将整个网页编辑在一个8*1的表格里面,对每个单元格再进行操作,添加图片,链接等,或者内嵌表格
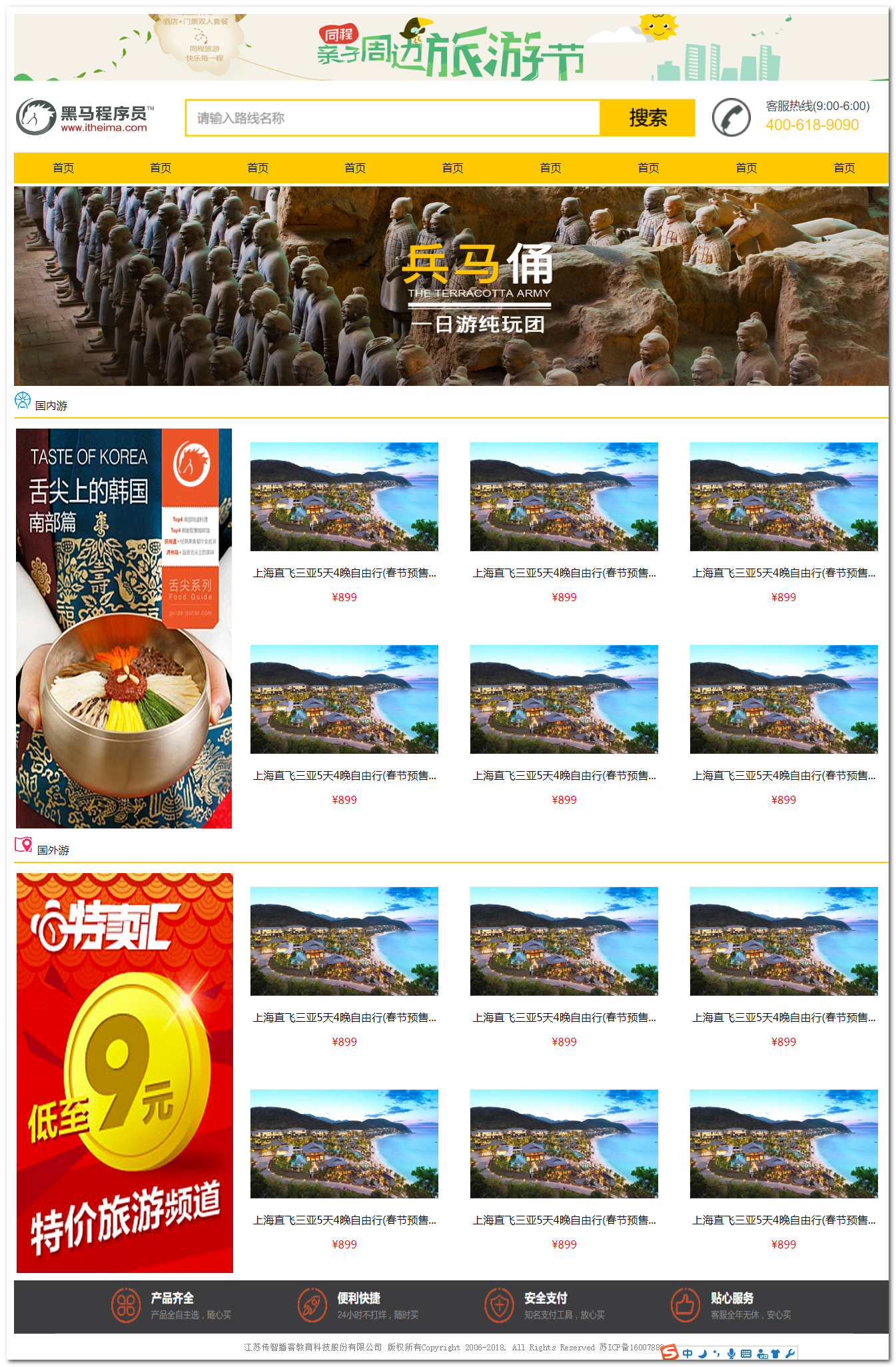
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>旅游首页</title> </head> <body> <table width="100%"> <!--第1行--> <tr> <td width="100%" height="100px"><img src="top_banner.jpg" width="100%" height="100px"></td> </tr> <!--第2行--> <tr> <td width="100%" height="100px"> <table width="100%" height="100px"> <tr> <td><img src="logo.jpg"></td> <td><img src="search.png"></td> <td><img src="hotel_tel.png"></td> </tr> </table> </td> </tr> <!--第3行--> <tr> <td width="100%" height="50px"> <table width="100%" height="50px"> <tr bgcolor="#FFC900"> <th>首页</th> <th>首页</th> <th>首页</th> <th>首页</th> <th>首页</th> <th>首页</th> <th>首页</th> <th>首页</th> <th>首页</th> </tr> </table> </td> </tr> <!--第4行--> <tr> <td width="100%" height="300px"><img src="banner_1.jpg" width="100%" height="300px"></td> </tr> <!--第5行--> <tr> <td width="100%" height="550px"> <table width="100%" height="550px"> <tr width="100%" height="50px"> <td colspan="4"><img src="icon_6.jpg">国内游<hr color="#FFCD12" size="2"/></td> </tr> <tr width="100%" height="250px" align="center"> <td rowspan="2"><img src="guonei_1.jpg"></td> <td><img src="jiangxuan_1.jpg"><br/>上海直飞三亚5天4晚自由行(春节预售...<br/><font color="red">¥899</font></td> <td><img src="jiangxuan_2.jpg"><br/>上海直飞三亚5天4晚自由行(春节预售...<br/><font color="red">¥899</font></td> <td><img src="jiangxuan_3.jpg"><br/>上海直飞三亚5天4晚自由行(春节预售...<br/><font color="red">¥899</font></td> </tr> <tr width="100%" height="250px" align="center"> <td><img src="jiangxuan_4.jpg"><br/>上海直飞三亚5天4晚自由行(春节预售...