
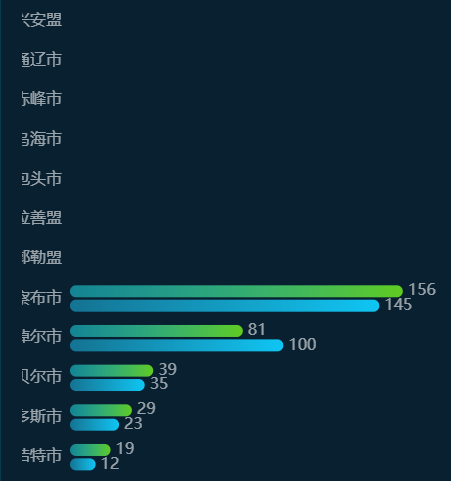
在项目中用到了echart图表展示数据,结果左侧文字被遮盖如果加大宽度又会溢出界面,所以需要调整echarts的位置
调整他的左右两侧的边距,使他能够位于合适的位置。
.mychart: { //其中mychart是我自己设置的class属性 left: '3%', right: '4%', bottom: '3%', containLabel: true },
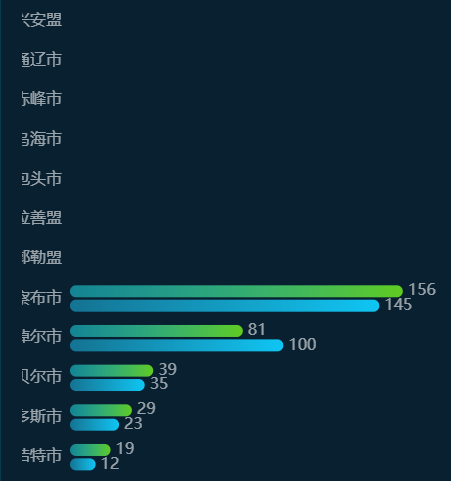
修改之后的效果:


在项目中用到了echart图表展示数据,结果左侧文字被遮盖如果加大宽度又会溢出界面,所以需要调整echarts的位置
调整他的左右两侧的边距,使他能够位于合适的位置。
.mychart: { //其中mychart是我自己设置的class属性 left: '3%', right: '4%', bottom: '3%', containLabel: true },
修改之后的效果:
