第十一周课程总结
练习作业:
1.流式布局管理器
实验源码:
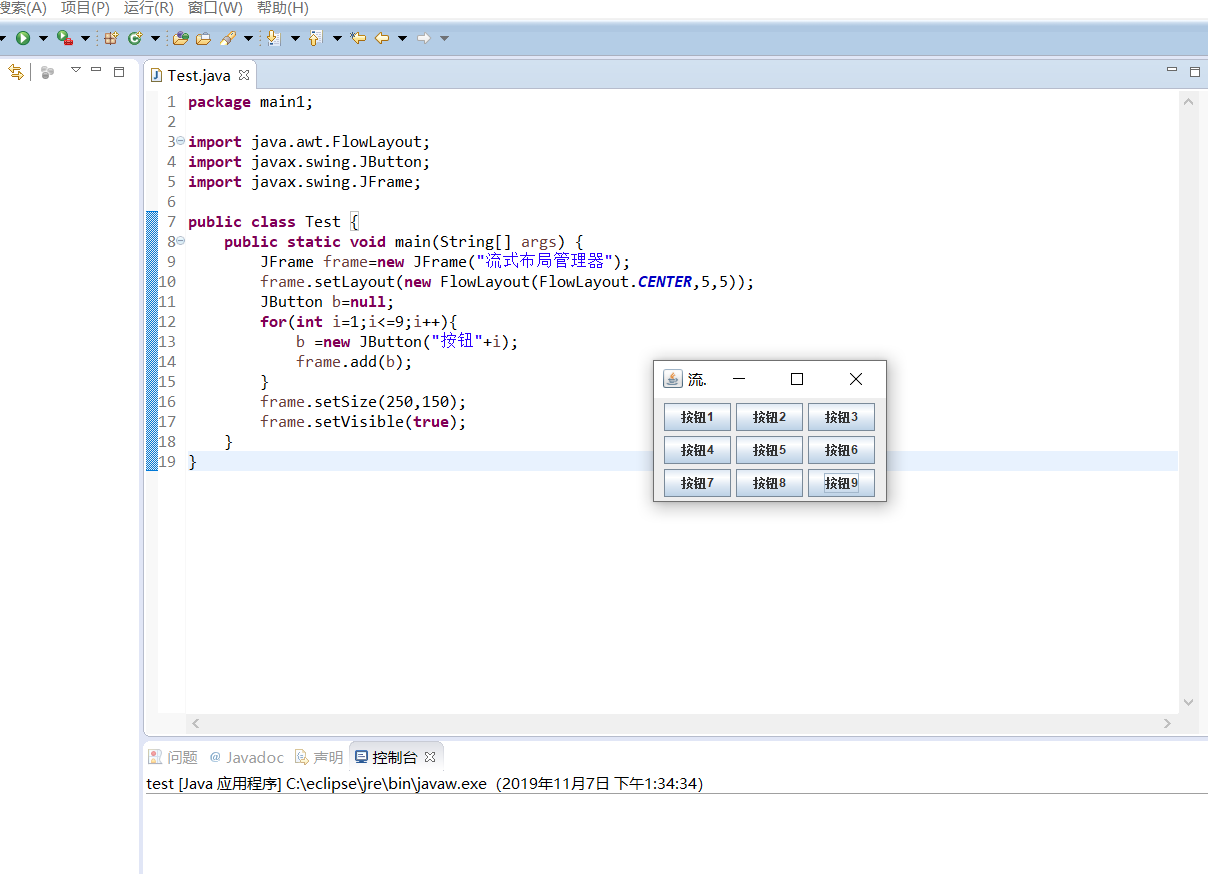
package main1; import java.awt.FlowLayout; import javax.swing.JButton; import javax.swing.JFrame; public class Test { public static void main(String[] args) { JFrame frame=new