About Core Animation
Core Animation 是 iOS 和 OS X 平台上的图形渲染和动画的基础库,可以完成App中的各种是觉得动画。大多数需要绘制框架的动画的工作在Core Animation中已经实现,使用者只需要配置一些动画参数(诸如起始点)并通知 Core Animation 开始即可,Core Animation 完成剩余的,把实际的绘制工作传递给图形卡来加速渲染。图形卡自动加速平滑动画和高框架率,减轻了CPU的负担,使app不会被拖慢。
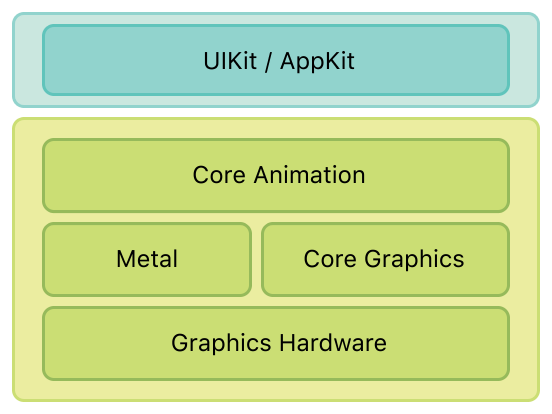
在iOS app 的开发过程中,即使你不了解Core Animation,你也一直在使用它。如果你开发 OS X app,你可以付出很小的精力来有效利用它。Core Animation 位于 UIKit/AppKit 框架之下,被紧密地集成进 Cocoa/Cocoa Touch 视图工作流中。当然, Core Animation 也有扩展接口能够通过你的app视图使用,能够使你更细粒度的控制app的动画。

At a Glance
也许你从来不直接使用 Core Animation,但是当你使用时你需要理解它在app的基础框架中扮演的角色。
Core Animation Manages Your App's Content
Core Animation 本身不是一个绘图系统,它是一个基础框架,可以在硬件上合成和操控你的app内容。layer 对象是这个框架的核心,你可以用它管理和操作你的内容。layer 捕捉你的内容为图形硬件可以容易操控的位图。多数的app把layer当做管理视图内容的方式,但是你也可以依据自己的需求专门创建 layer 。
相关章节: Core Animation Basics, Setting Up Layer Objects
Layer Modifications Trigger Animations
你用 Core Animation 创建的动画大多数都牵涉到 layer 属性的修改。比如视图,layer 对象有 bounds, position, opacity, transform 和许多其他的可视属性可以修改。改变这些属性值会隐式地创建动画,因此 layer 的动画其实是属性值的变化。你也可以明确的改变某个属性值来控制想要的动画结果。
相关章节: Animating Layer Content, Advanced Animation tricks,Layer Style Property Animations, Animatable Properties
Layers Can Be Organized into Hierarchies
Layer 可以层次结构放置创建父子关系。这种放置关系和视图(View)很像,不同的放置会影响视觉内容。依附于视图的 layer 层次结构集能够映射出相关视图的层次架构。你可以在自己的视图中单独创建 layer 放置到现有的 layer 层次中,以便达到扩展视觉内容的效果。
相关章节: Building a Layer Hirarchy
Actions Let You Change a Layer's Default Behavior
隐式地 layer 动画通过 action 对象 获得,它们是通过预定义类实现的普通对象。Core Animation 用 action 对象实现 layers 相关的一般动画。你可以穿件自己的 action 对象来实现自定义动画,或者也可以使用它们实现其他的行为类型,然后把这个 action 的对象赋值给 layer 的属性。当对应的属性值改变时, Core Animation 检索你的 action 对象,并通知它做这个 action。