layui(谐音:类UI) 是一款比较好用的前端框架之一,我本身就是经常采用这一框架来构建我的前端页面的代码。采用框架编写的前端页面代码要比自己写的便捷许多而且从外观上也比自己写的效果要好的多。
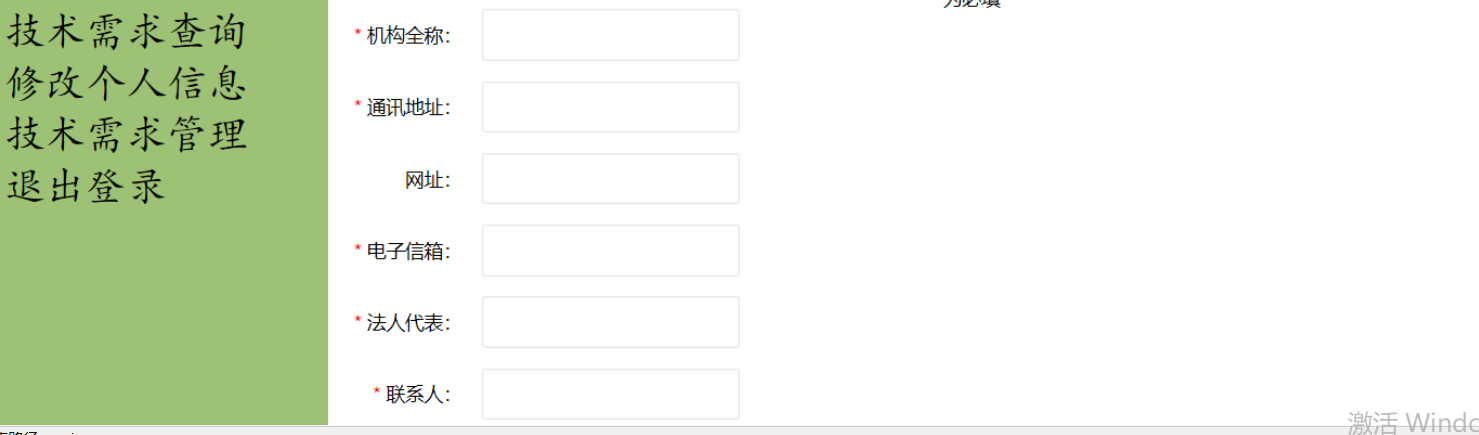
示例:

此处截取的一部分仅仅是表单采用了layui框架,但是可以相较于用我自己编写的要好上太多,那么我们就来看一看框架的一些简单应用方法:
1、下载layui框架包,并放入自己的项目文件
下载之后解压,然后把解压后的框架包放入自己的习惯保存的地方

导入框架包,将框架包复制粘贴在自己的项目的WebContent:

2、在项目中导入jquery框架包

由于layui框架是在jquery框架上二次开发的,所以如果不在项目中导入jquery框架包可能会导致layui框架的无法使用,导入的版本在1.8 以上就可以了,我是1.9的;
我的在本电脑搜一下,找到所需要的文件,拖到新建好的jquery文件中即可:

选取其中所需要的文件即可。
3、新建页面文件
将官网给出的页面示例源码复制下来粘贴在新建的页面文件中,并在head 标签中写入如下的引用代码:
1 <link rel="stylesheet" href="layui/css/layui.css" media="all"> 2 <script src="layui/layui.js" type="text/javascript"></script> 3 <script src="jquery/jquery-1.9.1.min.js" type="text/javascript"></script>
即可出现官网所给的源程序代码的效果图:
