一、CSS简介
网页 = 内容(HTML)+ 样式(CSS)
CSS 层叠样式表,是对HTML进行样式修饰语言,内容和表现分离
样式:字体、前景色、背景色、背景图、间距、边框
层叠:层层覆盖叠加,如果不同的CSS样式对同一HTML标签进行修饰,样式有冲突的部分应用优先级高的,不冲突的部分共同作用
样式表:CSS属性样式的集合
1、作用:
(1)修饰HTML的使其HTML样式更加好看
(2)提高样式代码的复用性
(3)HTML的内容与样式相分离 便于后期维护
2、CSS的引入方式和书写规范
2.1 内联样式inline
内联样式是把css的代码嵌入到HTML标签中
<div style="color:red;font-size: 100px;">你好</div>
语法:
(1)使用style属性将样式嵌入到HTML标签中
(2)属性的写法:属性:属性值
(3)多个属性之间使用分号;隔开
不建议使用
2.2 内部样式inner
在head标签中使用style标签进行css的引入
<style type="text/css">
div{color:red;font-size: 100px;}
</style>
语法:
(1)使用style标签进行css的引入
<style type="text/css">
属性:type:告知浏览器使用css解析器去解析
(2)属性的写法:属性:属性值
(3)多个属性之间使用分号;隔开
2.3 外部样式outer
将css样式抽取成一个单独css文件 谁去使用谁就引用
<link rel="stylesheet" type="text/css" href="demo1.css"/>
语法:
(1)创建css文件 将css属性写在css文件中
(2)在head中使用link标签进行引入
<link rel="stylesheet" type="text/css" href="css文件地址"/>
rel:代表要引入的文件与html的关系
type:告知浏览器使用css解析器去解析
href:css文件地址
(3)属性的写法:属性:属性值
(4)多个属性之间使用分号;隔开
2.4 @import方式
<style type="text/css">
@import url("css地址");
</style>
link与@import方式的区别:
(1)link所有浏览器都支持 import部分低版本IE不支持
(2)import方式是等待html加载完毕之后在加载
(3)import方式不支持js的动态修改
使用原则:
1、内联样式只对当前元素有效;内部样式对整个页面有效;外部样式所有引用它的页面都有效,可用于控制全站的风格
2、内联样式少用;内部样式可以适当使用,全站中只有一个页面中使用的样式;推荐用外部样式,但外部文件不要太多
!important可以调整样式规则的优先级,将important添加在样式规则之后
选择器{属性:属性值 !important ;},谨慎使用
二、css选择器(重点)
JS/JQuery也有类似于CSS的选择器进行元素的选择
1、通用选择器:*{...} 选择页面中的所有元素,常用于清空所有的间距margin,padding
1 <style>
2 *{
3 margin:0
4 }
5 <style>
2、元素选择器
语法:html标签名{css属性}
1 <span>hello css!!!</span>
2 <style type="text/css">
3 span{color:red;font-size:100px; }
4 </style>
3、ID选择器 ID唯一性
语法:#id的值{css属性}
1 <div id="div1">hello css1!!!</div>
2 <div id="div2">hello css2!!!</div>
3 <style type="text/css">
4 #div1{background-color: red;}
5 #div2{background-color: pink;}
6 </style>
4、类别class选择器
语法:.class的值{css属性}
1 <div class="style1">div1</div>
2 <div class="style1">div2</div>
3 <div class="style2">div3</div>
4 <style type="text/css">
5 .style1{background-color: red}
6 .style2{background-color: pink}
7 </style>
选择器的优先级:id>class>元素
5、并列/过滤选择器:选择器1选择器2{...} 选择可被两个选择器同时选定的元素 p.mark{...}或.product.mark{...},注意.mark是一个选择器
6、子元素选择器:选择器1 选择器2{...} 选择可以被选择器1选择的元素下的所有子元素中可以被选择器2选中的元素 div span{...} .product .mark{...}
7、直接子元素选择器:选择器1>选择器2{...} 选择器1中的直接子元素中可被选择器2选中的 div>span{...} IE6不支持
8、多选/群组选择器:选择器1,选择器2,...,选择器n{...}选择可被任一选择器选中的元素 h2,#main,.mark{...}
9、属性选择器
语法:基本选择器[属性=‘属性值’]{css属性}
1 <form action="">
2 name:<input type="text" /><br/>
3 pass:<input type="password" /><br/>
4 </form>
5 <style type="text/css">
6 input[type='text']{background-color: yellow}
7 input[type='password']{background-color: pink}
8 </style>
10、伪元素(伪类)选择器
a标签的伪元素选择器
语法:
链接伪类:
a:link{...} 选择所有未访问过的超链接
a:visited{...} 选择所有访问过的超链接
动态伪类
元素:hover{...} 当鼠标悬停在元素上方时 IE6只支持a:hover
元素:active{...} 当元素被激活时
input:focus{...} 当元素获得输入焦点 IE7之前都不支持
1 <a href="#">点击我吧</a>
2 <style type="text/css">
3 a:link{color:blue}
4 a:hover{color:red}
5 a:active{color:yellow}
6 a:visited{color:green}
7 </style>
11、层级选择器
语法:父级选择器 子级选择器 .....
