H5中新增input系列(2)
H5新增的input的type属性
1.placeholder 属性
-
placeholder 属性规定用以描述输入字段预期值的提示(样本值或有关格式的简短描述)。
-
该提示会在用户输入值之前显示在输入字段中。
-
placeholder 属性适用于以下输入类型:text、search、url、tel、email 以及 password。
// 拥有占位符文本的输入字段
<input type="search" name="fname" placeholder="First name">

2.step 属性
-
step 属性规定 input元素的合法数字间隔。
-
step 属性适用于以下输入类型:number、range、date、datetime、datetime-local、month、time 以及 week。
// 拥有具体的合法数字间隔的输入字段
<input type="number" name="points" step="3">

3.pattern 属性
-
pattern 属性规定用于检查 input 元素值的正则表达式。
-
pattern 属性适用于以下输入类型:text、search、url、tel、email、and password。
// 只能包含三个字母的输入字段(无数字或特殊字符):
<input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code">

4.multiple 属性
-
multiple 属性是布尔属性。
-
如果设置,则规定允许用户在input元素中输入一个以上的值。
-
multiple 属性适用于以下输入类型:
email和file。
<input type="file" name="img" multiple="multiple" />

5.min 和 max 属性
- min 和 max 属性规定input元素的最小值和最大值。
<form action="/example/html5/demo_form.asp" method="get">
Points: <input type="number" name="points" min="0" max="10" />
<input type="submit" />

6.height 和 width 属性
-
height 和 width 属性规定input元素的高度和宽度。
-
height 和 width 属性仅用于
<input type="image">。 -
注释:请始终规定图像的尺寸。如果浏览器不清楚图像尺寸,则页面会在图像加载时闪烁。
<input type="image" src="/i/eg_submit.jpg" alt="Submit" width="128" height="128"/>
7.list属性
- list 属性引用的 datalist 元素中包含了 input 元素的预定义选项。
<input list="cars" />
<datalist id="cars">
<option value="BMW">
<option value="Ford">
<option value="Volvo">
</datalist>

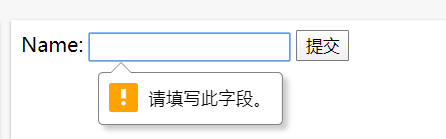
8.required属性
-
required 属性是布尔属性。
-
如果设置,则规定在提交表单之前必须填写输入字段。
<form action="/example/html5/demo_form.asp" method="get">
Name: <input type="text" name="usr_name" required="required" />
<input type="submit" value="提交" />
</form>

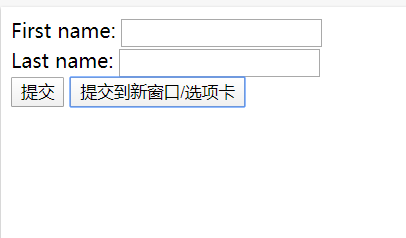
9.formtarget 属性
-
formtarget 属性规定的名称或关键词指示提交表单后在何处显示接收到的响应。
-
formtarget 属性会覆盖 form元素的 target 属性。
-
formtarget 属性可与
type="submit"和type="image"使用。
<form action="/example/html5/demo_form.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="submit" value="提交" />
<input type="submit" formtarget="_blank" value="提交到新窗口/选项卡" />
</form>

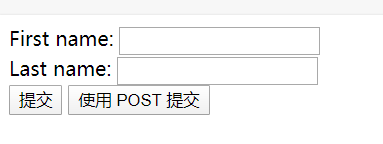
10.formmethod 属性
-
formmethod 属性定义用以向 action URL 发送表单数据(form-data)的 HTTP 方法。
-
formmethod 属性覆盖 form 元素的 method 属性。
-
formmethod 属性适用于
type="submit"以及type="image"
<form action="/example/html5/demo_form.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="submit" value="提交" />
<input type="submit" formmethod="post" formaction="/example/html5/demo_post.asp" value="使用 POST 提交" />
</form>

11.autofocus 属性
-
autofocus 属性是布尔属性
-
如果设置,则规定当页面加载时input元素应该自动获得焦点。
示例代码:
// 使 "First name" 输入字段在页面加载时自动获得焦点:
First name:<input type="text" name="fname" autofocus>

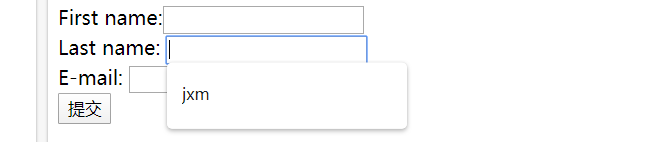
12.autocomplete 属性
-
autocomplete属性规定表单或输入字段是否应该自动完成。 -
当自动完成开启,浏览器会基于用户之前的输入值自动填写值。
-
提示:您可以把表单的 autocomplete 设置为
on,同时把特定的输入字段设置为off,反之亦然。 -
适用范围:autocomplete 属性适用于
form以及如下input类型:text、search、url、tel、email、password、datepickers、range 以及 color。
示例代码:
<form action="action_page.php" autocomplete="on">
First name:<input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>

13.form 属性
- form 属性规定 input 元素所属的一个或多个表单。
14.formaction 属性
-
formaction 属性规定当提交表单时处理该输入控件的文件的 URL。
-
formaction 属性覆盖 form 元素的 action 属性。
-
formaction 属性适用于
type="submit"以及type="image"。
15.formenctype 属性
-
formenctype 属性规定当把表单数据(form-data)提交至服务器时如何对其进行编码(仅针对 method="post" 的表单)。
-
formenctype 属性覆盖 form 元素的 enctype 属性。
-
formenctype 属性适用于
type="submit"以及type="image"。
16.formnovalidate 属性
-
novalidate 属性是布尔属性。
-
如果设置,则规定在提交表单时不对 元素进行验证。
-
formnovalidate 属性覆盖
-
formnovalidate 属性可用于 type="submit"。