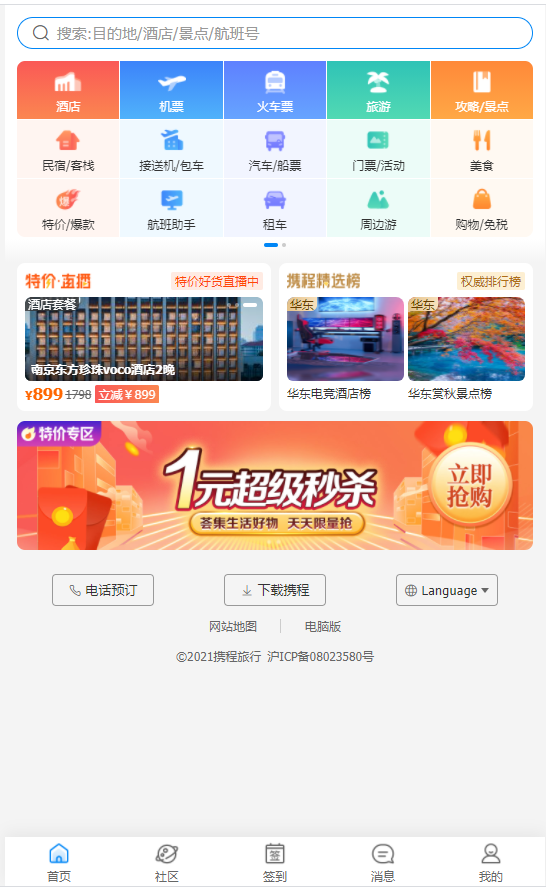
先来一张效果图

然后创建文件结构

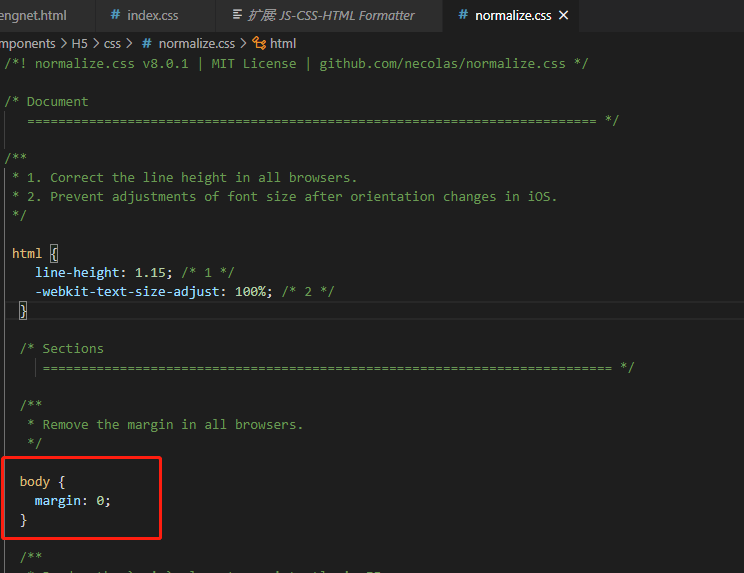
准备normalize.css这个文件
链接:https://cdn.bootcdn.net/ajax/libs/normalize/8.0.0/normalize.css
其作用是(原话):Normalize.css 是一个可以定制的CSS文件,它让不同的浏览器在渲染网页元素的时候形式更统一。
Normalize.css只是一个很小的css文件,但它在磨人的HTML元素样式上提供了跨浏览器的高度一致性。
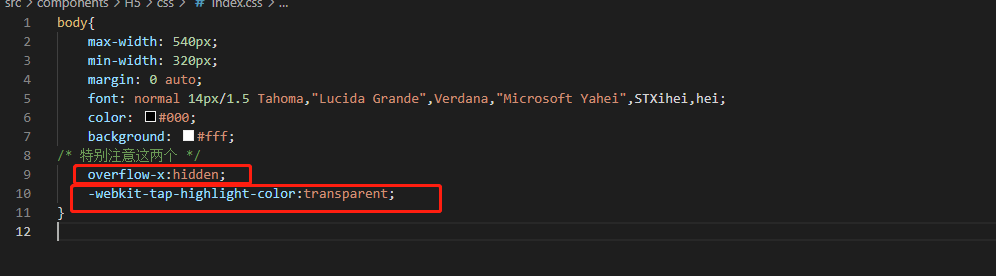