1 <div id="d1">
2 <div class="dd1">
3 <span>span1-1</span>
4 </div>
5 <div class="dd2">
6 <span>span1-2</span>
7 </div>
8 </div>
9 <div id="d2">
10 <div class="dd1">
11 <span>span1-1</span>
12 </div>
13 <div class="dd2">
14 <span>span1-2</span>
15 </div>
16 </div>
17
18 <style type="text/css">
19 #d1 .dd2 span{color:red}
20 </style>
CSS样式的优先级:
!important > 内联样式 > #ID选择器 > 类选择器/伪类选择器 > 元素选择器 > 浏览器预定义样式
CSS中的尺寸
相对尺寸:
%,所占父元素的百分比 div{50%;},相对布局
px:像素,屏幕上的一个点,常用,图片,绝对布局
em:倍率,标准字体大小的倍率 div{3em},字体大小的三倍,常用在段落中
绝对尺寸(很少用,涉及到分辨率大小的问题):
cm
mm
in:英寸
pt:磅(72磅=1英寸)
float:left 向左浮动,有多大空间放多少个
CSS中的颜色
英文:red green sivler
RGB:三位整数rgb(xxx,xxx,xxx) span{color:rgb(255, 0, 0)}
三位百分比span{color:rgb(50%, 0 ,0)}
六位的十六进制数:#xxxxxx span{color:#ffffff};
三位的十六进制数:span{color:#ff0}
色彩理论:
原色:能够以一定比例调配出其他颜色的颜色
加色系:以红绿蓝为原色的色彩体系主动发光的物体的颜色使用加色系,颜色越多越白,如太阳
减色系:以CyneMegatonYellow为原色的色彩体系,不主动发光,反射其他光线的物体,颜色越多越黑,如月亮
计算机是加色系
32位真彩色:使用8bit(0~255/00~FF)来描述一个元素的配比量
64位真彩色:使用16bit(0~65535/0000~FFFF)来描述一个原色的配比量
三、css属性(重点)
1、文字属性
font-size:大小
font-family:字体类型
2、文本属性
color:颜色
text-decoration:下划线
属性值:none underline
text-align:对齐方式
属性值:left center right
1 <div>hello css!!!</div>
2 <a href="#">click me!!!</a>
3 <style type="text/css">
4 div{color:red;text-decoration: underline;text-align: right }
5 a{text-decoration: none;}
6 </style>
3、背景属性
background-color:背景颜色
background-image:背景图片
属性值:url("图片地址");
background-repeat:平铺方式
属性值:默认横向纵向平铺
repeat:横向纵向平铺
no-repeat:不平铺
repeat-y:纵向
repeat-x:横向
1 body{
2 background-color: black;
3 background-image: url("images/dog.gif");
4 background-repeat: repeat-y;
5 }
4、列表属性
list-style-type:列表项前的小标志
属性值:
list-style-image:列表项前的小图片
属性值:url("图片地址");
1 <ul>
2 <li>黑马程序员</li>
3 <li>黑马程序员</li>
4 <li>黑马程序员</li>
5 <li>黑马程序员</li>
6 </ul>
7 <style type="text/css">
8 /* ul{list-style-type: decimal-leading-zero;} */
9 ul{list-style-image: url("images/forward.gif");}
10 </style>
5、尺寸属性
width 指定元素的宽,block元素才能指定/img/table,可取值% px em
height 元素的高,block元素才能指定/img/table ,可取值% px em
1 <div id="d1">div1</div>
2 <div id="d2">div2</div>
3 <style type="text/css">
4 #d1{background-color: red;width: 200px;height: 200px;}