JFrame("流式布局管理器");//实例化窗口对象 frame.setLayout(new FlowLayout(FlowLayout.CENTER,5,5));//所有组件居中对齐,水平和垂直的间距为5 JButton b=null; for(int i=1;i<=9;i++){ b =new JButton("按钮"+i); frame.add(b); //循环输出九个按钮 } frame.setSize(250,150);//设置窗口大小 frame.setVisible(true);//设置窗口可见 } }
实验结果截图:

2.GridLayout布局管理器
实验源码:
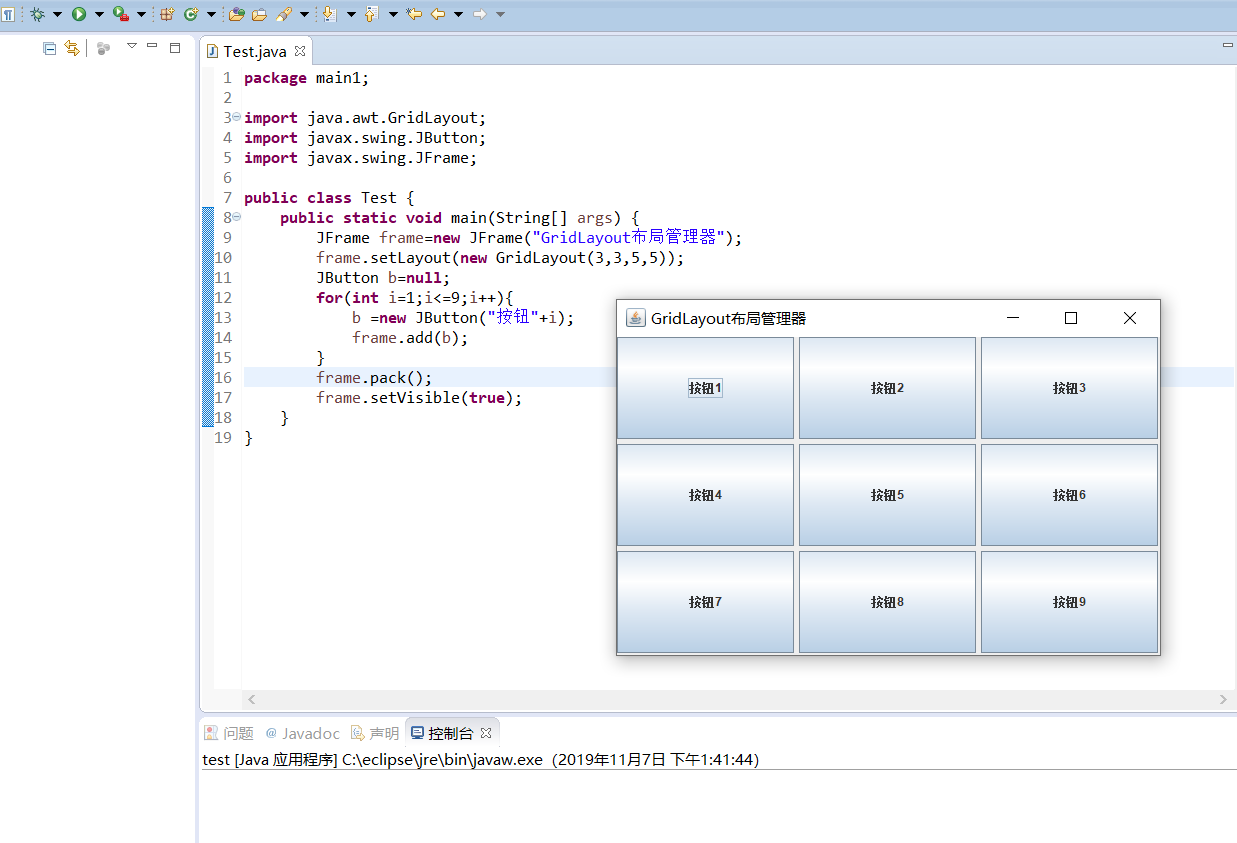
package main1; import java.awt.GridLayout; import javax.swing.JButton; import javax.swing.JFrame; public class Test { public static void main(String[] args) { JFrame