类目轴(category)
图形系列(series)
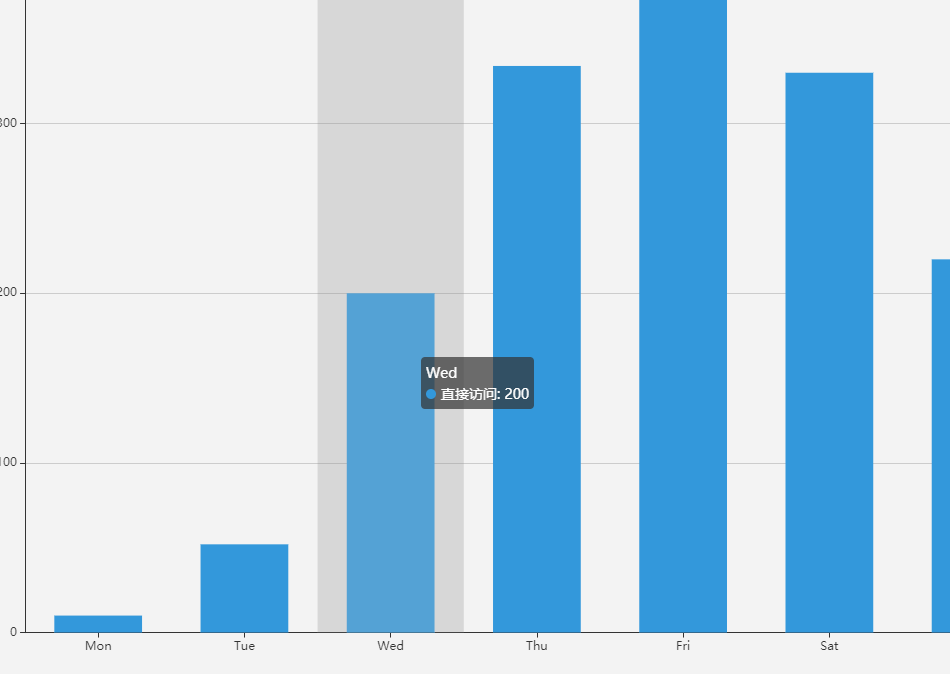
条形图
触发效果
trigger:触发;
axis:轴;
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},

