内联元素:也称为行内元素,当多个行内元素连续排列时,他们会显示在一行里面。
内联元素的特性:本身是无法设置宽度和高度属性的,但是可以通过CSS样式来控制,达到我们想要的宽度和高度。
span举例1:
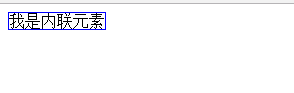
1. span元素属于内联元素,当我们直接设置了宽度和高度的时候代码及显示的结果如下:
...
<style type="text/css"> span{border:1px solid blue;width:200px;height:200px;} </style> ... <span>我是内联元素</span>

虽然定义了宽度和高度,但是并没有起作用。
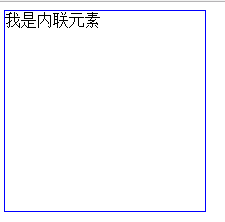
2. 在样式属性中添加display:block。
<style type="text/css"> span{border:1px solid blue;width:200px;height:200px;display:block;} </style>

这时候可以看到长度和宽度起作用了。
span举例2:
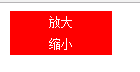
1. 定义2个并排的span元素,并定义样式display属性设置为block,分别显示如下
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> span{ font-size:12px; text-align: center; line-height:20px; margin-left:5px; border:1px solid red; background-color:red; color:white; width:100px; height:20px; display:block; } </style> </head> <body> <span>放大</span><span>缩小</span> </body> </html>
 当定义display:block的时候,表示的span的属性变成一个行级块元素,所以这时候显示在两行中。
当定义display:block的时候,表示的span的属性变成一个行级块元素,所以这时候显示在两行中。
2.修改display的属性,display:inline-block;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> span{ font-size:12px; text-align: center; line-height:20px; margin-left:5px; border:1px solid red; background-color:red; color:white; width:100px; height:20px; display:inline-block; } </style> </head> <body> <span>放大</span><span>缩小</span> </body> </html>

这样可以就可以将span元素放到一行,并且可以使用css来自定义元素的大小样式了。
inline-block: 既有inline的同行特性,又有block的宽度和高度特性。