https://my.oschina.net/nadonghua/blog/4526430
薛定谔的大鹿
2020/08/24 14:23
阅读数 3.4K

<template>
<div class="voucher-container">
<div class="voucher_header">
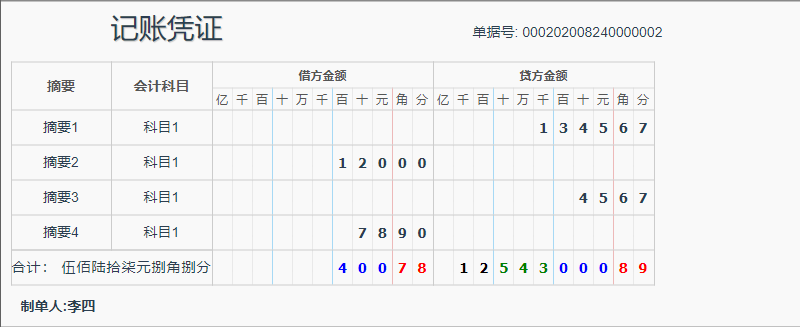
<div class="voucher_header_title">记账凭证</div>
<div class="voucher_header_number">单据号: {{voucher.numberId}}</div>
</div>
<table class="voucher" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th class="voucher_summary">摘要</th>
<th class="voucher_subject">会计科目</th>
<th class="voucher_money">
<strong class="voucher_title">借方金额</strong>
<div class="voucher_column voucher_unit">
<span>亿</span>
<span>千</span>
<span>百</span>
<span>十</span>
<span>万</span>
<span>千</span>
<span>百</span>
<span>十</span>
<span>元</span>
<span>角</span>
<span class="voucher_last">分</span>
</div>
</th>
<th class="voucher_money">
<strong class="voucher_title">贷方金额</strong>
<div class="voucher_column voucher_unit">
<span>亿</span>
<span>千</span>
<span>百</span>
<span>十</span>
<span>万</span>
<span>千</span>
<span>百</span>
<span>十</span>
<span>元</span>
<span>角</span>
<span class="voucher_last">分</span>
</div>
</th>
</tr>
</thead>
<tbody>
<tr class="voucher_item" v-for="(item) in voucher.items" :key="item.id">
<td class="voucher_summary">{{item.summart}}</td>
<td class="voucher_subject">{{item.subject}}</td>
<td class="voucher_debite">
<div class="voucher_number"><money-format :number="item.debite"></money-format></div>
</td>
<td class="voucher_credit">
<div class="voucher_number"><money-format :number="item.credit"></money-format></div>
</td>
</tr>
</tbody>
<tfoot>
<