string 对象属性
constructor:对创建该对象的函数的引用;
length:字符串的长度;
prototype:允许像对象添加属性和方法
string 对象方法
var str1="123456";
var str2="asdfgh";
1:
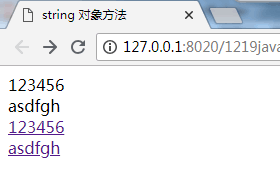
document.write(str1);
document.write(str2+"<br>");
//用大号字体显示字符串,字体变大
document.write(str1.big())
document.write(str2.big()+"<br>")
//显示闪动字符串,无法用于ie中
document.write(str1.blink())
document.write(str2.blink()+"<br>")
//使用粗体显示字符串,字体加粗
document.write(str1.bold())
document.write(str2.bold()+"<br>")

2://返回在指定位置的字符
document.write(str1.charAt(2))
document.write(str2.charAt(4))
//返回在指定位置的字符
document.write(str1.charCodeAt(2))
document.write(str2.charCodeAt(4))
//连接字符串,跟数组的方法类似
document.write(str1.concat(str2))
// 以打字机文本显示字符串
document.write(str1.fixed())
document.write(str2.fixed())

3: //使用指定的颜色来显示字符串
document.write(str1.fontcolor("pink")) //改变颜色,把str1设置粉红色,str2设置为青色
document.write(str2.fontcolor("cyan"))
//使用指定的尺寸来显示字符串,设置了字体的大小
document.write(str1.fontsize(8))
document.write(str2.fontsize(8))

4://从字符编码创建一个字符串,不需要字符串
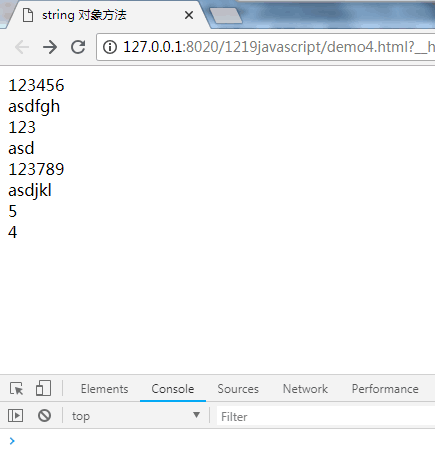
document.write(String.fromCharCode(72,69,76,76)+"<br>")
document.write(String.fromCharCode(65,66)+"<br>")
//检索字符串,str1检索的是3的位置,str2检索的是h的位置
document.write(str1.indexOf(3)+"<br>")
document.write(str2.indexOf("h")+"<br>")
//使用斜体显示字符串
document.write(str1.italics()+"<br>")
document.write(str2.italics()+"<br>")
//从后向前搜索字符串,str1检索的是4,str2检索的是f
document.write(str1.lastIndexOf(4)+"<br>")
document.write(str2.lastIndexOf("f")+"<br>")

5: //将字符串显示为链接 ,此处将str1链接为百度,str2链接为w3school
document.write(str1.link("http://www.baidu.com.cn")+"<br>")
document.write(str2.link("http://www.w3school.com.cn")+"<br>")

6: //找到一个或多个正则表达式的匹配,str1匹配的是123,str2匹配的是asd
document.write(str1.match(123) + "<br />")
document.write(str2.match("asd")+ "<br />")
//替换与正则表达式匹配的子串,此处,用789替换的456,用jkl替换的fgh
document.write(str1.replace(/456/, 789)+ "<br />")
document.write(str2.replace(/fgh/, "jkl")+ "<br />")
//检索与正则表达式相匹配的值,str1检索的是6的位置,str2检索的是g的位置
document.write(str1.search(/6/)+ "<br />")
document.write(str2.search(/g/)+ "<br />")

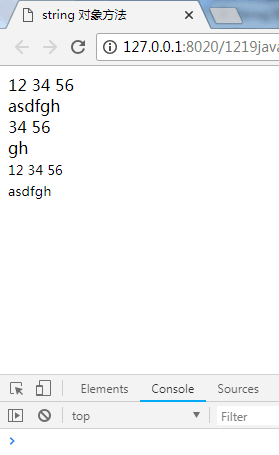
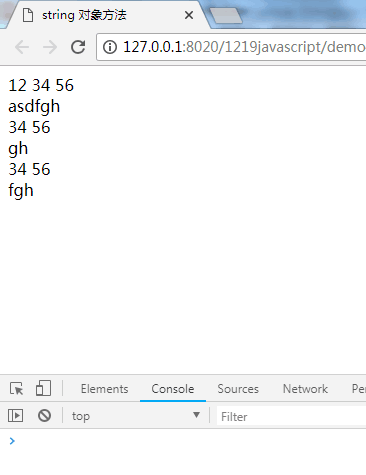
7: 在此处将str1中的数字分开了,所以3的索引变成了3,检索出来的结果就是34 56
var str1="12 34 56";
var str2="asdfgh";
//提取字符串的片断,并在新的字符串中返回被提取的部分
document.write(str1.slice(3)+"<br>")
document.write(str2.slice(4)+"<br>")
//使用小字号来显示字符串
document.write(str1.small()+"<br>")
document.write(str2.small()+"<br>")