5 #d2{background-color: pink;width: 200px;height: 200px;}
6 </style>
overflow:处理溢出内容 hidden visible scroll auto
6、显示属性
display:
属性值:none:隐藏
block:块级显示
inline:行级显示
<form action="">
name:<input id="name" type="text" /><span id="span">对不起 输入不符合要求</span>
<br>
pass:<input id="pass" type="password" />
<br>
<input id="btn" type="button" value="button" />
</form>
<style type="text/css">
span{color:red;display: none}
</style>
<script type="text/javascript">
document.getElementById("btn").onclick = function(){
document.getElementById("span").style.display = "inline";
};
</script>
7、浮动属性
float:
属性值:left right
clear:清除浮动 left right both
缺点:
(1)影响相邻元素不能正常显示
(2)影响父元素不能正常显示
8、边框
border-width:要同时指定样式才能显示出来,可上右下左来顺序设置
style : solid double dotted dashed groove ridge inset outset
color:可用trnasparent表示透明色
border 占用元素空间,也可以一起指定三个的效果 border:1px solid #fffff,此时必须按顺序写 (宽度 样式 颜色)
class和id不能以数字开头
outline:轮廓,不占元素空间,常用与统一输入框
outline-color
outline-style
outline-width
border-radius:边框半径,用于绘制圆角边框,CSS3/IE9+,半径越大越圆,需先设置border,用绝对值或者百分比(半径的)
box-shadow:边框阴影,阴影不占页面空间 CSS3/IE9+
h-shadow:必须
v-shadow:必须
blur 模糊半径
spread 阴影半径
color 阴影颜色
inset 将外部阴影改为内部阴影
border-image 使用图片做边框,九宫格,CSS3/Safari兼容性问题,用的少
source url(xxx.png)
width:边框宽度、九宫格宽
repeat/stretch/round:平铺拉伸四舍五入
padding-left
right
top
buttom
padding 主要用复合属性
四、CSS盒子模型(重点)
定义了元素盒处理元素内容(width、height)、填充padding(像素、%)、边框border和外间距margin(px,%,auto,负值)的方式
1、 区块div 无浮动:竖直方向上排布,相邻的margin会合并;padding各自独立
浮动:竖直/水平方向上都各自独立;padding各自独立
内联span 水平方向上排布,一行不够自动布到下一行
margin 水平水平方向上的不合并;竖直方向上无效
padding 水平方向上各自独立;竖直方向上有效但不占用页面空间(上下两行的padding可能会重叠)

display:inline-block;
2、outline、box-shadow不占页面,不计入盒子模型的计算
3、float会对margin的合并产生影响
4、区块元素想在父元素中居中,想让div元素在父元素中居中用margin:0 auto;
父元素body的text-align:center;只能让文字居中
5、为了避免浏览器兼容性的问题
默认情况下区块元素(body、h1、p)都存在margin,声明margin属性
*{
margin:0;
padding:0
}
border:
border-边框的宽度
border-color:边框的颜色
border-style:边框的线型
border-top:上边框
border-bottom:下边框
border-left:左边框
border-right:右边框
padding:
代表边框内壁与内部元素之间的距离
padding:10px;代表上下左右都是10px
padding:1px 2px 3px 4px;上右下左
padding:1px 2px;上下/左右
padding:1px 2px 3px;
padding-top:单独设置
margin:
代表边框外壁与其他元素之间的距离
margin:10px;代表上下左右都是10px
margin:1px 2px 3px 4px;上右下左
margin:1px 2px;上下/左右
margin:1px 2px 3px;
margin-top:单独设置
背景
background-color 为元素设置背景色,可取值为transparent透明 内容+填充+边框,不会占据边距
background-image:默认值为none,设置用url附带一个图像的URL值,url(image/bg_01.gif)
background-repeat:背景平铺,可取值repeat no-repeat repeat-x repeat-y
background-position:背景位置,left center,right buttom
background-attachment:背景滚动方式,scroll fixed(实现水印效果)
background-clip:背景绘制区域
border-box 背景被裁剪到边框盒
padding-box 背景被裁剪到填充框
content-box 背景被裁剪到内容框
background-origin 背景图片定位区域
border-box 背景图像相对于边框来定位
padding-box 图像相对于填充框来定位,默认
content-box 相对于内容框来定位
background 设置所有背景属性
background:color url(图像URL) repeat attachment position不设置其中的某个值则为默认值
渐变
CSS3才有,浏览器兼容性不好
两种或多种颜色之间的平滑过渡,可以指定多个颜色值(色标包含一种颜色和一个位置),从每个色标的颜色淡出到下一个,以创建平滑的渐变,凡是能使用背景图片的地方都可以用渐变做背景
background-image : liner-gradient()
liner-gradient(angel, color-point1, color-point2...) 线性渐变
angel:渐变的方向,可以是角度值,也可以是是关键值 to top(0deg)
color-point:颜色的起始点,中间点,结束点 red %0, green 50%
radial-gradient([size at position], color-point, color-point2...) 径向渐变
size 半径
position 位置
position 渐变的圆心位置,默认为center 可取值为数值、百分比或者关键字
repeating-liner-gradient 重复线性渐变
repeating-radical-gradient 重复径向渐变
浏览器兼容性问题
对于不支持的版本
Firefox前面需要前缀 -moz-
Chrome和Safari -webkit-
Opera -o-
文本相关的CSS属性
推荐:使用CSS文本代替HTML中涉及样式的标签,如b i center pre u s sub sup等
注意:CSS中的字体系统的指定就是让客户端使用本地的某种字体--服务器根本客户端有无某种字体
User-Agent:用户代理,一般指浏览器
字符编码方式:UTF-8 GBK Latin-1,指的是字符在计算机中保存时对应的数字、编码方式,GBK中汉字编码为2字节的二进制,而UTF-8则为3字节的二进制
字体:Arial Times 宋体 黑体
font-family:字体系列,可指定用分割的多个值
font-size:字号,px在老版本中无法缩放 % em
font-weight 字体粗细,代替B标签 thicker thick normal bold bolder 100~900
font-style 字体样式,代替B标签,normal italic斜体 oblique斜体
font-variant 字体变化,normal small-caps小写字母会转换为小号大写字母
font 集合属性 style variant weight size family font:2em,"Arial";
color 文本颜色、前景色
text-align 文本水平对齐方式,只对block元素有效,left center right
text-decoration 文本的修饰方式,none(取消<a>的下划线) underline line-though overline
text-indent 文本缩进 em px
text-shadow 文本阴影 x y blur color,CSS3/IE9不支持
line-height:定义行高,em定义多行内容的行间距,px定义行高与区块的高一样,实现单行文本的竖直居中
text-overflow 处理文本溢出,要配合overflow:hidden,clip剪断不可见文本,ellipsis若有不可见文本则显示为......