表格周围留白设置
grid:网格
containLabel:集装箱标签
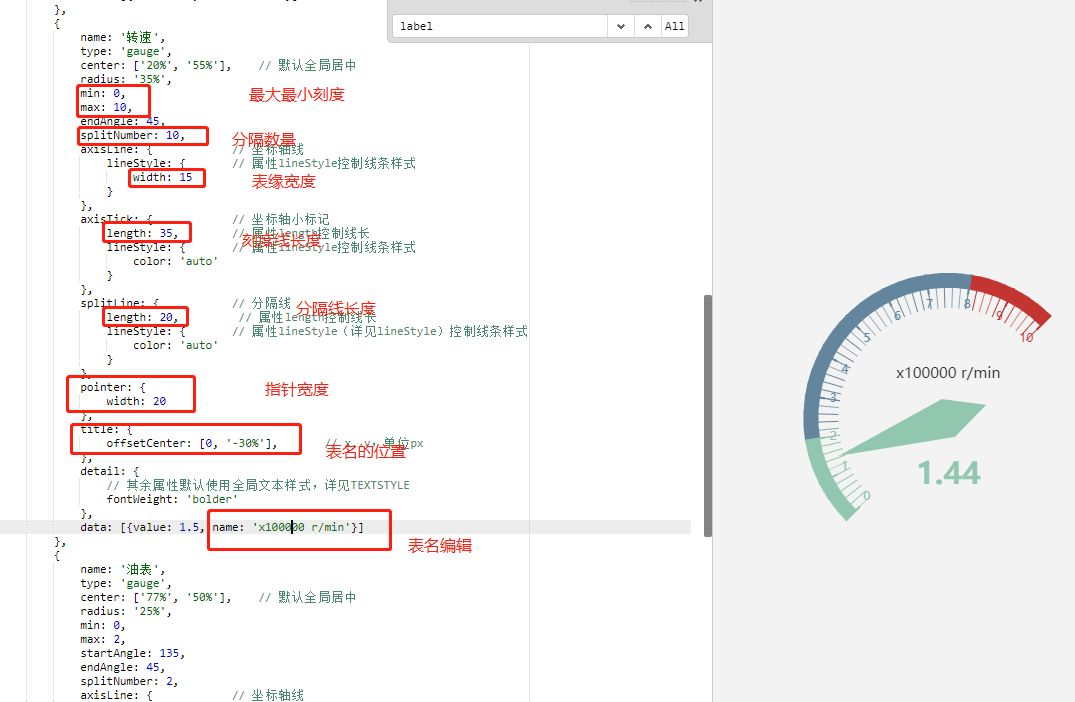
仪表盘

grid: {
left: '80',
right: '10%',
bottom: '3%',
containLabel: false
},
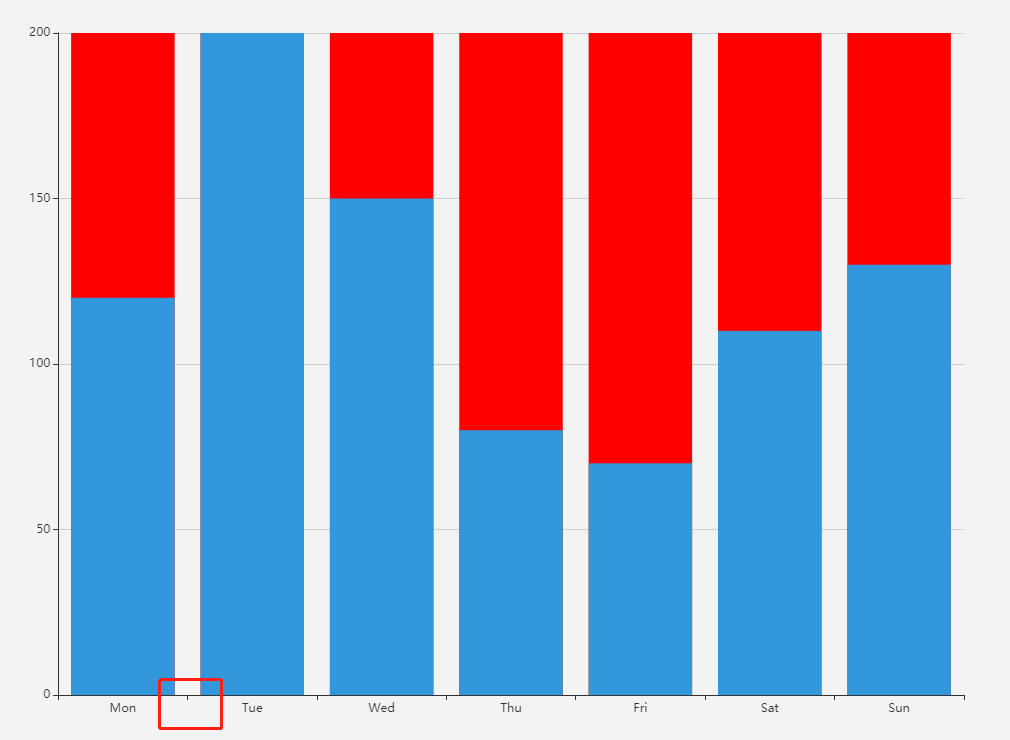
x轴设置
- 轴刻度与标签对齐,下图分别是没对齐和对齐的
axis tick:轴刻度
alignWithLabel:与标签对齐


