npm是随nodeJs安装包一起安装的包管理工具,能解决NodeJS代码部署上的很多问题;
常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
nodejs的官网地址:https://nodejs.org/en/
nodejs中文网地址:http://nodejs.cn/
1.从node.js官网下载最新安装包进行安装
2.windows系统下,windows+R调出命令,输入cmd,打开命令工具,检测npm是否安装:输入命令:npm -v

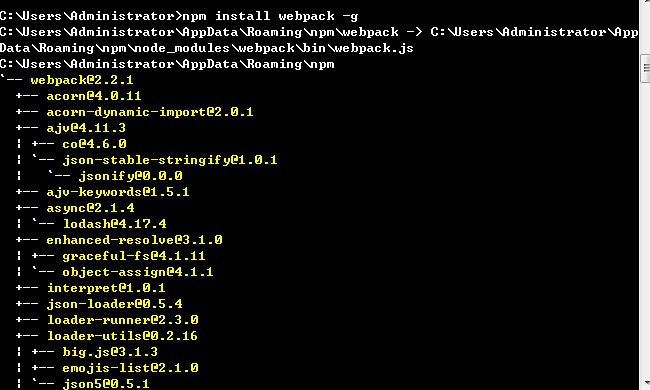
3.使用npm安装webpack:输入命令:npm install webpack -g
注意:如长时间卡顿不安装,可切换国内镜像
稍微搜索了一下相关问题,提到可能是网络不稳定的原因,开着VPN重试,还是不行。看到一种思路是更换国内镜像:
npm config set registry https://registry.npm.taobao.org ,
成功解决。

将webpack安装到全局环境中
4.输入命令:webpack -v,查看当前webpack的版本号

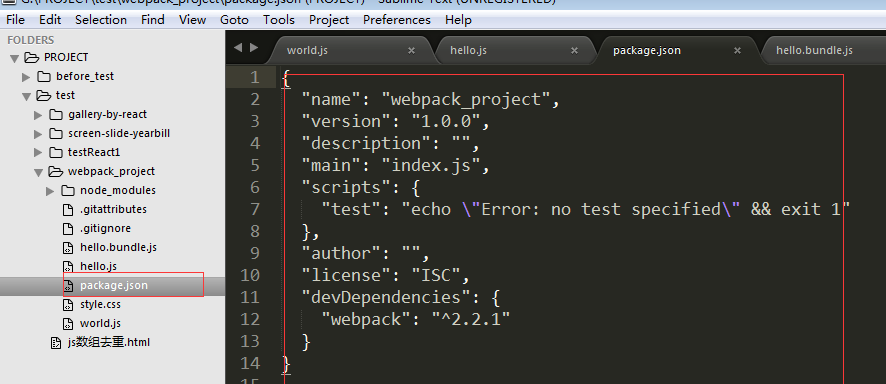
5.进入项目目录,输入命令:npm init,生成package.json文件
package.json的文件内容:

6.输入命令:npm install webpack --save-dev为项目添加webpack依赖

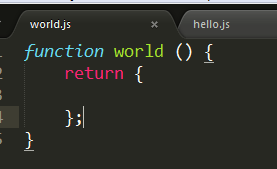
7.创建一个静态文件hello.js,里面包含一个hello函数和通过require引入world.js


运行命令之前,hello.bundle.js不存在
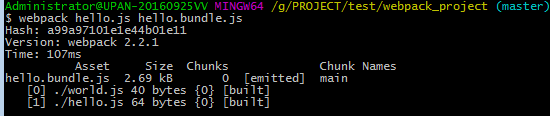
运行命令:webpack hello.js hello.bundle.js,将hello.js编译并打包到hello.bundle.js

hello.bundle.js文件内容如下:

Webpack 会分析入口文件,解析包含依赖关系的各个文件。这些文件(模块)都打包到 bundle.js 。Webpack 会给每个模块分配一个唯一的 id 并通过这个 id 索引和访问模块
运行过程中如果出现:webpack:command not found,请检查是否在全局环境下安装webpack,全局环境下安装webpack使用命令:npm install webpack -g