word-wrap:单词包裹方式,break-word只打断实在放不下的长单词,CSS3/都支持
word-break 单词打断方式,break-all一行中放尽可能多的字母,即使很短的单词也可能被打断
white-space:如何处理页面中的空白(换行、制表符、空格),pre直接显示所有的空白字符,用于代替<pre>标签
vertical-align :垂直对齐方式
border-collapse 表格边框合并/崩塌方式,用于table,separate 分隔,collapse 崩塌
border-spacing 表格单元格间距,用于table,边框分隔时采用
table-layout 如何处理单元格的宽度 auto 若内容都不溢出则使用指定的单元格宽度;若发生溢出则不够的单元格会扩展宽度 fixed使用固定的单元格宽度
float none left right
clear 清除之前的元素由于浮动对当前元素造成的影响--当前元素向前补位,none left清除之前元素向左浮动对自己造成的影响,right清除之前元素向右浮动对自己造成的影响,both清除之前元素向左或向右浮动对自己造成的影响
元素的定位
1、流/静态定位 默认流 ,postion:static;不能指定位置,区块元素从上到下一个挨一个紧密排布、内联元素从左到右一个挨一个紧密排布, 流定位中的元素不能通过left/top属性指定其X/Y坐标,上下排布的区块元素的纵向距离会合并;左右排布的内联元素的横向距离不会合 并,需各自独立计算
2、浮动定位 float:left/right; 实现飘起来的效果,从原始元素流中脱离,从原始元素流中脱离,飘到父元素的左/右边框或之前一个飘起来的元素;其他元素填上空缺,浮动起来的元素不占用页面布局空间
3、相对定位 position:relative;使用left/top/right/bottom进行定位
仍占用页面空间,元素可以指定“相对于其自己作为静态元素时所处位置”的偏移位置;
4、绝对定位 postion:absolute;使用left/top/right/bottom进行定位
不占用页面空间,元素可以指定“相对于已定位最近的祖先元素的paddding位置作为原点“的偏移,且随着页面的滚动而滚动
5、固定定位 position:fixed;使用left/top/right/bottom进行定位
不占用页面空间,元素可以指定“相对于最祖先元素 (body)的位置作为原点”的偏移位置,且不随着页面的滚动而滚动
注意:static/float定位的元素无法修改z-index(默认是auto,实际值为);relative/absolute/fixed定位的元素可以修改z-index,值越大越靠近观众,可以为负值。
元素的显示方式
常用的元素默认有三种显示display方式
block 如div,独自占一整行,可以指定width/height
inline 如span,可与其他元素同处一行,不能指定width/height
inline-block 如img,可与其他元素共处一行,能指定width/height
none 元素消失,且不占用页面流布局空间
table/table-cell 可以像td一样使用vetical-align属性,IE6不支持
元素可见性
visibility属性指定元素是否可见,取值visible元素可见,hidden元素隐藏,但不释放所占的页面空间
与display:none相比,display释放页面空间
元素的不透明度
opacity:0.0~1.0之间的小数,0隐藏,1可见
vertical-align应用的两种场合
用在td/th或display:table-cell元素中,让当前元素中的文本内容在竖直方向上居中
用在img/textarea等inline-block元素中,让当前元素同一行中的其他元素与自己的竖直方向上对齐
设定光标效果
cursor
pointer小手
move可移动指示
text可在此处进行文本输入
crosshair 显示为十字
列表相关的属性
list-style-type: 列表项前的提示符号
none / disc / circle / square / decimal / lower-alpha / upper-alpha / lower-roman / upper-roman
list-style-image: 使用图片来代替默认列表项提示符号
list-style-position: outside/inside ,列表项的标号处于 li外部还是内部