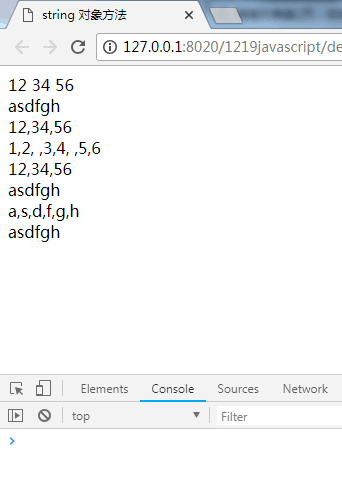
8:在此处将str1中的数字分开了,所以3的索引变成了3,检索出来的结果就是34 56
var str1="12 34 56";
var str2="asdfgh";
//把字符串分割为字符串数组
1:document.write(str1.split(" ") + "<br />") //split里面的括号中有空格
2:document.write(str1.split("") + "<br />") //split里面的括号中没有有空格
3:document.write(str1.split(" ",4)+ "<br />")
1:document.write(str2.split(" ") + "<br />")
2:document.write(str2.split("") + "<br />")
3:document.write(str2.split(" ",4))

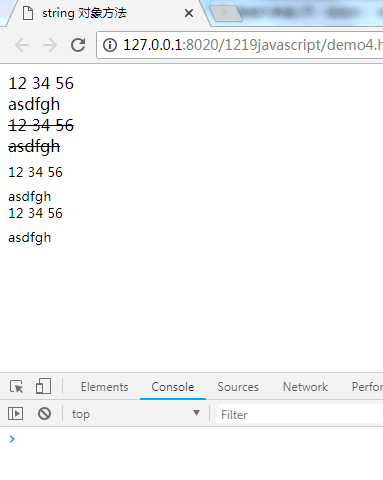
9: //使用删除线来显示字符串
document.write(str1.strike()+ "<br />")
document.write(str2.strike()+ "<br />")
//把字符串显示为下标
document.write(str1.sub()+ "<br />")
document.write(str2.sub()+ "<br />")
//把字符串显示为上标
document.write(str1.sup()+ "<br />")
document.write(str2.sup()+ "<br />")

10: //从起始索引号提取字符串中指定数目的字符
document.write(str1.substr(2)+ "<br />")
document.write(str2.substr(4)+ "<br />")
//提取字符串中两个指定的索引号之间的字符
document.write(str1.substring(3)+ "<br />")
document.write(str2.substring(3)+ "<br />")

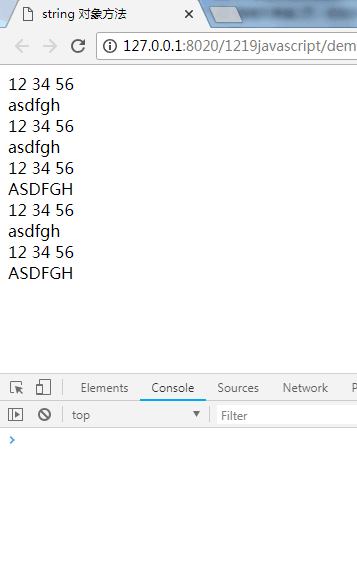
11://把字符串显示为上标
document.write(str1.toLocaleLowerCase()+ "<br />")
document.write(str2.toLocaleLowerCase()+ "<br />")
//把字符串转换为小写
document.write(str1.toLocaleUpperCase()+ "<br />")
document.write(str2.toLocaleUpperCase()+ "<br />")
//把字符串转换为大写
document.write(str1.toLowerCase()+ "<br />")
document.write(str2.toLowerCase()+ "<br />")
//把字符串转换为小写
document.write(str1.toUpperCase()+ "<br />")
document.write(str2.toUpperCase()+ "<br />")

12://用本地特定的顺序来比较两个字符串
返回值
说明比较结果的数字。如果 stringObject 小于 target,则 localeCompare() 返回小于 0 的数。如果 stringObject 大于 target,则该方法返回大于 0 的数。如果两个字符串相等,或根据本地排序规则没有区别,该方法返回 0。
说明
把 < 和 > 运算符应用到字符串时,它们只用字符的 Unicode 编码比较字符串,而不考虑当地的排序规则。以这种方法生成的顺序不一定是正确的。例如,在西班牙语中,其中字符 “ch” 通常作为出现在字母 “c” 和 “d” 之间的字符来排序。
localeCompare() 方法提供的比较字符串的方法,考虑了默认的本地排序规则。ECMAscript 标准并没有规定如何进行本地特定的比较操作,它只规定该函数采用底层操作系统提供的排序规则
str.sort (function(a,b){return a.localeCompare(b)})
//to string 返回字符串
stringObject.toString()