今天主要目的是完成Hbase实验,征集系统只修改了主界面。按照七稿的要求增加了二级菜单,上方导航栏可以显示登录的用户名,退出时删除记录用户名的cookie。
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>首页</title> 6 <meta name="renderer" content="webkit"> 7 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 8 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> 9 <link rel="stylesheet" type="text/css" href="layui/css/layui.css"media="all"> 10 <script type="text/javascript" src="js/jquery.js"></script> 11 <script type="text/javascript" src="js/jquery.cookie.js"></script> 12 <script type="text/javascript" src="js/cookie.js"></script> 13 </head> 14 <style> 15 html,body{ 16 width:100%; 17 height:100%; 18 } 19 </style> 20 <body> 21 <div class="layui-layout layui-layout-admin"> 22 <!-- 水平导航菜单 --> 23 <div class="layui-header"> 24 <div class="layui-logo" style="font-size: 45px;font-family: cursive;">首 页</div> 25 <ul class="layui-nav"> 26 <li class="layui-nav-item layui-col-md-offset10"><span class="spanuser">用户</span></li> 27 <li class="layui-nav-item"><a href="javascript:;"id="exit">退出</a></li> 28 </ul> 29 </div> 30 <div class="layui-side layui-bg-black"> 31 <!-- 垂直导航菜单 --> 32 <ul class="layui-nav layui-nav-tree layui-inline" lay-filter="demo"style="height:100%;"> 33 <li class="layui-nav-item"> 34 <a href="javascript:;">注册用户</a> 35 <dl class="layui-nav-child"> 36 <dd><a href="OrganForm.html"target="frame_a" id="Handtest">需求征集</a></dd> 37 <dd><a href="javascript:;">需求管理</a></dd> 38 <dd><a href="javascript:;">用户信息</a></dd> 39 <dd><a href="javascript:;">密码修改</a></dd> 40 </dl> 41 </li> 42 <li class="layui-nav-item"> 43 <a href="javascript:;">网络审核员</a> 44 <dl class="layui-nav-child"> 45 <dd><a href="javascript:;">网络审核</a></dd> 46 <dd><a href="javascript:;">用户密码重置</a></dd> 47 <dd><a href="javascript:;">统计查询权限</a></dd> 48 </dl> 49 </li> 50 </ul> 51 </div> 52 <div class="layui-body" style="overflow: hidden;"> 53 <iframe src="" name="frame_a" id="frame_a"style="100%;height:100%;"></iframe> 54 </div> 55 </div> 56 <script src="layui/layui.all.js"></script> 57 <script> 58 $(function(){ 59 var t_username=getCookie("username"); 60 if(t_username!=null){ 61 $(".spanuser").html(t_username+',您好!'); 62 } 63 64 $("#exit").click(function(){ 65 $.removeCookie('username',{path:'/'}); 66 location='Login.html' 67 return false; 68 }); 69 }); 70 layui.use('element',function(){ 71 var element=layui.element; 72 element.on('nav(demo)',function(elem){ 73 layer.msg(elem.text()); 74 }); 75 }); 76 </script> 77 </body> 78 </html>
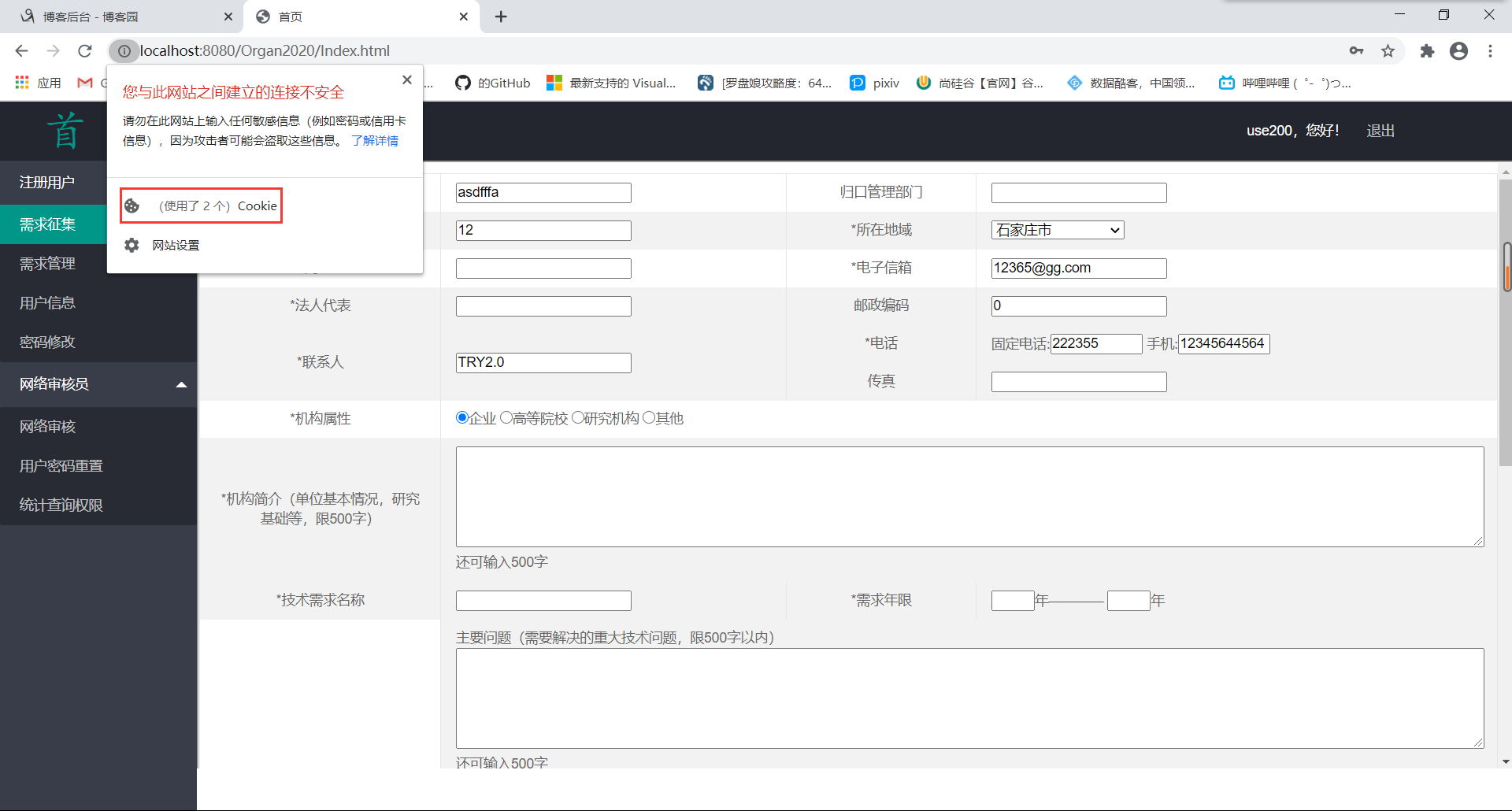
显示效果如下:

退出时cookie会删除:

明天尝试查询界面的构建,联系上后台。