frame=new JFrame("GridLayout布局管理器");//实例化窗口对象 frame.setLayout(new GridLayout(3,3,5,5));//按3*3排列,水平和垂直的间距为5 JButton b=null; for(int i=1;i<=9;i++){ b =new JButton("按钮"+i); frame.add(b); //循环输出九个按钮 } frame.pack();//根据组件自动调整窗体大小 frame.setVisible(true);//设置窗口可见 } }
实验结果截图:

3.实验的过程和问题
这次作业书上有例题,做起来没什么难度,关键是要学习到这几种布局管理器的一些方法,我用了流式布局管理器和GridLayout布局管理器来写题要更加方便,设置一下排列间距和输出按钮数目即可。
课程学习总结:
图形界面:
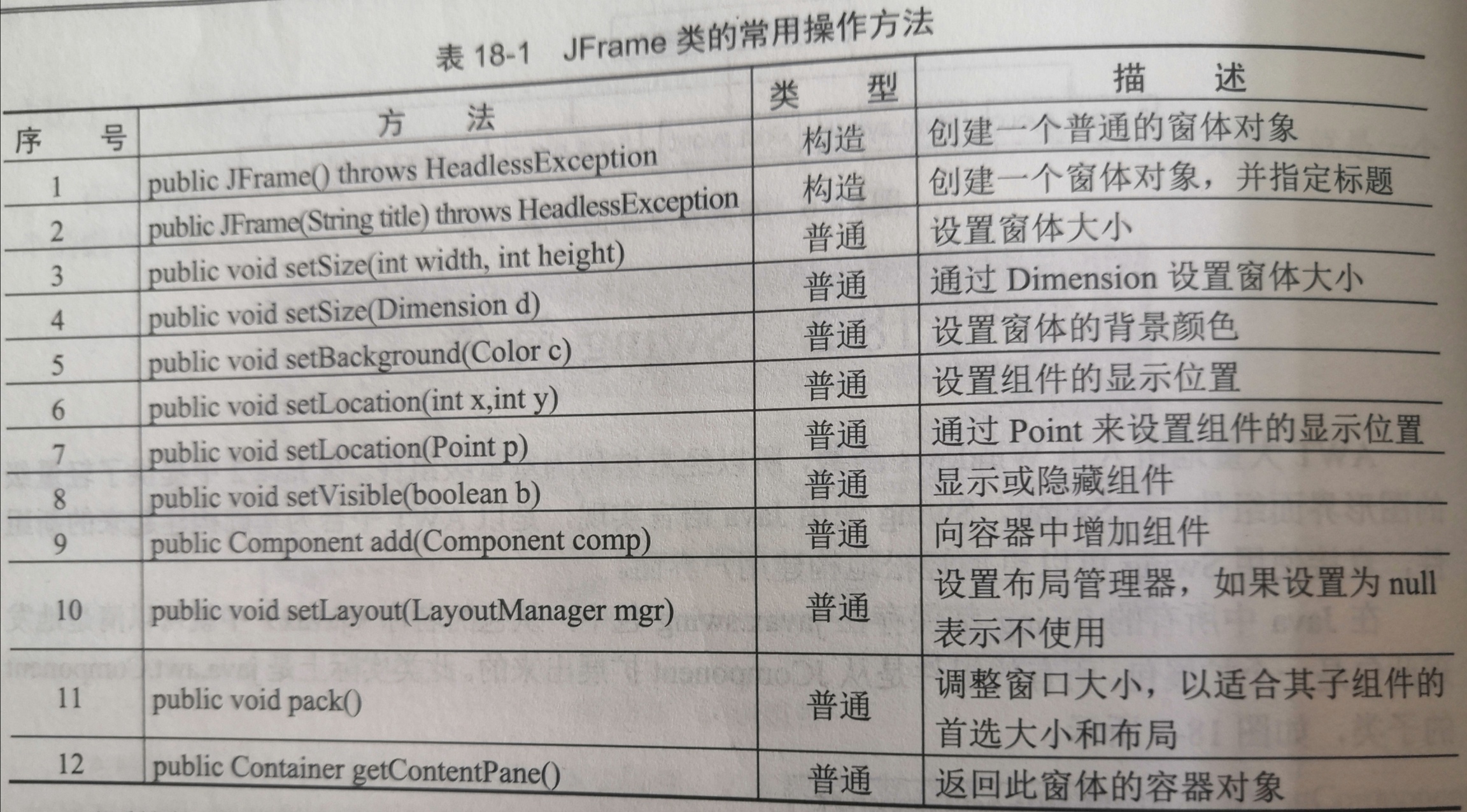
1.基本容器JFrame

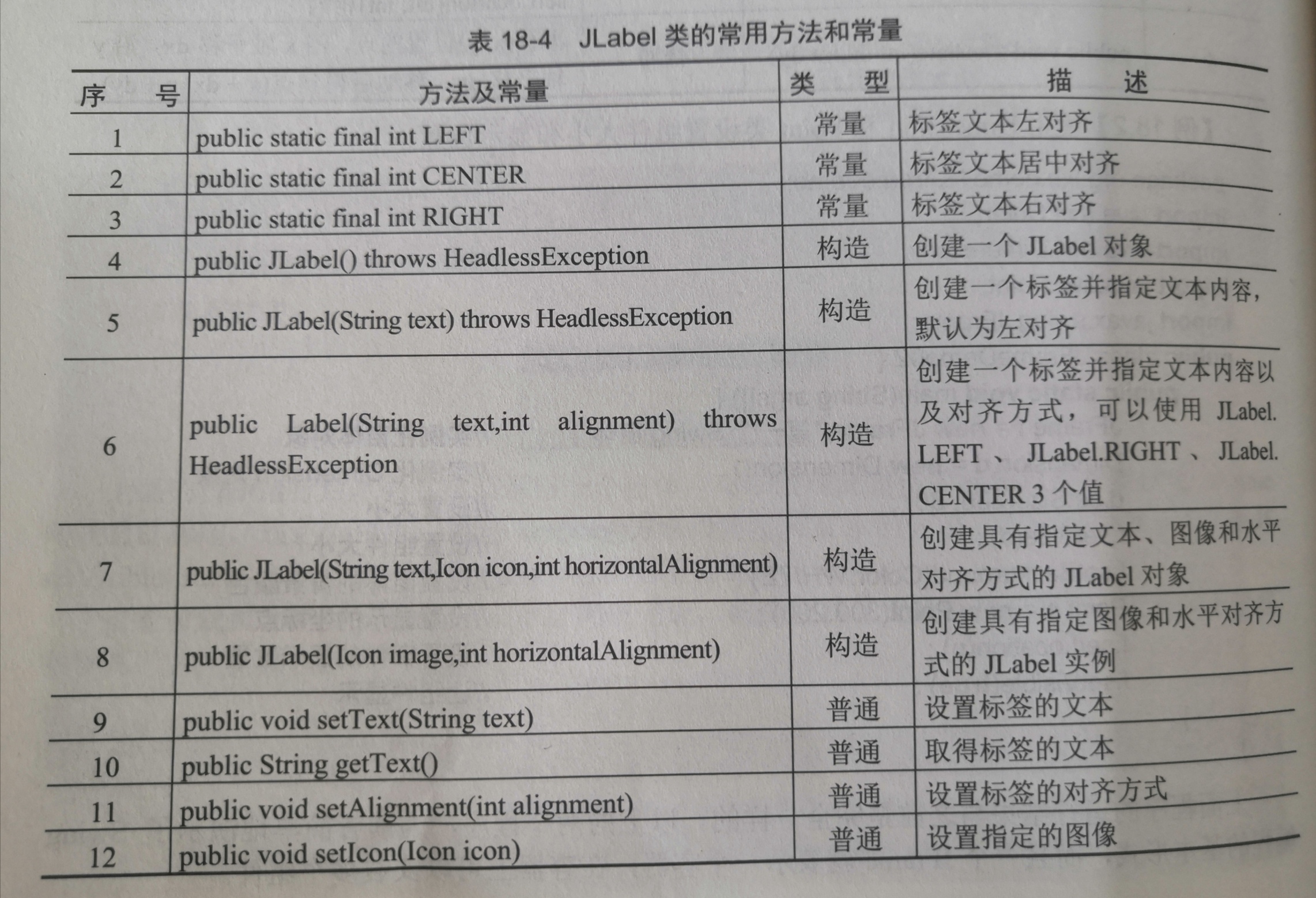
2.标签组件JLabel

3.按钮组件JButton