list-style: type image position 集合属性
基本选择器:
*{}
div{}
#main{}
.product{}
div,#main,.product{}
span.title{}
div span{}
div>span{}
复杂选择器
复杂选择器的使用可以减少页面中id class的出现频率
使用jQuery兼容下述所有复杂选择器



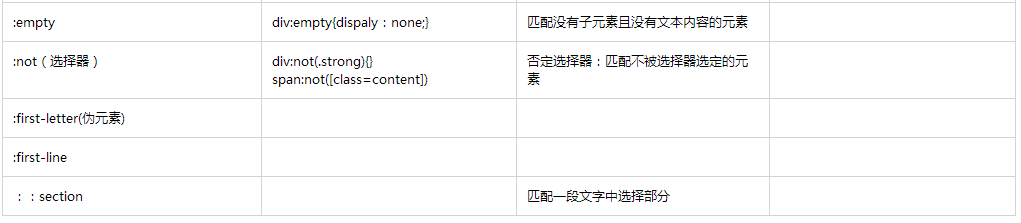
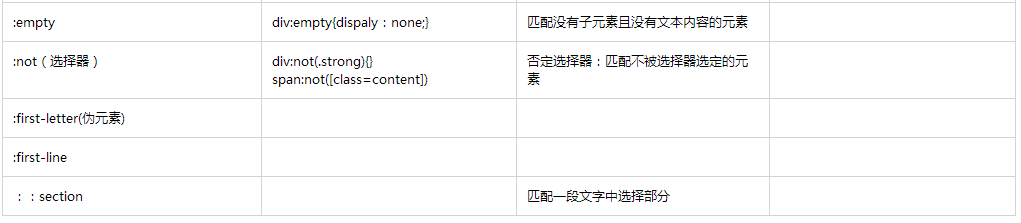
:xxx为伪类选择器
::xxx伪元素选择器
内容生成选择器
XTHML中规定:页面内容由标签处理,页面表现交给CSS处理
CSS3有些“内容生成”选择器不单单可以呈现样式,还可以向页面中添加内容
选择器:before{
content:纯文本/图像/计数器
}
选择器:after{
content:纯文本/图像/计数器
}
content选择器必须配合:before/:after选择器使用
body{
/*初始化计数器*/
counter-reset: myCounter;
}
p:before{
/* 使用计数器的当前值*/
content:'<' counter(myCounter)'>';
}
p{
/*让计数器的值增加*/
counter-increment:myCounter;
}
与内容多列显示相关的CSS样式
column-count:竖直方向上列的数量
column-gap:内容列与列间距
列规则
column-rule 集合属性,width style color
浏览器兼容性:
IE11直接使用
Firefox:-moz-
Chrome/Safafi/Opera添加 webkit属性
变形 /转换相关的CSS 属性
transform: none / 2d-3d-func;
transform: func1() func2() func3(); // 就是下面的函数
transform-origin: left/center/right top/center/bottom; 指定变形的原点
注意: (1)所有的变形效果都不会释放或改变原始占用的空间!——与相对定位有点类似。 (2)注意Safari 的兼容性问题。
1)常见的2D 变形函数:
·translate(x)/translate(x,y)位移函数,参数是px
·translateX(x) / translateY(y)
·scale(x) / scale(x, y) 缩放函数,参数是一个表示百分比的小数,如 1表100% 、0.5表 50%、2 表200%
·scaleX(x) / scaleY(y)
·rotate(deg) 旋转变形,参数是角度值deg
·skew(x) / skew(x,y)倾斜,参数是角度值deg
·skewX(x) / skewY(y)
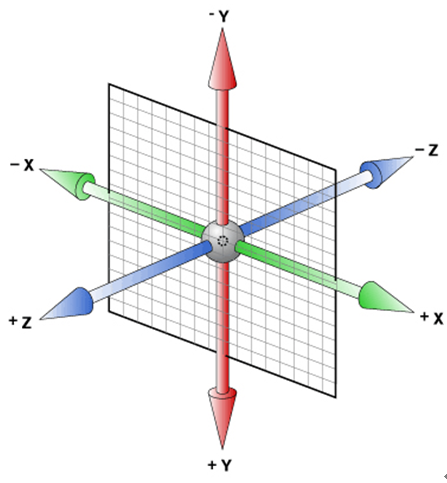
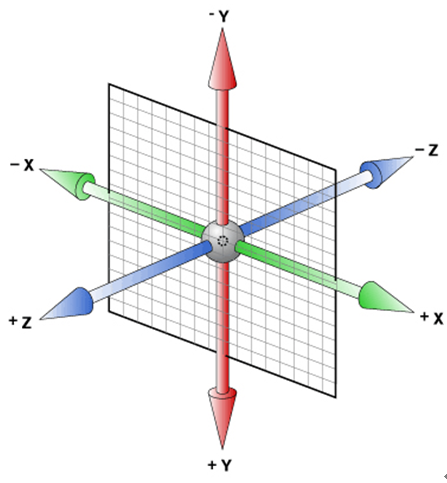
2)常见的3D变形函数:
•rotateX(deg) / rotateY(deg) / rotateZ(deg)沿轴旋转
•translateZ(z) Z轴位移
•scaleZ(z) Z轴上进行缩放,需配合X/Y旋转

过渡效果 hover active focus三个伪类选择区触发
使CSS属性在一段时间内平滑的过渡,四要素:过渡属性、所需时间、函数、延迟时间
transition: property duration timing-function delay ;
(1)transition-property: none | all | p1 p2 ; 针对属性
(2)transition-duration :100ms | 3s; 持续时间
(3)transition-timing-function: linear | ease | ease-in | ease-out
(4)transition-delay :100ms | 3s; 延迟时间
帧(frame)动画
属性过渡只能模拟动画效果,animation可以制作补间动画效果
帧动画:每张图片是一桢
补间动画:只需要指定动画过程中的“关键帧”,两个关键帧中间的过渡动画由系统自动来填补若干个补间帧
<style>
@keyframes Name{ /*定义关键帧集合*/
0%{ /*关键起始帧*/
}
......
