本篇教程主要讲解了:
1:直接在页面中输出 文本 (一句话);
document.write("text");
[ text 的内容也可以是web语句]

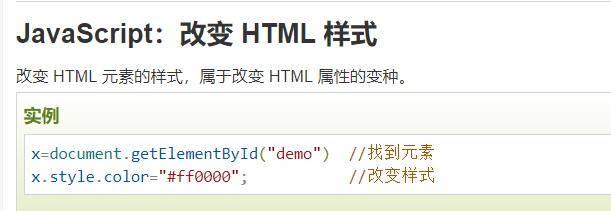
2:修改文本
可以修改文本的内容,也可以修改文本的属性,比如颜色和字体大小;
方法精髓主要是 3 点:(1)设置文本的 id;(2)获取文本的id ;(3)修改文本的属性或内容
不仅仅能够修改文本的属性,也可以修改图片等其他的元素的属性以及内容
x=document.getElementById("demo"); //查找元素
x.innerHTML="Hello JavaScript"; //改变内容
x=document.getElementById("demo") //找到元素
x.style.color="#ff0000"; //改变样式


3:验证输入
利用文本框来验证输入的内容是否符合要求,主要精髓有 3 点:
(1)设置id;(2)通过搜索文本框的id 来获取文本框中的值 ;(3)验证文本框的值是否符合要求
此处的获取文本框中值(内容)与修改文本的的属性不同,修改文本的属性直接获取文本名称id就可以进行操作,但是获取值要用到 { .value 的方法格式 }
var x=document.getElementById("demo").value;

大部分的操作都离不开 按钮的onclick事件。