<br/><font color="red">¥899</font></td> <td><img src="jiangxuan_5.jpg"><br/>上海直飞三亚5天4晚自由行(春节预售...<br/><font color="red">¥899</font></td> <td><img src="jingxuan_2.jpg"><br/>上海直飞三亚5天4晚自由行(春节预售...<br/><font color="red">¥899</font></td> </tr> </table> </td> </tr> <!--第6行--> <tr> <td width="100%" height="550px"> <table width="100%" height="550px"> <tr width="100%" height="50px"> <td colspan="4"><img src="icon_7.jpg">国外游<hr color="#FFCD12" size="2"/></td> </tr> <tr width="100%" height="250px" align="center"> <td rowspan="2"><img src="jiangwai_1.jpg"></td> <td><img src="jiangxuan_1.jpg"><br/>上海直飞三亚5天4晚自由行(春节预售...<br/><font color="red">¥899</font></td> <td><img src="jiangxuan_2.jpg"><br/>上海直飞三亚5天4晚自由行(春节预售...<br/><font color="red">¥899</font></td> <td><img src="jiangxuan_3.jpg"><br/>上海直飞三亚5天4晚自由行(春节预售...<br/><font color="red">¥899</font></td> </tr> <tr width="100%" height="250px" align="center"> <td><img src="jiangxuan_4.jpg"><br/>上海直飞三亚5天4晚自由行(春节预售...<br/><font color="red">¥899</font></td> <td><img src="jiangxuan_5.jpg"><br/>上海直飞三亚5天4晚自由行(春节预售...<br/><font color="red">¥899</font></td> <td><img src="jingxuan_2.jpg"><br/>上海直飞三亚5天4晚自由行(春节预售...<br/><font color="red">¥899</font></td> </tr> </table> </td> </tr> <!--第7行--> <tr> <td width="100%" height="80px"><img src="footer_service.png" width="100%" height="80px"></td> </tr> <!--第8行--> <tr> <td width="100%" height="50px" align="center"><font size="2">江苏传智播客教育科技股份有限公司 版权所有Copyright 2006-2018, All Rights Reserved 苏ICP备16007882</font></td> </tr> </table> </body> </html>
效果