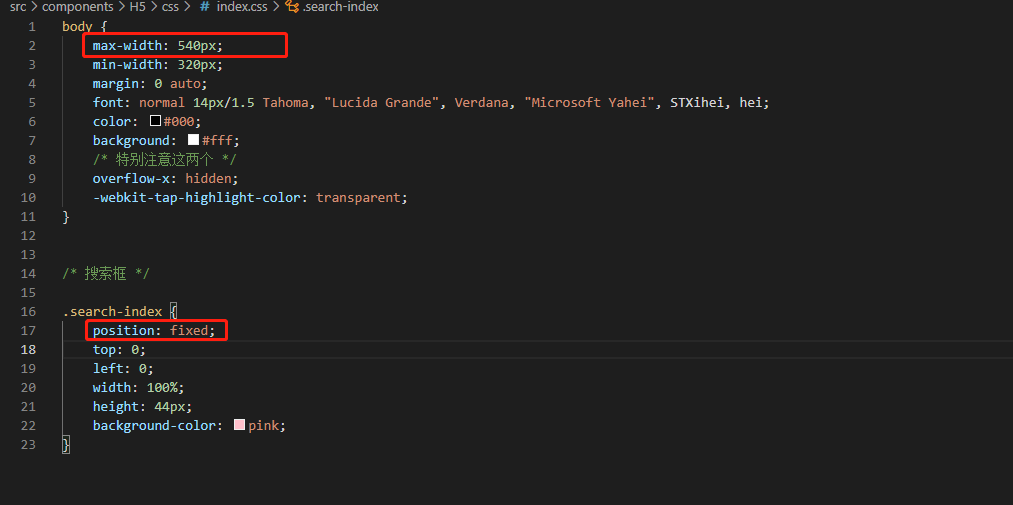
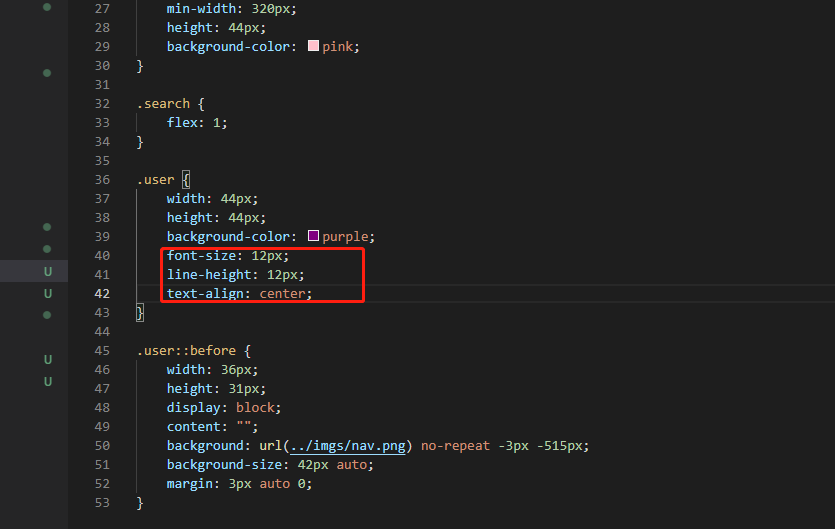
来一个基础的样式,特别注意这两个
body{
max- 540px;
min- 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma,"Lucida Grande",Verdana,"Microsoft Yahei",STXihei,hei;
color: #000;
background: #fff;
/* 特别注意这两个 */
overflow-x:hidden;
-webkit-tap-highlight-color:transparent;
}

