Django中使用bookstarp框架(4)
注意:要使用bookstarp框架前,要先有css的基础
因为主要是研究后台的使用方法,就引入前端的框架,简化html上的耗时(主要是不想把时间浪费在前端上-_-)
一、将bookstarp的静态文件配置进Django
1,下载Django并取出css文件
1.1,下载地址URL:
https://getbootstrap.com
1.2,基础路径下(与manage.py同目录)创建:
static/css文件夹
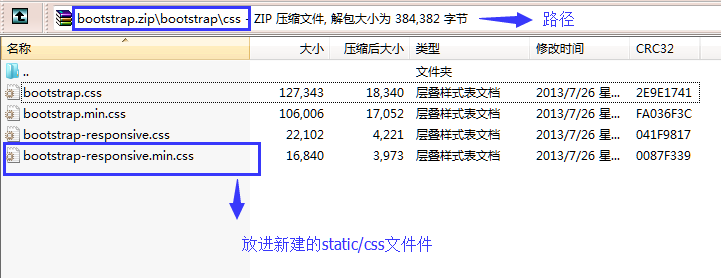
1.3,进入下载获得的安装包->找到bootstrap.min.css文件->放进static/css文件夹

2,配置静态文件的URL和对应的处理函数
2.1,找到urls.py总url配置文件,路径:forumforum
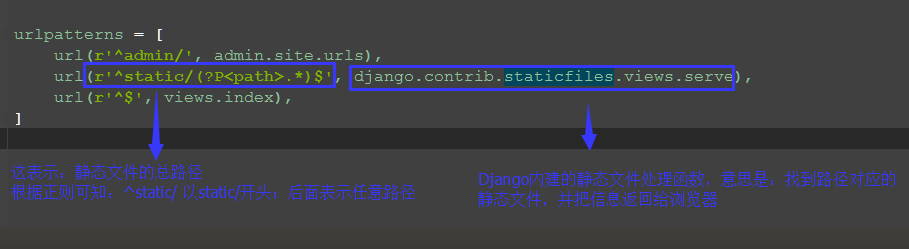
2.2,找到urlpatterns列表,将下面代码copy进去:
url(r'^static/(?P<path>.*)$', django.contrib.staticfiles.views.serve),

3,告诉Django静态文件的路径
3.1,找到settings.py文件,路径:forumforum
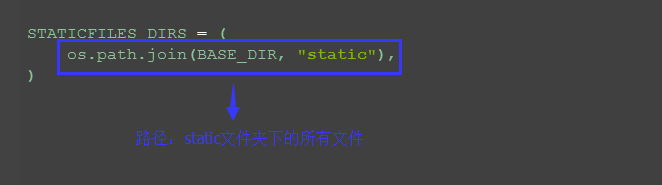
3.2,在文件里写上如下代码:
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)

二、在HTML页面引用外部css文件
<link>标签里的href部分替换为css静态文件的绝对路径
三、开始使用bookstarp提供的css样式
1,阅读bookstarp的官方文档
1.1 css布局的使用
1.2 控件的使用