xAxis: [
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
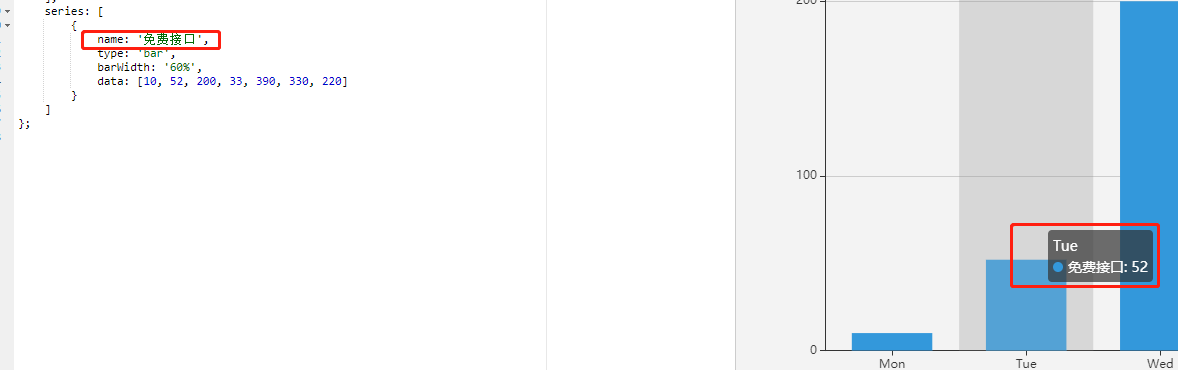
series数据设置,对应了柱状图每一个柱子的数据
name:设置气泡框中的提示信息
series: [{
name: '销量', // 系列名称
type: 'bar', // 系列图表类型(bar:柱状图)
data: [5, 20, 36, 10, 10, 20] // 系列中的数据内容
/*关于这个type:另有
type: 'line':折线/面积图
type: 'pie':饼图
type: 'scatter':散点(气泡)图等
*/
}]

玫瑰图
tooltip
trigger:设置触发时的显示。一般设置item(项目),即是series里面的项目名name;条形图一般是轴
formatter:格式器。设置显示内容{a}{b}{c}{d},series里面设置的数据,a对应series中的name,b对应series里data中的name,c对应series里data中的value,d对应其半径或者面积占比百分数
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
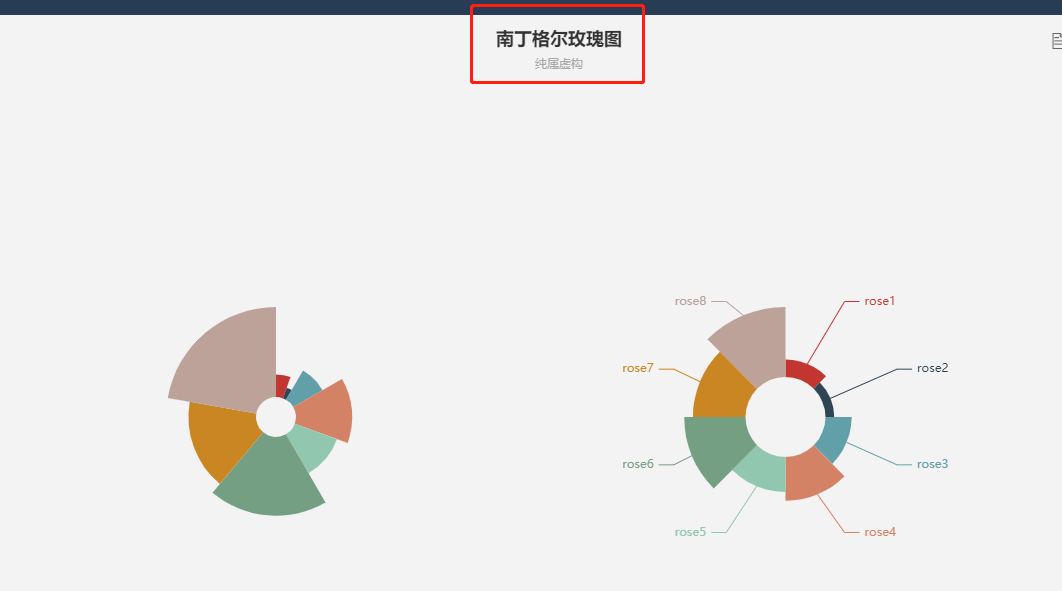
title(标题)
subtext:潜台词
text:文本
left:左边间距,可以直接填具体数字20,相当于20px
title: {
text: '南丁格尔玫瑰图',
subtext: '纯属虚构',
left: 'center'
},

legend(图例,说明,解释),和title相对
data:里面填的是series中的name的引用,如果series中不存在该name,是不渲染的
left: 'center',top: 'bottom',说明的位置是底部居中

