1.jQuery中的事件
在jQuery中,事件总体分为俩大类:基础事件和符合事件。 jQuery中的简单事件,与Javascript中的事件
几乎一样,都含有鼠标事件、键盘事件、载件事件等,只是其对应的方法名称有略微不同。
符合事件则是截取组合了用户操作,并且以多个函数作为响应而自定义的处理程序。
常用事件分类:
基础事件:鼠标事件、键盘事件、window事件、表单事件
符合事件:鼠标光标悬停、鼠标连续点击
1.事件绑定和处理函数的语法格式如下:
基础事件语法:
事件名=“函数名()”;
或者:
DOM 对象 . 事件名=函数;
在事件绑定处理函数后,可以通过DOM对象 . 事件名() 的方式显示调用处理函数。
2.载入事件:
在jQuery中,常用的window事件有文档载入事件,它对应的方法是ready();
3.鼠标事件:

在上图可以看到,jQuery中事件的方法名称与JavaScript 的事件方法名称不一样,如单击事件。
在javascript 中写作 onclick,而在jQuery中为click。
mouseenter() 和 mouseover()用法一样,都是鼠标指针移至页面元素上时触发事件。
区别如下:
mouseover();鼠标指针进入被选元素时会触发mouseover事件,如果鼠标指针在其被选元素的子元素上来回
进入时也会触发mouseover事件。
mouseenter();鼠标指针进入被选元素时会触发mouseenter事件,如果鼠标指针在其被选元素的子元素上来
回进入时不会触发mouseenter事件。
mouseout();鼠标指针进入被选元素时会触发mouseout事件,如果鼠标指针在其被选元素的子元素上来回
进入时也会触发mouseout事件。
mouseleave();鼠标指针进入被选元素时会触发mouseleave事件,如果鼠标指针在其被选元素的子元素上来
回进入时不会触发mouseleave事件。
简单区别:

进入代码环节:

效果图:
1:但鼠标悬浮的时候 页面的背景颜色为:orange

2:但鼠标悬浮的时候 页面的背景颜色为:pink

4.键盘事件:
常用的键盘事件有 keydown、keyup、keypress
keydown 事件发生在键盘被按下的时候,keyup事件发生在键盘释放的时候,在keydown 和 keyup 之间会
触发另一个事件------keypress事件。当按下键重复产生字符时,在keyup事件之前可能产生很多