4.布局管理器
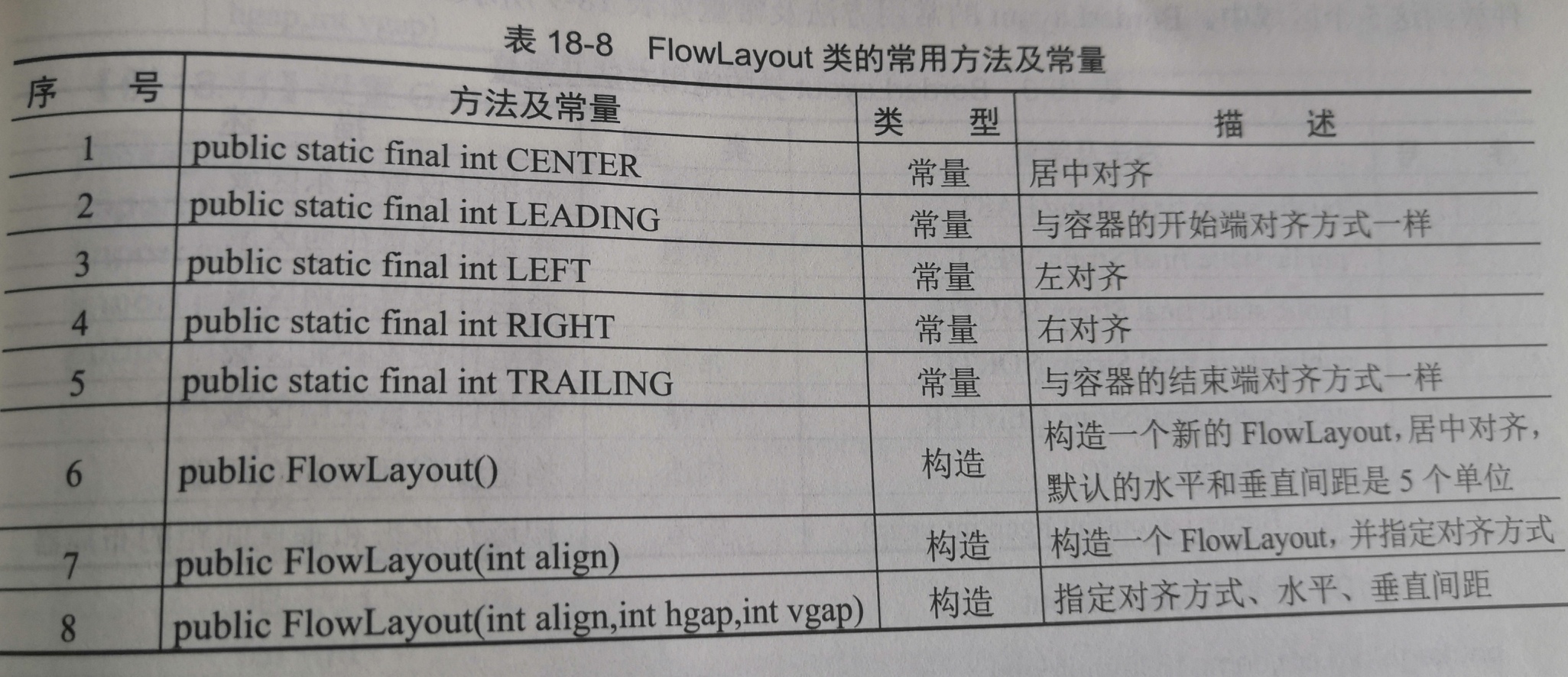
(1).FlowLayout

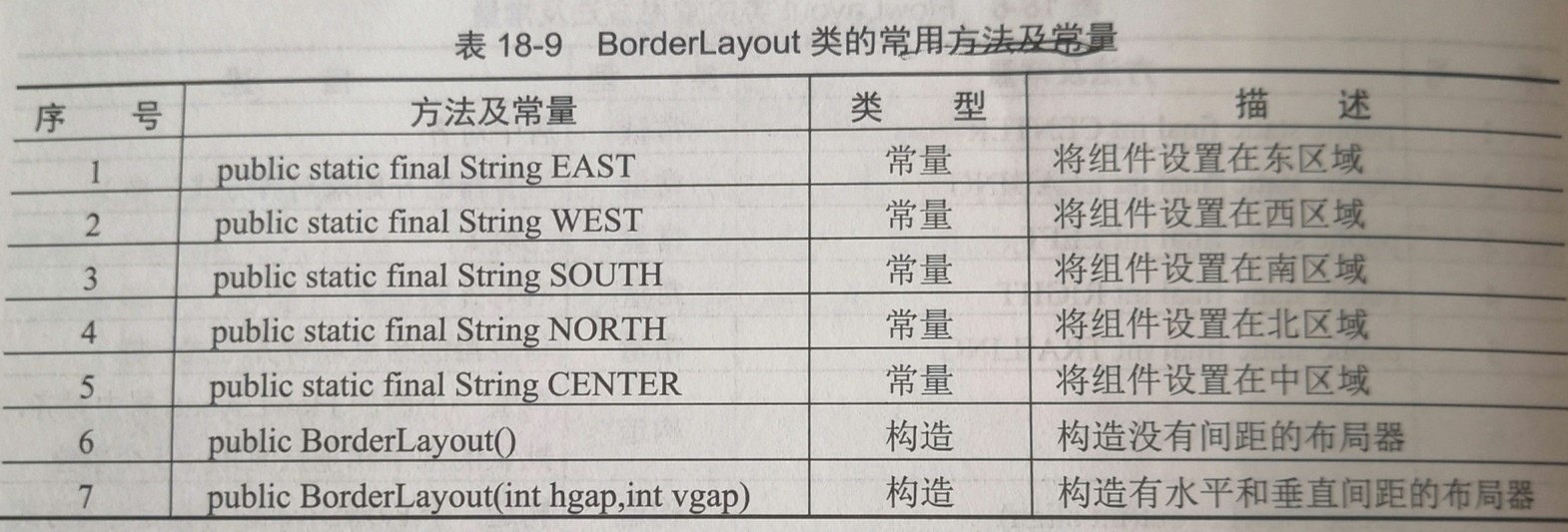
(2).BorderLayout

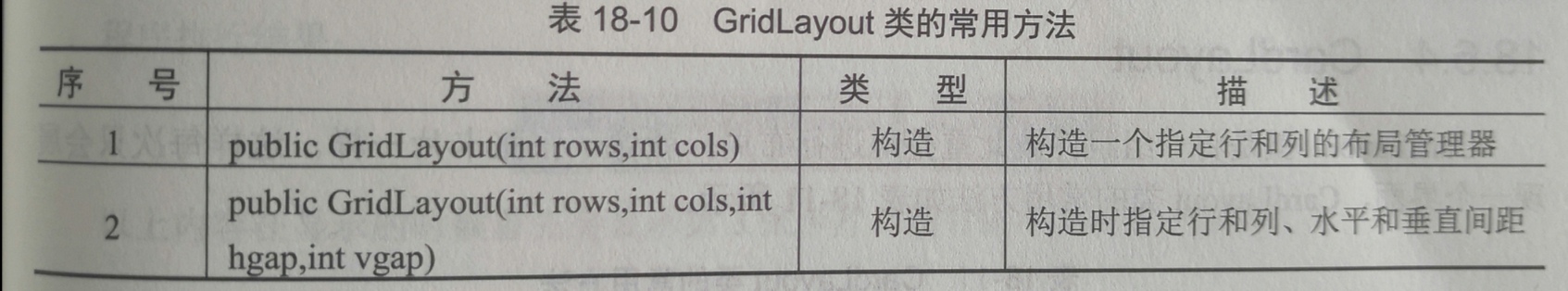
(3).GridLayout
不论按钮多于还是少于格子,都一定要保证行数。

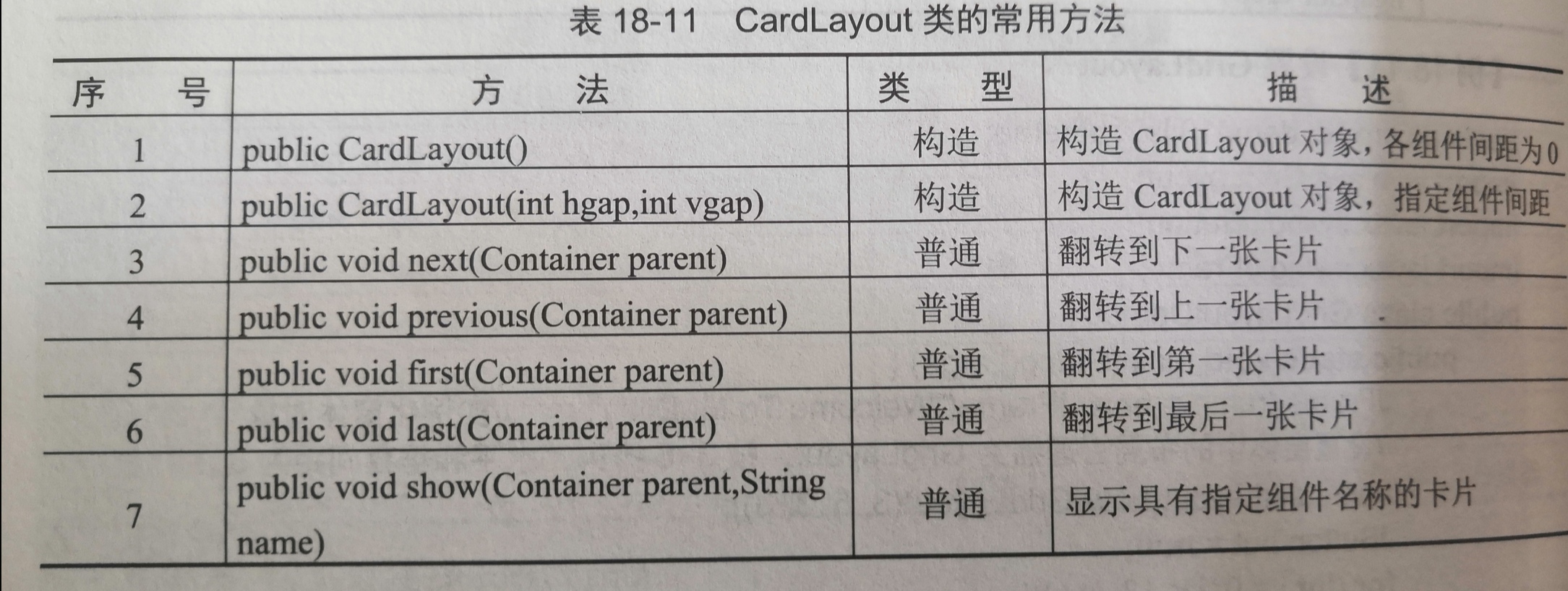
(4).CardLayout

(5).绝对定位
通过设定绝对坐标的方式完成布局,不论窗体如何改变大小,组件的位置是固定不变的。
个人学习总结:
本周学习了图形界面开发的一些内容,让我更直观的看到了写代码,写程序在日常生活中的作用,许多复杂的程序(取款机)都是通过一行一行的代码实现的,而图形界面则是我们对一个程序的直接的感受和互动,学了这里更容易让我们理解程序运行原理,也会激发学习的兴趣。不过本周的学习难度不大,主要是用一些方法和常量去写程序,理解之后还是可以写好的,期待下周对图形界面更深入的学习。