设置高亮样式
emphasis: {
itemStyle: {
// 高亮时点的颜色
color: 'red'
},
label: {
show: true,
// 高亮时标签的文字
formatter: '高亮时显示的标签内容'
}
},

graphic(图解的)
series
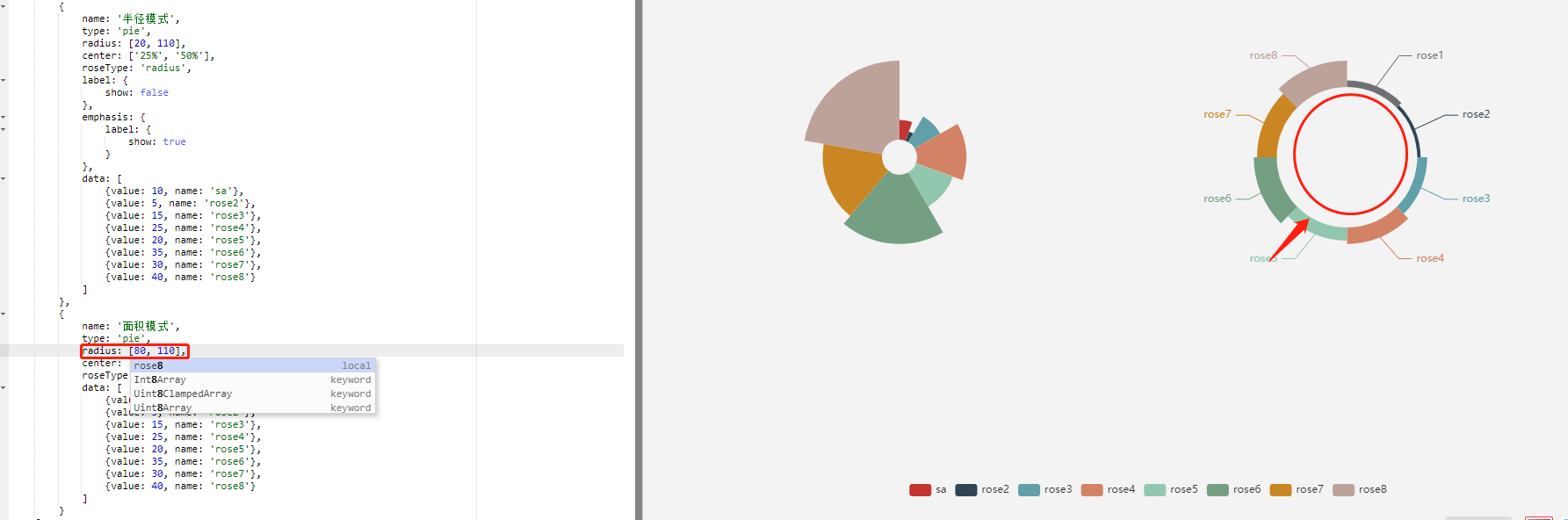
radius:内径和外径,格式如下图

roseType(玫瑰图模式):
- 半径模式roseType: 'radius';
- 面积模式roseType: 'area',
center:靠左和靠上边的边距,如下
{
name: '半径模式',
type: 'pie',
radius: [20, 110],
center: ['25%', '50%'],
roseType: 'radius',
label: {
show: false
},
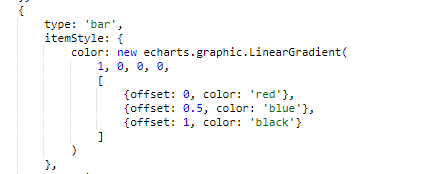
渐变色问题

这里四个数字,一次代表右下左上,表示颜色是用哪个方向开始渲染