100%{ /*关键结束帧*/
}
div{
animation: Name 3s;
}
}
</style>
浏览器兼容性必须在keyframs和animation前加-webkit-等
与动画调用相关的 CSS属性:
animation-name:动画的名称,即某个@keyframes后声明的动画名。
animation-duration:动画的持续时间
animation-timing-function :动画播放速度函数 linear / ease-in / ease-out / ease-in-out
animation-delay: 播放的延时时间
animation-iteration-count: 动画播放次数,如 3、10 、infinite
animation-direction: 播放方向 normal(第二次播放时从第一帧重新开始 );alternate( 第偶数次播放时从最后一帧倒序播放 )
animation:集合属性,按顺序指定 name duration timing-function delay count direction
animation-fill-mode:动画在播放之前或者之后其效果是否可见
-backwards: 动画尚未开始时即处于第一帧的状态
-forwards: 动画完后后保持最后一帧的状态
-both: 上述二者的效果都要
animation-play-state: paused( 动画处于暂停状态 ) running(动画处于运行状态),和js配合使用
说明:过渡(transition)可以看做一种特殊的动画(animation)——只有开始和结束两个关键帧。
CSS Hack
浏览器对CSS属性的支持不同,未来屏蔽浏览器这种方面的不同实现统一的显示效果;或专门利用这种不同显示效果,在针对特定的浏览器或者特定的版本写特别的代码
实现方法
1、IE条件语句
<! - -[IF IE]> 或 <!- -[IF IE 8]>或<!- -[IF lt IE 8]>或<!- -[IF lte IE 8]>
特殊代码HTMLCSSJS
<! [END IF- -]>
在body和head中又可以,只在IE9和IE9-有效
2、选择器前缀
<style>
.content{ } 所有浏览器都能理解的选择器
*html .content{} 只有IE6能理解的选择器
*+html .content{} 只有IE7能理解的选择器
</style>
3、属性前缀
<style>
.content{
-webkit-animation: anim1 3s;
-moz-animation: anim1 3s;
-o-animation: anim1 3s;
background: red; /* 所有浏览器都能识别 */
*background:green; /*IE6/IE7能识别*/
_background:blue; /*IE6/IE7 能识别*/
+background:yellow; /*IE能识别*/
background: yellow 9�; /*IE9+能识别 */
background: pink !important; /*IE6无法识别 */
}
</style>
注意:选择器前缀和属性前缀不要搞混了
页面访问速度优化
1、数据库优化
2、服务器优化
3、前端优化:HTML、CSS、JS
CSS优化方案:
80%的用户响应时间花在前段程序上,其中大部分时间花在各种页面元素、如图像、CSS、脚本和Flash的下载
减轻服务器压力、缩短服务器响应时间、提高用户体验
优化原则:尽量减少HTTP请求数量;尽可能减小每次请求的数据大小
优化方法
1、CSS sprites
背景图滑动门,把很多个小背景图拼接为一张大图,background-image和background-position调整--百度“CSS sprites 在线”找工具
2、把CSS放在头部,尽可能多用<link href="x.css"/>代替@import url(x.css)
3、避免使用CSS表达式
4、避免空的scr和href
5、巧用浏览器缓存,把CSS放到尽可能少的二级页面HTML外部文件
6、首页中尽量不用外部CSS
7、不要再HTML中缩放图像
8、对JS和CSS文件进行压缩,可使用YUI Compressor等工具