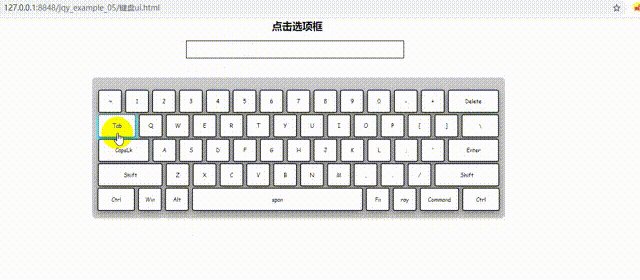
根据上上篇的键盘ui界面我添加了一个输入框让键盘有了输入效果如下

界面代码可以去上上篇看: https://www.cnblogs.com/2979100039-qq-con/p/12641603.html
这那个代码基础上加了一个输入框,在把键盘缩放0.7倍就可以了
接下重点是js代码同样用的是jquery写的需要到jq框架
![]()
jquery代码很简单只是一些点击事件和获取改变输入框的value值来进行输入效果
$(function(){
/* 点击键盘赋值 */
function chagekey(btn){
var inp_value = $("#inp").val();
var t = btn.html();
var map = inp_value+t;
$("#inp").attr("value",map);
}
/* 键盘移动方法*/
$(".f_div").mousedown(function(event){
var staetX = event.pageX-$(this).offset().left;
var staetY = event.pageY-$(this).offset().top;
$(this).mousemove(function(event){
var x = event.pageX - staetX;
var y = event.pageY - staetY;
$(this).offset({left:x,top:y});
});
}).mouseup(function(){
$(this).off("mousemove");
});
/* 选中输入框键盘出现 */
$("#inp").on("click",function(){
var input = $(this);
$(".f_div").show();
/* 获取按钮索引来排除无法输入的按钮 */
var jpnub = $("#s_div button").length;
$("#s_div button").unbind("click");
var xfkb_text = input.val(); //获取input框当前的val值
$("#s_div button").click(function () {
var click = $(this).html();
var butindex = $(this).index(); //获取点击按键的内容
//特殊按键在这添加事件
//判断点击的按键是否有特殊事件,如果没有则按键内容加在input文本后面
if (butindex == 14 || butindex == 28 || butindex == 41 || butindex == 55||
butindex == 52 || butindex == 53 || butindex == 54 || butindex == 59||
butindex == 57 || butindex == 58 || butindex == 59 || butindex == 60 ) {
}else if(butindex == 56){
xfkb_text = xfkb_text + " ";
input.val(xfkb_text);
}else if(butindex == 13){
xfkb_text = "";
input.val(xfkb_text);
}else if(butindex == 40){
$(".f_div").hide();
}else {
xfkb_text = xfkb_text + click;
input.val(xfkb_text);
}
input.focus();
});
/* 按capslk大小写切换 */
var t = 0;
$("#toggle_case").click(function(){
if(t == 0){
t=1;
$.each($("#s_div button"), function(b, c) {
$(c).text($(c).text().toLowerCase());
});
}else{
t=0;
$.each($("#s_div button"), function(b, c) {
$(c).text($(c).text().toUpperCase());
});
}
});
});
});
后面还会继续优化这个键盘,当我学到了东西优化
在写这个的时候我看了好多个版本的案例,最后写成了这个样子,虽然写完后简单,但每次遇到一些自己没有接触过的知识
总要去了解,去搞清楚比如这个聚焦input.focus();知识总是一点点的积累,当你动手时,不管你会还是不会,你就成功了一半了
一个新手,代码不足之处可以指出QAQ谢谢
我来更新我的小键盘了QAQ
在学习的过程中,我接触到了一个事件 trigger() 在老师的点醒之下我就使用了这个事件来完善了我的键盘
首先我给每一个button按钮添加了与之按键对应的value值(值是键盘按键的ASCII码)如下:
<body onkeydown="key()"> <script src="./js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script> <script src="./js/keyboard.js" type="text/javascript" charset="utf-8"></script> <link rel="stylesheet" type="text/css" href="./css/keyboard01.css"/> <h3>点击选项框</h3> <input type="text" id="inp"/> <div class="f_div"> <div id="s_div"> <!-- 第一排 --> <button value="192">~</button> <button value="49">1</button> <button value="50">2</button> <button value="51">3</button> <button value="52">4</button> <button value="53">5</button> <button value="54">6</button> <button value="55">7</button> <button value="56">8</button> <button value="57">9</button> <button value="48">0</button> <button value="189">-</button> <button value="187">+</button> <button style=" 134px;" value="8">Delete</button> <!