第一:隐藏掉水平滚动条
第二个:防止一些元素被点击后背景高亮用的
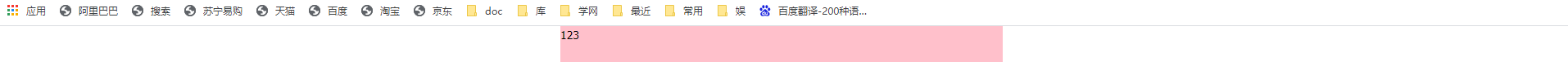
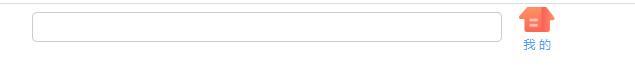
看看

并不生效,原来是,

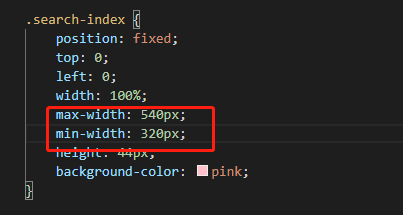
这啷个位置要换一下,被覆盖了

这总其实大多高度定死,宽度自适应(可自由伸缩)。
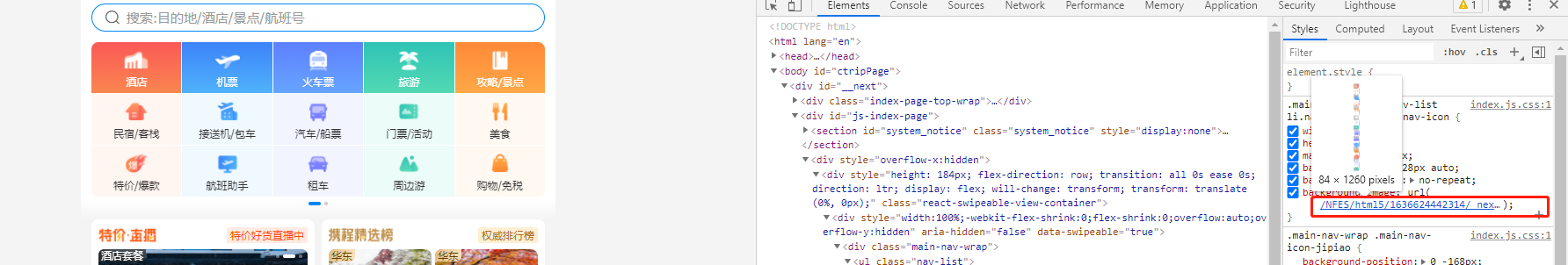
接下来就是偷图了,

右键,open link address,即可下载
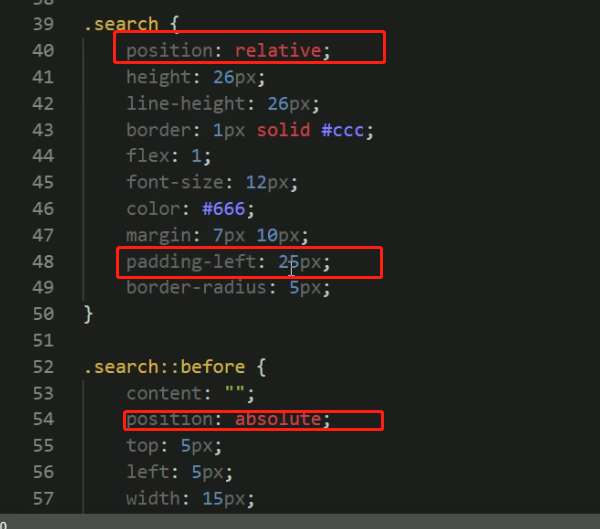
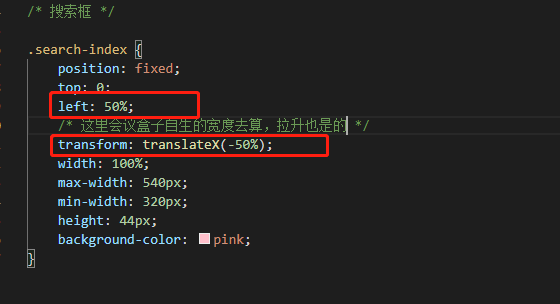
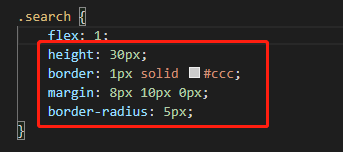
搜索模块,英爱用固定定位(固定定位的盒子一定要写宽度的)
细的细:w100可以直接写出width:100px;