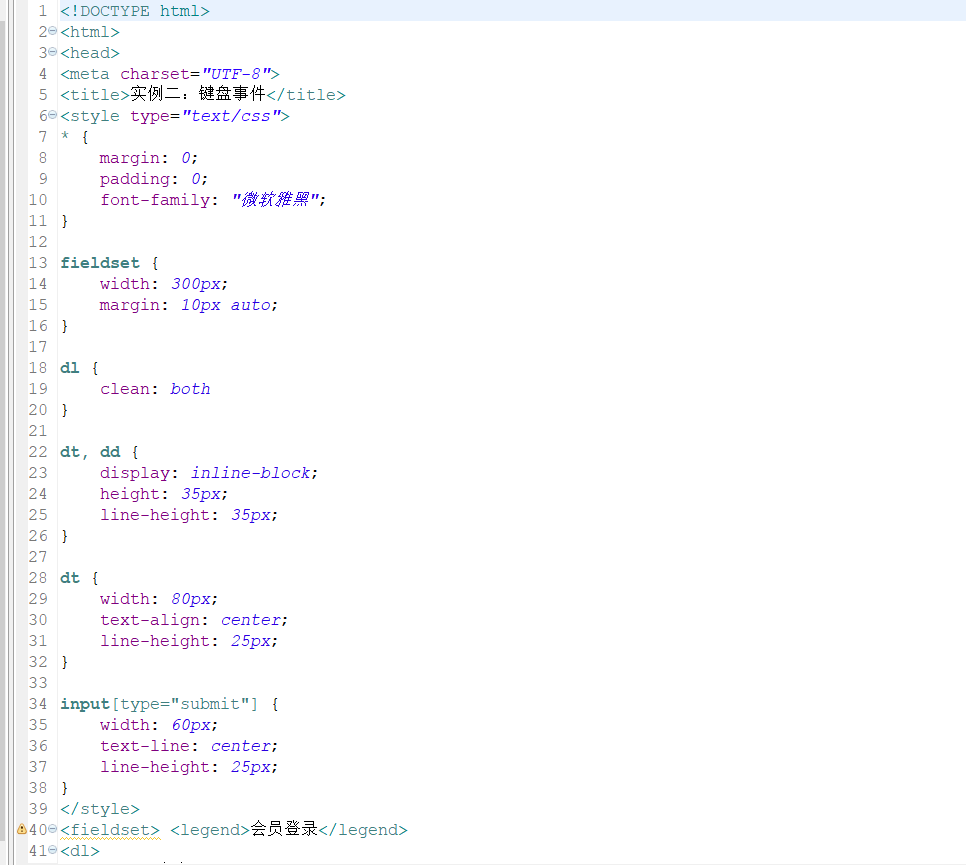
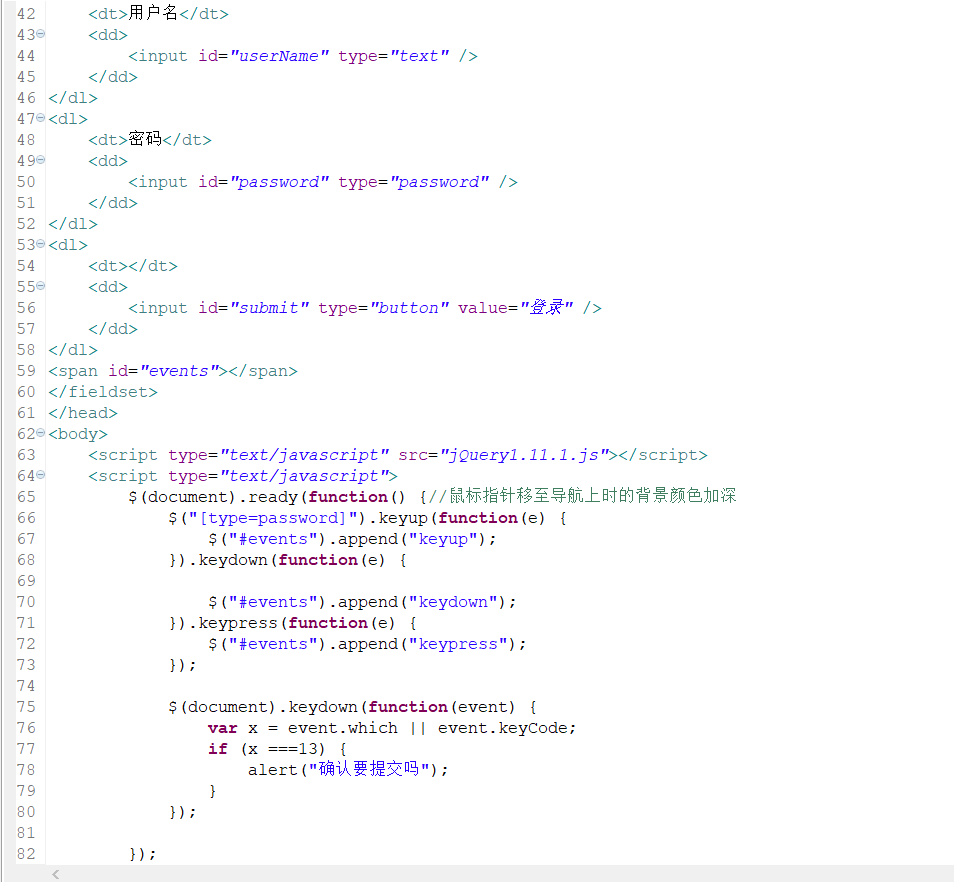
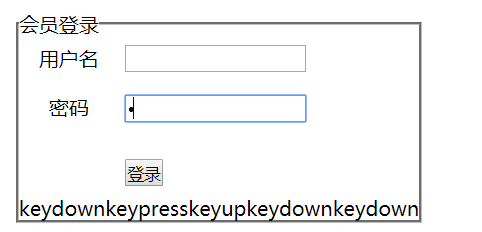
下面进入代码案例环节:
样式:

环境设置:


效果如 下:
下:



注意:输入密码时 下边同样会显示所调用方法的属性,在密码框是点击回车 就会弹出右边的提示框

keyCode==13 意思是当按下enter键时,CmdLogoln获得焦点
绑定事件和移除事件
1:绑定事件
语法:
bind(type ,[data],fn)

案例:


