component: projecthome,name: 'projecthome',//子组件
children: [
{path: '/project', component: project, name: 'project'}//孙组件
]
},
]
},- 子组件中设置:treeId,因为tree-id就是treeId,这个子组件中的treeId值将会被孙组件中props获取到。
<router-view :tree-id="treeId"></router-view>- 孙组件:
props:['treeId'],- 其次是点击tree,孙组件获得了id后,用watch来监视数据变化,当发现treeid变化时,就调用方法来请求服务端,获得表格中的json数据。
watch: { // 如果 question 发生改变,这个函数就会运行
treeId: function (newQuestion) {
this.projproducts(this.currentPage);
}
},