一、相关知识简介:
1、ExpandableListView是什么:ExpandableListView是一个垂直滚动显示两级列表项的视图,与ListView不同的是,它可以有两层:每一层都能够被独立的展开并显示其子项。这些子项来自于与该视图关联的ExpandableListAdapter。
2、继承ExpandableListAdapter后必须重写的方法及其“含义”:简书介绍的很详细:https://www.jianshu.com/p/cb0812a9bd85
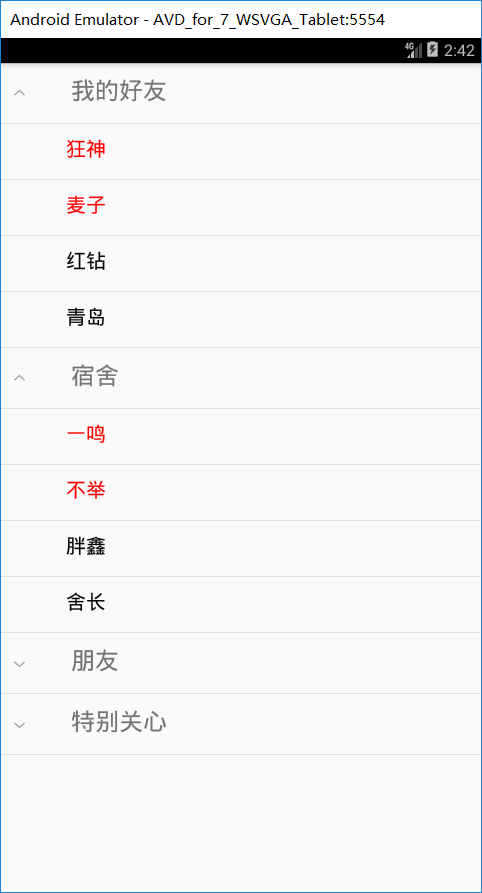
3、案例:好友分类显示界面:

4、ExpandableListView的xml布局:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ExpandableListView
android:id="@+id/exp"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
5、数据组的xml布局:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/group_name"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginLeft="60dp"
android:padding="10dp"
android:textSize="24dp"
tools:text="000" />
</LinearLayout>
6、数据组下数据项的xml布局:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/child_name"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginLeft="60dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:padding="5dp"
android:textColor="#f00"
android:textSize="20dp"/>
</LinearLayout>
7、自定义适配器(继承自ExpandableListAdapter)

package com.me.adapter;
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.TextView;
import com.me.androidstudy.R;
public class ExpAdapter extends BaseExpandableListAdapter {
private String [] group ;
private String [] [] child ;
public void setChild(String[][] child) {
this.child = child;
}
public void setGroup(String[] group) {
this.group = group;
}
@Override
public int getGroupCount() {
return group.length;
}
@Override
public int getChildrenCount(int groupPosition) {
return child[groupPosition].length;
}
@Override
public Object getGroup(int groupPosition) {
return group[groupPosition];
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return child[groupPosition][childPosition];
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition * 100;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return groupPosition * 100 + childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
View inflate = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_group, null);
TextView group_name = inflate.findViewById(R.id.group_name);
group_name.setText((String)getGroup(groupPosition));
return inflate;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
View inflate = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_child, null);
TextView child_name = inflate.findViewById(R.id.child_name);
child_name.setText((String)getChild(groupPosition,childPosition));
if(childPosition>1){
child_name.setTextColor(Color.BLACK);
}
return inflate;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return false;
}
}
8、逻辑代码:(activity)

package com.me.androidstudy;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ExpandableListView;
import androidx.annotation.Nullable;
import com.me.adapter.ExpAdapter;
public class Activity_exp extends Activity {
ExpandableListView exp ;
ExpAdapter adapter = new ExpAdapter();
public void initView(){
exp = findViewById(R.id.exp);
}
public void action(){
String[] group = {"我的好友","宿舍","朋友","特别关心"};
String[] [] child = {
{"狂神","麦子","红钻","青岛"},
{"一鸣","不举","胖鑫","舍长"},
{"晓","恶霸","孟招","笑天"},
{"风","花","雪","月"}
};
adapter.setGroup(group);
adapter.setChild(child);
exp.setAdapter(adapter);
}
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_exp);
initView();
action();
}
}
