1、HTML语义化
HTML语义化:从HTML代码中使用的标签本身就可以说明标签包含内容的含义。
页面标签语义化的优点:
(1)使得诸如搜索引擎以及第三方内容抓取工具等更容易读懂页面代码。
(2)提高了页面代码的可读性。
最主要的4条原则:
(1)熟悉所有规范中的HTML标签,理解各标签的语义,在合适的地方使用合适的标签。
标签<hx>系列代表的是标题;
<ul>和<ol>表示列表,在展现各种数据列表或者菜单时使用。
其他使用率较高的语义标签有:<p>、<em>、<strong>、<table>、<site>、<blockquote>等。
HTML5新加入的标签:<header>、<footer>、<article>、<section>、<nav>、<aside>等。
(2)熟悉各标签上的规范的属性,给HTML标签设置必要的属性。
alt属性:在<img>标签中,alt是必须设置的属性。
title属性:添加额外的信息。
<!-- alt属性除了对图片进行解释说明之外,也作为图片在浏览器中未加载时显示的代替文字 -->
<img src="load.gif" alt="data loading...">
<!-- title属性是对元素的解释说明,并且作为在浏览器中当鼠标移到元素上时显示的提示信息 -->
<a href="" title=""></a>
<label>标签的for属性:从语义上绑定了<label>标签和<input>表单元素。
<!-- 当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。-->
<label for="name">name:</label>
<input type="text" id="name">
(3)样式和结构分离
把HTML代码中用于表达外观的部分从HTML中删除,并改用CSS样式实现。
(4)给空标签中添加隐藏文字,用于说明标签的实际功能。
为了美观效果,有时会把原来该用文字表达的效果替换为图片。这种情况下,建议给空标签添加一定的文字说明,并让文字隐藏起来。一般通过设置text-index来达到隐藏文字的目的。
2、如何设置网页标题层级
(1)在页面内容的标题部分使用<hx>标签。
(2)页面中只使用一个<h1>标签。
(3)<hx>标签使用过程中不要跳级。
(4)不要单纯使用<hx>标签给内容设置样式。
3、如何正确设计表单
(1)使用<label>标签,并设置<label>标签的for属性。
<!-- 当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。-->
<label for="name">name:</label>
<input type="text" id="name">
(2)给输入控件设置合适的水印提示(placeholder属性)。
<input type="text" name="email" placeholder="user@lifeway.com" />
(3)如有必要,给输入控件设置tab顺序。使用Tab键可切换不同的表单输入控件。
<input type="text" tabindex="2" />
(4)使用HTML5中引入的表单控件。
HTML5中引入了多个输入控件的类型(如url、email、date、search和number等)。
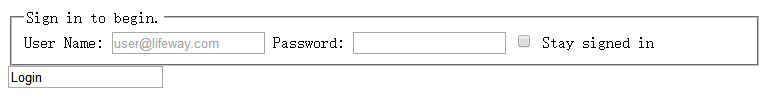
最终表单示例:
<form action="/service/user" method="post">
<fieldset>
<legend>Sign in to begin.</legend>
<label for="userName">User Name:</label>
<input type="email" name="userName" id="userName" placeholder="user@lifeway.com" tabindex="1" required="true" />
<label for="password">Password:</label>
<input type="password" id="password" name="password" tabindex="2" required="true" />
<label for="staySigned">
<input type="checkbox" id="staySigned" name="staySigned" tabindex="3" />
Stay signed in
</label>
</fieldset>
<input type="sumbit" value="Login" tabindex="4" />
</form>
页面效果:

<fieldset>元素给表单控件分组。<legend>元素用来定义控件组的标题。
4、精简HTML代码
(1)删除多余的容器。
(2)装饰性的元素使用CSS样式实现。一个很有用的技巧是使用::before和::after伪元素。
(3)避免使用table布局。
5、过时的块状元素和行内元素
从渲染样式上看:
块状元素在页面中单独占一行,即display样式的默认值为block,而行内元素则显示在行中,display样式的默认值为inline或者inline-block。
从语义角度出发:
块状元素可以包含其他元素,行内元素表示页面内容,只能包含行内元素,不能包含块状元素。
常见的块状元素有:<div>、<p>、<table>、<ul>、<ol>、<h1>~<h6>等。
常见的行内元素有:<span>、<img>、<a>、<em>、<input>、<select>等。
在HTML5规范中刻意淡化了块状元素和行内元素的定义,并按照元素具体的语义重新划分了元素的类型。总共分为7类:
- 元数据式(Metadata)内容:<base>、<command>、<link>、<meta>等。
- 流式(Flow)内容:<span>、<div>等。
- 章节式(Phrasing)内容:<article>、<aside>、<nav>以及<section>。
- 标题式(Headerr)内容:<h1>~<h6>、<hgroup>。
- 段落式(Sectioning)内容:<span>、<img>等。
- 嵌入式(Embedded)内容:<img>、<iframe>、<svg>、<audio>、<video>、<canvas>等。
- 交互式(Iteractive)内容:<a>、<button>、<select>、<input>等。