python IDE
python开发工具有很多,但我比较钟爱pycharm,也许喜欢DIY的程序猿推荐VS Code,Sublime Text。但我是个懒人,放着无脑且功能强大的pycharm,干嘛还要费力去鼓捣那些插件组合呢?
但人有时用惯了默认的功能,就喜欢寻找一些新鲜的东西,来提升乐趣,今天就为大家介绍一款pycharm下装13的利器:
【activate-power-mode】。
Atom
在说activate-power-mode插件之前,让我们现在介绍下另外一款编辑器:Atom,它是github专门为程序员推出的一个跨平台文本编辑器,具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。说到这里大家以为我要介绍这款编辑器吗?NoNoNo,之所以提到它,是因为Atom编辑器有一个炫酷的特效activate-power-mode,像下面这样:

activate-power-mode
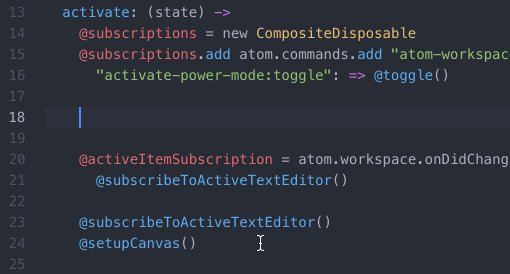
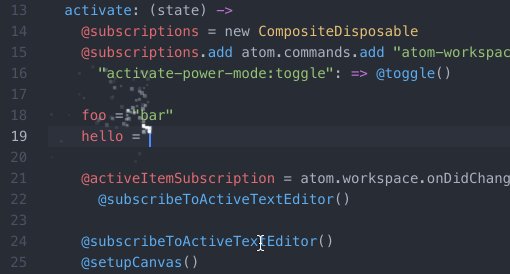
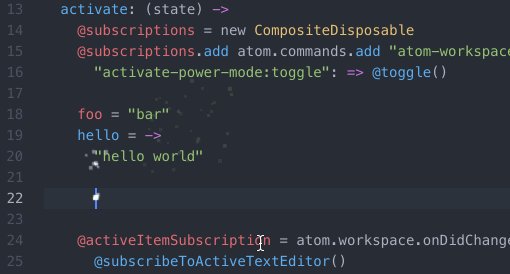
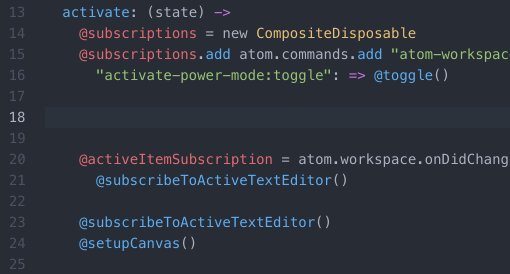
大家可以看到,插件在我们输入内容的时候,会出现页面抖动,多彩气泡的效果,看起来很炫酷。那么这个源于Atom的插件能否支持其他编辑器呢?答案是必须的啊…
activate-power-mode
我们去activate-power-mode的github转转:
https://github.com/ViceFantasyPlace/activate-power-mode
| 编辑器 | Github地址 |
|---|---|
| Atom | https://github.com/JoelBesada/activate-power-mode |
| Brackets | https://github.com/Equals182/brackets-power-mode |
| Codemirror | https://github.com/chinchang/code-blast-codemirror |
| HyperTerm | https://github.com/zeit/hyperpower |
| IDEA/Pycharm | https://github.com/ViceFantasyPlace/activate-power-mode https://github.com/axaluss/power-mode-intellij-plugin (https://plugins.jetbrains.com/plugin/8251) |
| JavaScript | https://github.com/disjukr/activate-power-mode https://github.com/itszero/rage-power(React.js component) |
| VIM | https://github.com/mattn/vim-particle |
| Visual Studio | https://github.com/LiamMorrow/Visual-Studio-Power-Mode https://github.com/BigEggTools/PowerMode |
| Visual Studio Code | https://github.com/hoovercj/vscode-power-mode |
| Windows | https://github.com/if1live/ParticleOnTextCursor |
| XCode | https://github.com/poboke/ActivatePowerMode https://github.com/qfish/XActivatePowerMode https://github.com/Dawn-/CoderPower |
这是一个关于activate-power-mode的扩展地址集合,可以看到在很多的编辑器或者平台中都可以进行该插件的移植。其中针对Python的编辑器中,Visual Studio Code和Pycharm使用率较高,而我一直钟爱Pycharm。今天就为大家介绍下Pycharm下安装activate-power-mode。
插件详细介绍
这里说句题外话,JetBrains是一家捷克的软件开发公司,该公司位于捷克的布拉格,一个很聪明的软件公司。最早他们只是开发了Java的编辑器IDEA,但随着大众对他们软件的认可,这群老伙计干(丧)得(心)漂(病)亮(狂)的在IDEA的基础上,移至了类似Pycharm、PhpStorm、WebStrom、GoLand、RubyMine等等一些列的连锁工具。但不得不说,公司在做编辑器的路上确实很用心…
插件下载
首先我们按照插件地址访问https://github.com/ViceFantasyPlace/activate-power-mode:

点击方框内的直接在release下载插件,选择最新的V0.1.8版本进行下载

插件安装
在IDEA或者PyCharm中添加插件,具体步骤:File -> settings -> Plugins -> Install plugin from disk -> 选择插件地址安装

由于pycharm版本的差异,老版本的pycharmInstall plugin from disk按钮在Plugins的右下角,2019版的收缩在齿轮内部了,无伤大雅。
插件设置
我们在pycharm顶层Window栏可以看到activate-power-mode的相关选项:

| 插件选项 | 解释 |
|---|---|
| enable | 启用插件 |
| shake | 窗口随输入抖动 |
| particle | 随输入显示粒子效果(默认为白色粒子) |
| combo | 显示输入间隔十秒内的连续连击数 |
| colorful | 彩色粒子效果 |

这里要注意一点,combo特效和例子效果只能二者选一,因人而异。
效果展示
简单为大家展示下插件的效果,如果想低调一些,可以取消抖动效果:

效果展示
配置代码头
pycharm默认创建文件后,不会添加相关的备注与文件说明,为了方便留下记录与签名,很多时候,我们喜欢设置代码头。今天顺便说说这部分的知识。
代码头设置:
File->settings->Editor->File and Code Templates->Python Script
模板配置
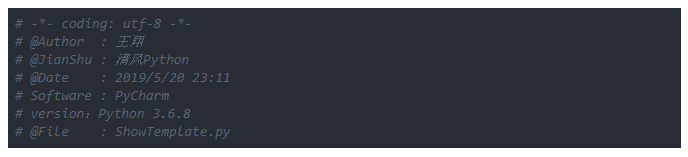
先来看看我配置的模板:

效果:

其他可用参数

作者:华为云合作开发者 清风Python