-- 第二排 --> <button style=" 98px;" value="9">Tab</button> <button value="81">Q</button> <button value="87">W</button> <button value="69">E</button> <button value="82">R</button> <button value="84">T</button> <button value="89">Y</button> <button value="85">U</button> <button value="73">I</button> <button value="79">O</button> <button value="80">P</button> <button value="219">[</button> <button value="221">]</button> <button style="98px;" value="220"></button> <!-- 第三排 --> <button style=" 134px;" id="toggle_case" value="20">CapsLk</button> <button value="65">A</button> <button value="83">S</button> <button value="68">D</button> <button value="70">F</button> <button value="71">G</button> <button value="72">H</button> <button value="74">J</button> <button value="75">K</button> <button value="76">L</button> <button value="186">;</button> <button value="222">'</button> <button style="134px;" value="13">Enter</button> <!-- 第四排 --> <button style=" 170px;" value="16">Shift</button> <button value="90">Z</button> <button value="88">X</button> <button value="67">C</button> <button value="86">V</button> <button value="66">B</button> <button value="78">N</button> <button value="77">M</button> <button value="188">,</button> <button value="190">.</button> <button value="191">/</button> <button style="170px;" value="11111">Shift</button> <!-- 第五排 --> <button style=" 98px;" value="17">Ctrl</button> <button value="91">Win</button> <button value="18">Alt</button> <button style=" 450px;" value="32">span</button> <button value="1111">Fn</button> <button value="1112">ray</button> <button style=" 103px;" value="93">Command</button> <button style=" 98px;" value="11111">Ctrl</button> </div> </div> </body>
这个方法是不是看着很蠢,其实我个人也是这样子觉得(但是技术有限,流下了没有技术的泪水)
然后当触发键盘事件是,获取键盘按键的ASCII码和button的value值做出判断,如果相等则使用trigger() 来触发这个按钮的点击事件,从而达到键盘点击的效果
js代码如下:
/* 绑定键盘 上面的是虚拟键盘 */
$("body").keydown(function(e){
var but1 = $("#s_div button");//获取s_div下的所以button标签
var key1 = e.keyCode; //获取按键盘的ASCII码
for (var i = 0; i < but1.length; i++) { //遍历button按钮
/* console.log(but1[i].value); */
if(but1[i].value == (key1)){ //如果按钮的value值等于按键的ASCII值 改变按样式, 让这个按钮执行点击事件
$("#s_div button:eq("+i+")").addClass("Labutcss").siblings().removeClass("Labutcss");
$("#s_div button:eq("+i+")").trigger("click");
}
}
});
由于点击键盘时会触发电脑自身的输入法,所以在输入是会有错误,此时就会想到怎么去屏蔽输入法 如下:
/* 屏蔽系统键盘按键 */
function key(){
if(event.keyCode<255){
event.returnValue = false;
}
}
然后还添加了一个定时器,用来模拟按键的点击效果,让每次点击过500毫秒后清除点击样式,这样就可以实现点击按钮高光,高光又不会一直存在的情况如下:
/* 清除键盘点击样式 */
var clearstyle = function clearstyle(){
$("#s_div button").removeClass("Labutcss");
}

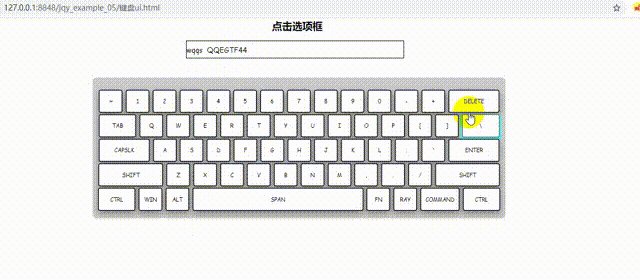
就是这个样子,更新完成后就可以实现键盘的点击输入(但是只能在英文状态下,中文就打字了你懂的,此刻我留下了没有技术的泪水QAQ)
效果图和源码等我上传成功后再补上来。后续在更新