诶什么他有父亲,但是大小不宜付清参考呢。固定定位啊,懂吧,固定定位和付清没有关系,以屏慕为主啊。

ok,已补


固定定位想居中,margin:0 auto没用的;同样的,元素如果绝对定位,margin也不起作用了。
怎么居中,css3中一个绝妙法子:


妙啊。
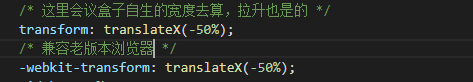
配下来,屁事多得很(注意,完整写法,下面两个要位置对调)

·····这里我跳过搜索框,之后在做,直接来下面的,还是做吧
简写:

注意,这样是错的啊,不可

背景色:bgc简写
由于a是行内元素,没效果正长的。
注意:当父元素射程了flex后,子的float,clear,vertical-algin都将失效。
来块点,别太细节,重在练习。
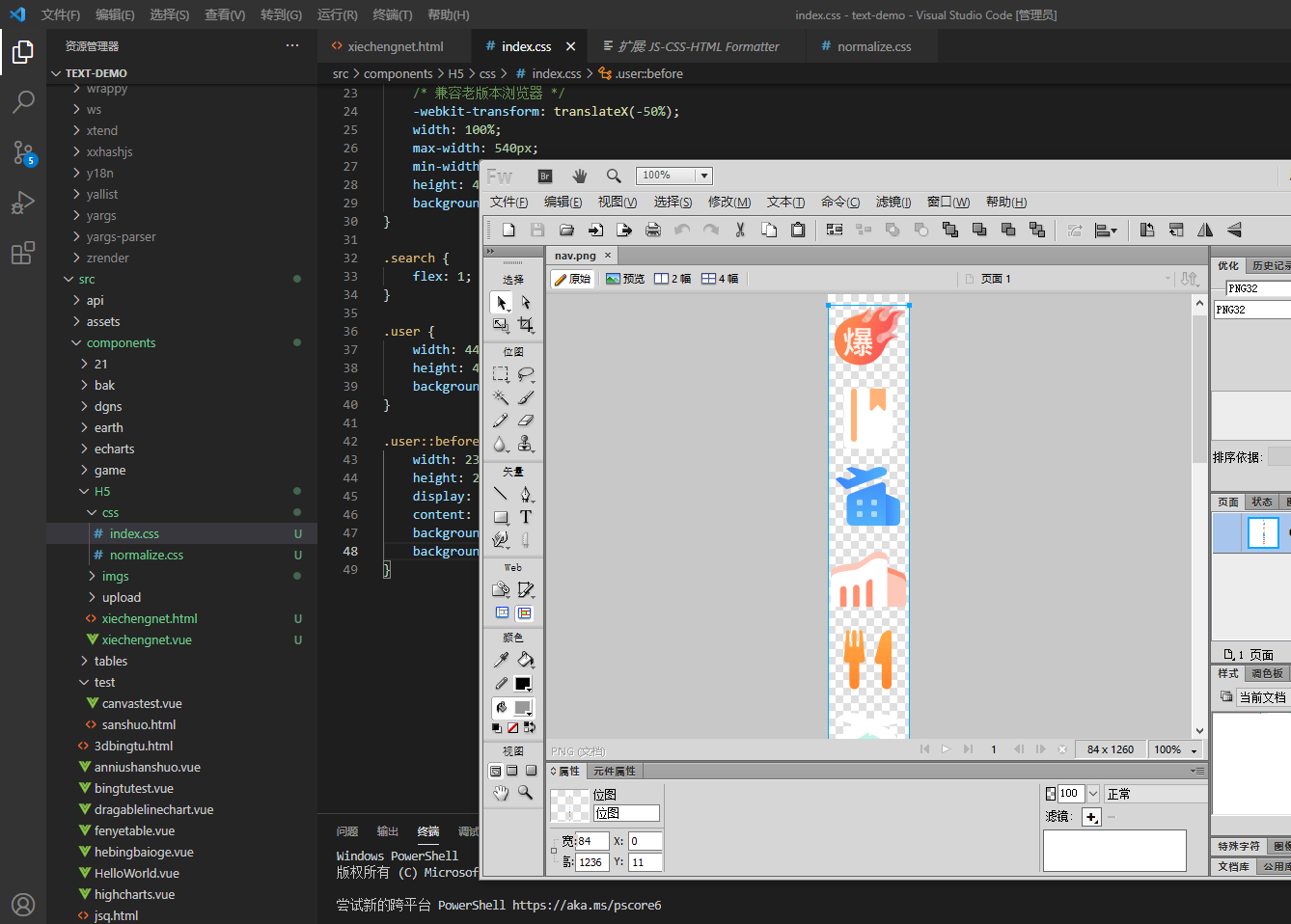
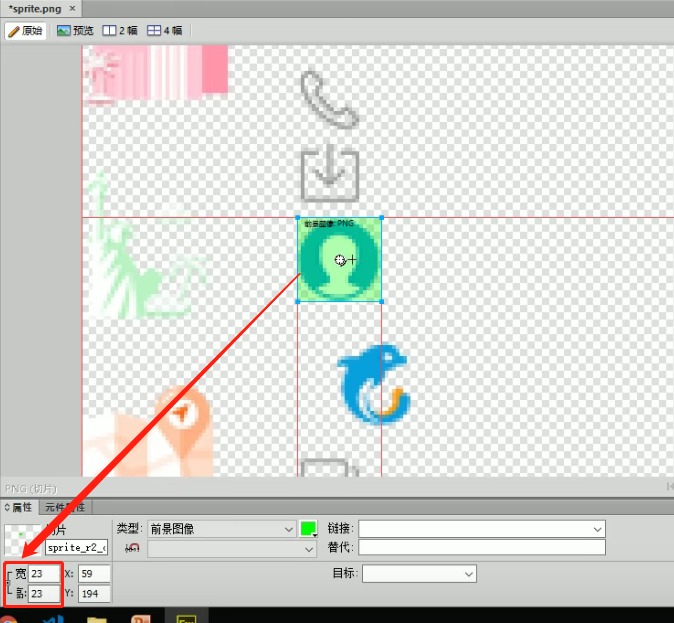
精灵图来了,麻烦点