除了bind方法之外 还有on() live() one()
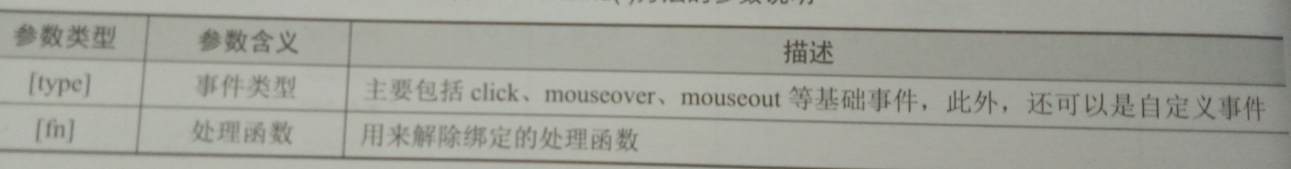
移除事件:
语法:
nubind([type],[fn])

复合事件:
方法:hover() 和 toggle()
hover():
语法:
hover(enter, leave);
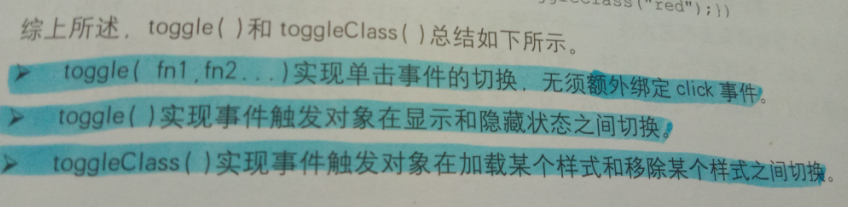
toggle()
语法:
有参
toggle(fn1 ,fn2,fn3,........fnN);
无参
toggle();
toggleClass(className);

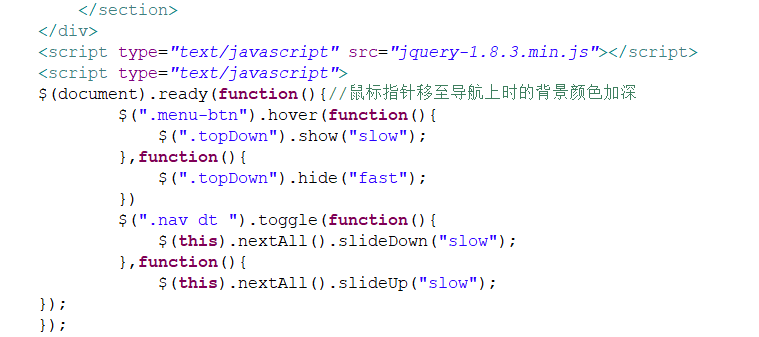
代码:


效果图:



元素的显示和隐藏
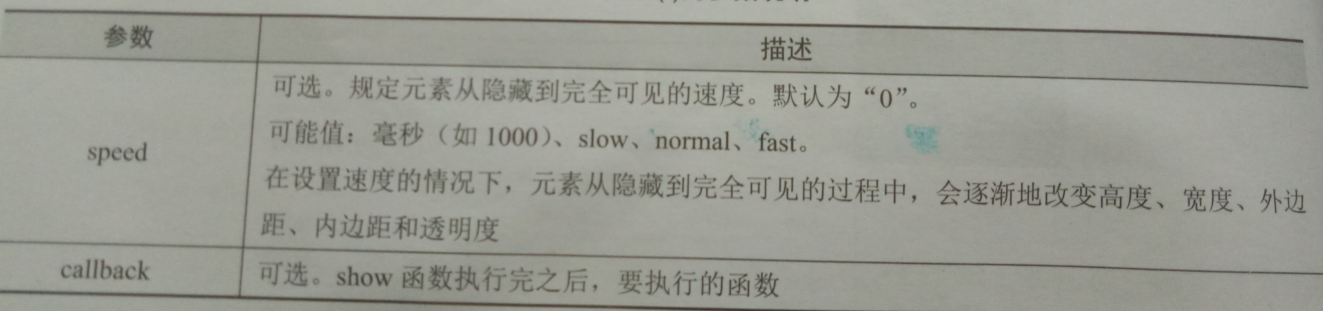
控制元素的显示:
语法:
$(selector).show([speed],[callback]);

控制元素隐藏:
语法:
$(select).hide([speed],[callback]);
改变元素的透明度:
$(select).fadeId([speed],[callback]);
控制元素淡出
语法:
$(select).fadeOut([speed],[callback]);
改变元素的高度:
$(selector).slidUp([speed],[callback]);
$(selector).slidDown([speed],[callback]);
自定义动画:
语法:
$(selector ).animate({params},speed,callback)