cs6版本fw软件搞一个:https://pan.baidu.com/s/1dGxJORn 密码为:gm1w;
精灵三步:
1.等比锁一半小(104*~)

本地打开了嘿嘿

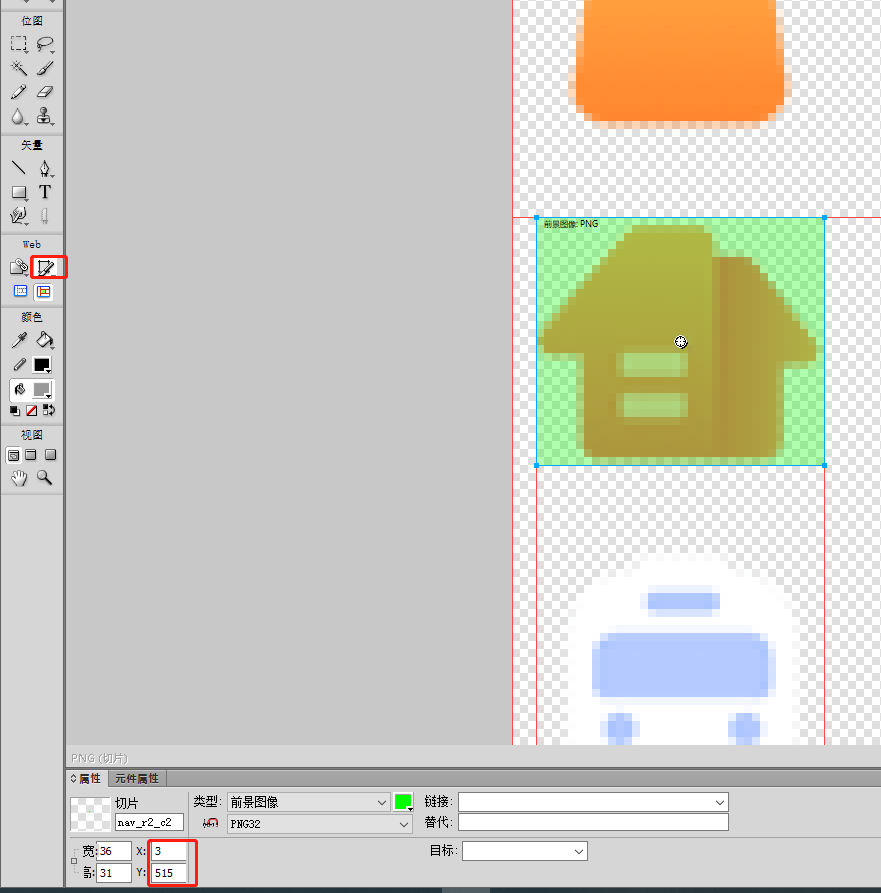
2.看icon大小,知道坐标


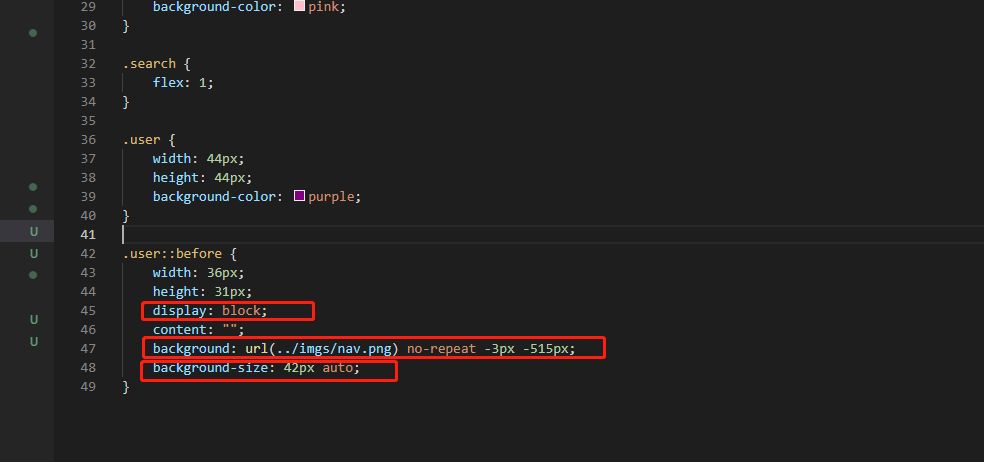
3.xie样式代码(一定要记得缩放,就是锁一半之后的那个图宽度)

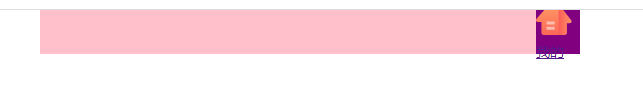
效果:再调

文字不行,打了,下了


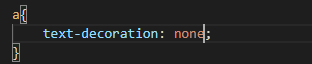
去掉瞎花线


注意:
margin的参数是(上,左右,下)

content:原话(content 属性与 :before 及 :after 伪元素配合使用,来插入内容。)
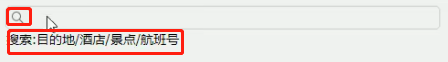
现在做搜索框,
用的不多,了解一下

加个

边框



这种怎么解决

答:给搜一个绝对定位,再用padding吧文字挤开。